ツールバーにレイアウトコンテナのアイコンを作る!
ホームページビルダーで、レイアウトコンテナ(DIVタグ)を挿入するのって面倒ですよね。
ツールバーに、アイコン・ボタンがあれば……って思いませんか?
![]()
↑↑↑これは、私のツールバーに置いている、自分用のアイコンです。
今回はこれを作っていきます!
「ユーザー定義の設定」を使い、ツールバーの項目(土台)を増やす
アイコンボタンをワンクリックするだけで、タグを挿入出来るようにするには、そのアイコンをのせる土台を作っていきます。

↑↑↑私は、作ったツツールバー(土台)に、よく使う、
【レイアウトコンテナ(div)】【見出し】【リスト】などを入れています。
【リスト】などは、既存のアイコンがありますが、ない場合は、用意されたアイコンから選べます。
→レイアウトコンテナは、アイコンがないので、私は上記の星マークにしています。
さっそく作ってみましょう!

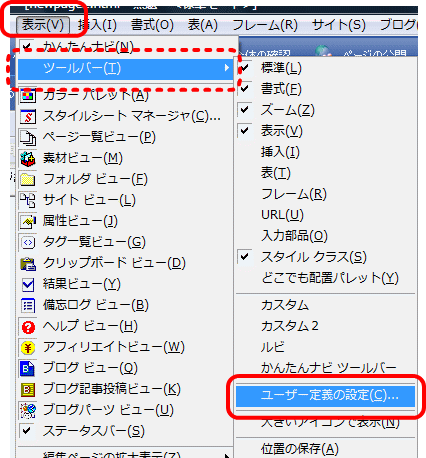
表示からツールバー → ユーザー定義設定を開いていきます。

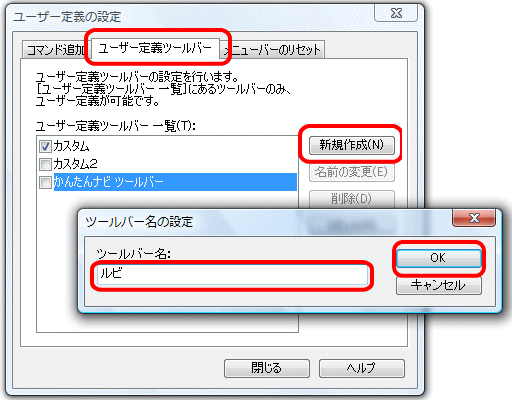
こんな画面になるので、ユーザー定義ツールバーのタブをポチっとして、新規作成を押します。
すると小窓が開くので、何でも好きな名前を入れます。私はルビと入れました。

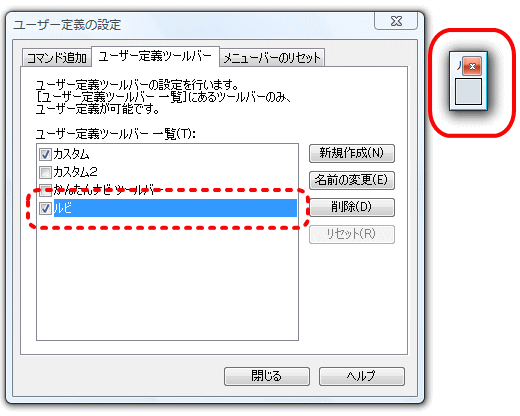
名前が入ると、更に小さな小窓が生まれます。
この小窓をツールバーの、お好きな位置まで、ドラッグして持っていきます。

なんだか、分かり難い画像ですが、これは、さっきの小窓が、ツールバーに入った状態です。

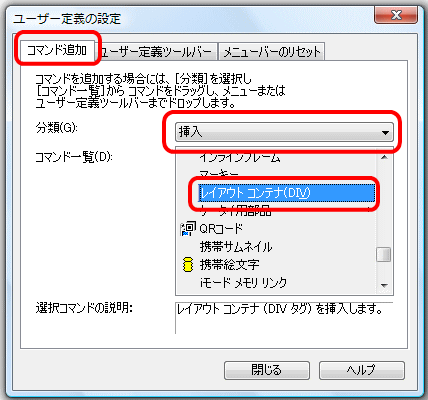
今度は、ユーザー定義の設定のBOXのタブコマンド追加を開きます。
プルダウンして挿入▼を選択し、レイアウトコンテナを探します。
見つかったら、レイアウトコンテナをそのまま先ほどのツールバーへドラッグします。
すると…………

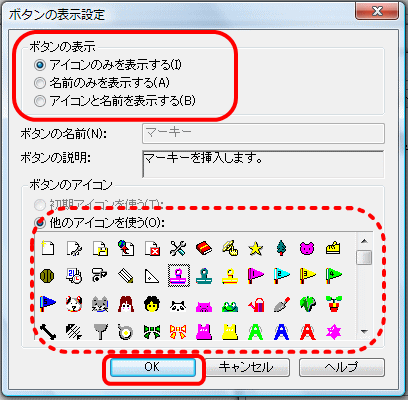
またもや、こんな小窓が現れます。
これは、アイコンがないコマンドは、自分で好きなアイコンを使ってね!ってことらしいです。
好きなのを選べば、ツールバーに、レイアウトコンテナ(DIV)ボタンができました!
※上の画像中の、「ボタンの名前」「ボタンの説明」が【マーキー】となっておりますが、これは、管理人の都合です^^;
本来は、レイアウトコンテナと表示されるのが正解です。
どうかご了承ください。
他に追加しておくと便利なもの

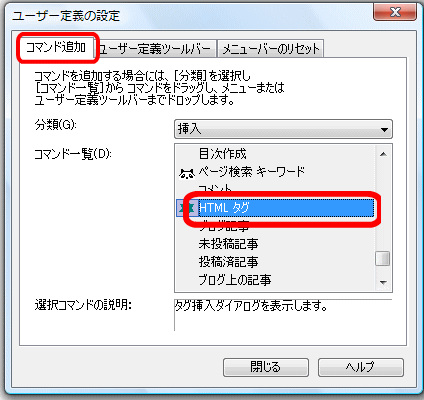
同じく、コマンド追加 → 挿入▼からHTMLタグを探します。
見つかったら、HTMLタグ作成したツールバーへドラッグし、出てきたアイコンを選びます。
これは、私の一押し!! 本当に便利です!
その名の通り、HTMLのタグがこれだけで、挿入出来るんです。
他には、【見出し】や【リスト】は、入れておくといいです。
下記のページで、使い方は、紹介しています。
- 5分で1ページを作成 ホームページビルダーでHTMLを入力しながらCSSも設定する方法
- ホームページビルダー HTMLを入力しながらCSSを設定するもう一つの方法
- ホームページビルダーの操作 タグに直接スタイルを設定する方法



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より