もう、寒くならないでーーーーー

前回書いた、タグ一覧を使った入力は、なかなか便利だと思うのですが、
階層表示なので、慣れないと見づらいですよね。
また、文章も、ぱっと全文を見られないので戸惑ってしまいます。
やっぱり、ページ編集画面で操作をしたい!
と、いうかた向けの方法を今回は、まとめてみました。
準備
ツールバーにカスタマイズしたアイコンが装備されていること
前回の記事と重複しますが、もう一度確認のため、載せておきます。
ツールバーのカスタマイズで、紹介しました、マイアイコンをまずは、ご用意くださいね!

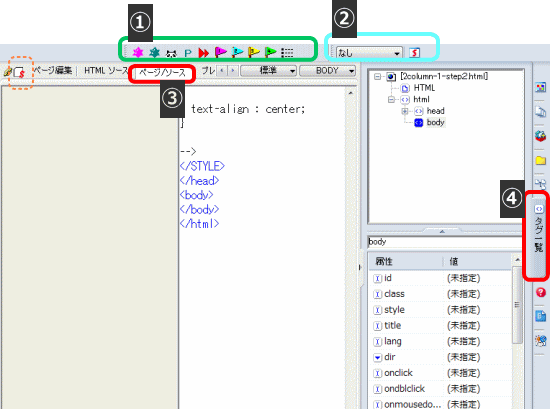
今回使うパーツの説明をします
①管理人が使っているアイコンです。今回は、これを使っていきます。
内容は、下記の通りです。
- レイアウトコンテナ(div)タグ
- Pタグ
- h1~h4のタグ
- リストタグ
- コメント
- ・HTMLタグ
以上をアイコンをポッチとすれば、挿入出来るようにしています。今回は使わないタグもあります
②スタイルシートマネージャを開くアイコンと クラスの設定が簡単に挿入出来る小窓 。
これは、【スタイルクラス】という名前のツールバーにです。
- 赤い【S】マークは、スタイルシートマネージャを開きます。
- 小窓は、設定済みのクラスで指定したスタイルの挿入に便利です。
③【ページ/ソース】ページ編集画面とソース画面を左右表示。
上下よりも見やすいので、お薦め!
やり方はこちらから。
今回は、この画面で、ソースを確認しながら、ページを作成していきます。
それと、右クリックで出てくるメニューを使います。
④【タグ一覧】。
こちらは、今回、使いませんので、閉じてしまってけっこうです。
これより先の画面、管理人は、キャプチャーを取るため、
ビルダーの操作画面を半分位にしています。
皆さんは、大きな画面で操作してくださいね。
原稿のサンプル 前回と同じものです。
管理人は、今回も、これを使います。
よかったら、コピーして、使ってくださいね
尚、Internet Explorerをお使いの方は、コピーし、そのままホームページビルダーの画面に貼り付けますと、このブログのタグ設定がそのまま挿入されてしまいます。一度メモ帳等に貼り付けてから、再度コピー貼り付けを行ってください。
Opera、Firefoxでは、そのままで大丈夫ですよ!
Makuranosohshi
春は曙。
やうやう白くなりゆく山際、すこしあかりて、紫だちたる雲の細くたなびきたる。
夏は夜。
月の頃はさらなり。闇もなほ、蛍の飛びちがひたる。また、ただ一つ二つなど、ほのかにうち光りて行くもをかし。雨など降るも、をかし。
秋は夕暮。
夕日のさして山端いと近うなりたるに、烏の寝どころへ行くとて、三つ四つ二つ三つなど、飛びいそぐさへあはれなり。まいて、雁などのつらねたるが、いと小さく見ゆるは、いとをかし。 日入り果てて、風の音、虫の音など、はたいふべきにあらず。
冬はつとめて。
雪の降りたるは、いふべきにもあらず。霜のいと白きも、またさらでも いと寒きに、火など急ぎおこして、炭もてわたるもいとつきづきし。昼になりて、ぬるくゆるびもていけば、火桶の火、白い灰がちになりてわろし。
by Seisyounagon
外枠の<div>
<h1>大見出し(=ヘッダー)
<h2>見出し
<p>内容
<h2>見出し
<p>内容
・
繰り返し
・
・
<div>フッター
こんな感じで作っていきます。内容より^^; 操作の仕方を覚えてくださいね。
じゃあ! ビルダー開いてね!
ホームページビルダーの操作
・ビルダーを開いた画面

先に文章を入れてもいいのですが、
今回は、まず、一番外側のボックス(全部を包み込む大枠)を作り、
その中に、文章を入れ、各パーツを作成していきます。
これは、単に私の好みの問題なのです。どうも、最初に一番外枠を入れてからじゃないと、気持ちが悪いんですよ、私!それだけの理由です……すみません^^;
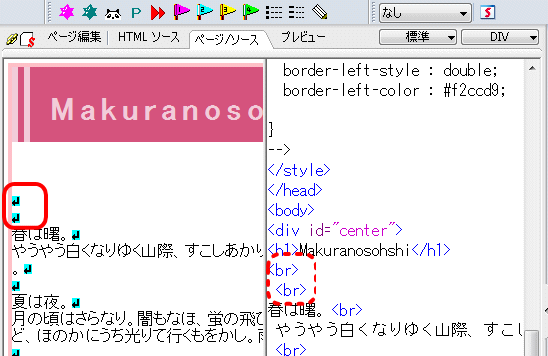
上の画像は、ホームページビルダーを開いただけで、
まだ何もアクションを起こしてない状態です。
ページ編集画面にも、ソース画面にも、Pタグも改行キー(<br>タグ)も入っていません。
この状態で、スタイルシートマネージャを開きます。
スタイルシートマネージャは、画像のブルーの囲みのSマークのアイコンから開けます。
※関連記事→→→「スタイルシートマネージャの操作」
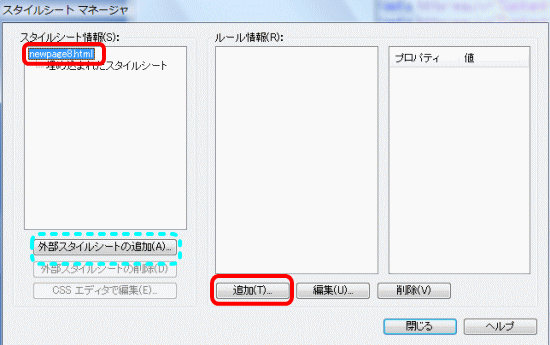
・おなじみの画面です

追加を押して、スタイルを作成します。
外部スタイルシートを使う方は、ブルーの囲みをクリックし作成してください。
#center{
margin-left : auto;
margin-right : auto;
width : 500px;
}
前回は、操作説明の都合上、【クラス】を使いましたが、
今回は、操作説明の都合上、【ID】を使いスタイルの設定を行います^^;
まぎらわしいですよね……
基本的に、外枠などの、ページの骨組みに関わるものは、【ID】を使うのがいいです。
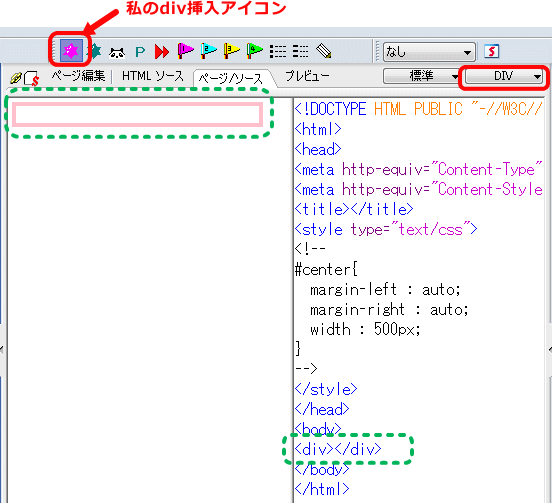
・↑上で作ったスタイルを設定する【DIV】ボックスを挿入します

ホームページビルダーを開いた状態(カーソルがページ編集画面の左上ででピコピコいている状態)から、マイ・アイコンの【DIV】アイコン(レイアウトコンテナ)をピコっとします。
すると、画面にピンクの枠がはいります。
これで、<div></div>タグ(レイアウトコンテナ)が入りました。
このピンクの枠は、何かのタグが入っている印であり、いまその要素(タグ)を選択していることを表します。
選択している要素は、画面の右上、赤い囲みの部分に「属性」として表示されます。
右のソース画面にも、<div></div>が、表示されています。
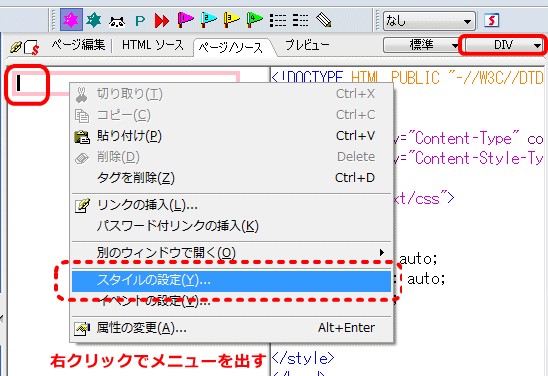
・DIVボックスのスタイル設定をします。

ピンクの枠の中に、マウスの矢印を合わせ、右クリック。
出て来たメニューから、【スタイルの設定】を選択します。
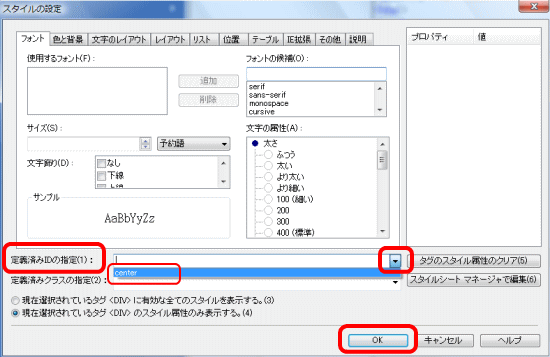
・先ほど設定した【#center】を選択する

定義済みIDの指定 → ▼をプルダウンし、【center】選択し、OK。
これで、指定したスタイルが、挿入されました。
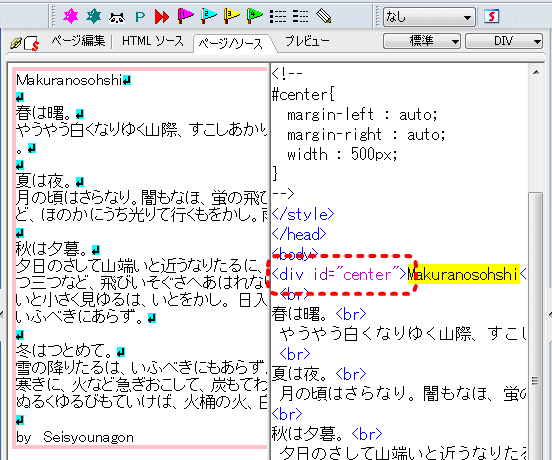
↓↓↓ソースの画面も確認してみてください。<div id=”center”> </div>と入っています。
・文章を挿入する

挿入した<div id=”center”> </div>の中に、文章を入れます。
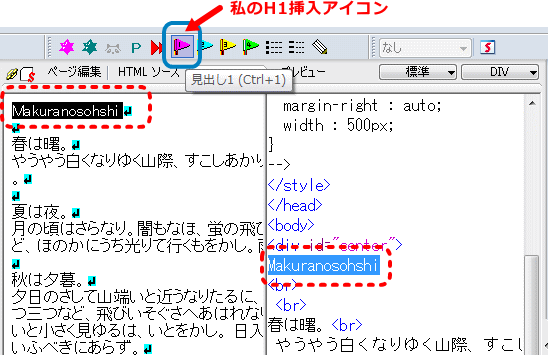
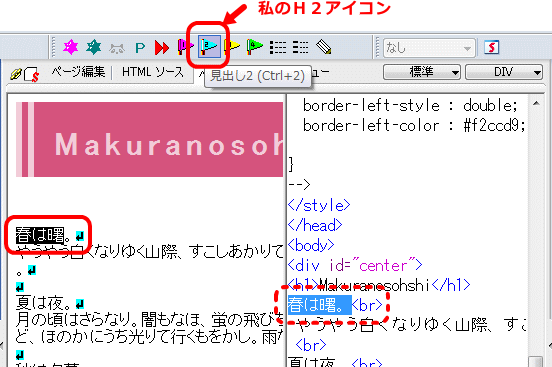
・見出しタグ・H1を挿入

見出しタグを入れる部分をドラッグし、マイ・アイコンから【H1】タグをクリックします。
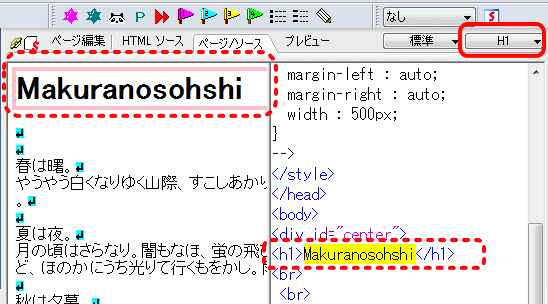
・見出しタグ・H1が入りましたよ!

続いて、この見出し・H1タグに、スタイルを設定します。
スタイルシートマネージャを開いてスタイルを設定してくださいね。
・改行キー(改行タグ<br>)を削除します

改行キー(改行タグ<br>)を消します。ソース画面で消してもOKです。
また、最後のまとめて消してもいいですよ。(結構面倒なので、都度消す方がお薦めです)
・見出し・H2タグを挿入~スタイルの設定

今度は、見出しのH2タグの挿入です。挿入する文章をドラッグし、マイ・アイコンのH2タグをピコっとします。
挿入出来たら、スタイルシートマネージャを開いて、スタイルを設定してください。
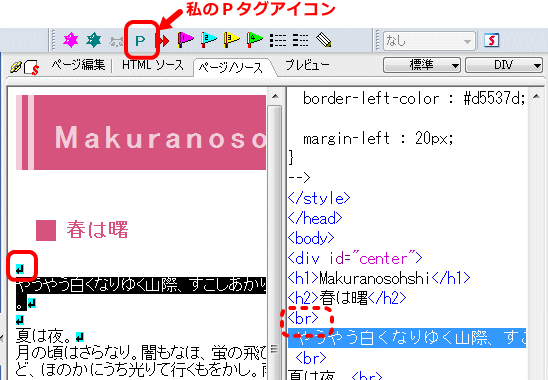
・Pタグの挿入~スタイルの設定

改行キー(改行タグ<br>)を消し、Pタグで囲む文章をドラックし、マイ・アイコンでPタグを挿入します。
そして、スタイルシートマネージャを開き、スタイルを設定してください。
このあとは、見出し・H2タグ、Pタグを繰り返し挿入してください。
H2とPのスタイルは、設定済みなので、タグの挿入だけしていけば、OKよ!
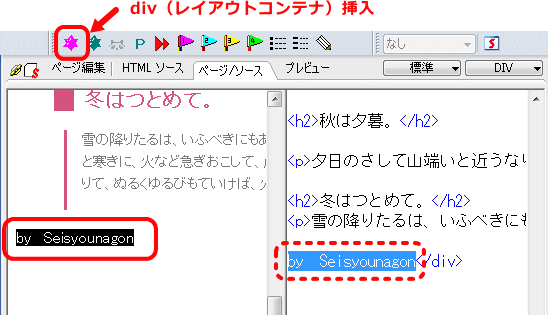
・フッターに、DIVタグを入れスタイルを設定する

文字をドラッグし、DIVのアイコンを押してください。
スタイルシートマネージャを開きスタイルを設定します。
フッターなので、IDといきたい所ですが、今回は、クラスの入れ方を説明するので、クラスでスタイルを設定します。
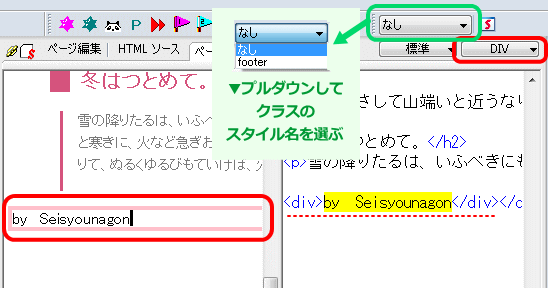
・フッターのDIVタグにクラスを設定

DIVに、クラスのスタイルを適用をするには、上の小窓からが便利です。
もちろん右クリックでメニューを出しての指定も出来ますよ。
#center{
margin-left : auto;
margin-right : auto;
width : 500px;
}
h1{
color : #ffffff;
background-color : #d5537d;
letter-spacing : 5px;
margin-bottom : 50px;
padding-top : 20px;
padding-left : 20px;
padding-bottom : 15px;
border-left-width : 18px;
border-left-style : double;
border-left-color : #f2ccd9;
}
h2{
font-size : 20px;
color : #d5537d;
margin-left : 38px;
padding-left : 10px;
border-left-width : 20px;
border-left-style : solid;
border-left-color : #d5537d;
}
p{
font-size : 88%;
color : #797979;
line-height : 1.6;
margin-right : 15px;
margin-left : 48px;
padding-top : 10px;
padding-right : 15px;
padding-bottom : 15px;
padding-left : 15px;
border-left-width : 1px;
border-left-style : dotted;
border-left-color : #d5537d;
border-bottom-width : 1px;
border-bottom-style : dotted;
border-bottom-color : #d5537d;
}
.footer{
font-size : 80%;
font-weight : bold;
color : #f2ccd9;
background-color : #d5537d;
text-align : right;
margin-top : 32px;
margin-bottom : 50px;
border-right-width : 18px;
border-right-style : double;
border-right-color : #f2ccd9;
padding-top : 20px;
padding-right : 15px;
padding-bottom : 10px;
}
<div id="center"> <h1>Makuranosohshi</h1> <h2>春は曙</h2> <p>やうやう白くなりゆく山際、すこしあかりて、紫だちたる雲の細くたなびきたる。 </p> <h2>夏は夜</h2> <p>月の頃はさらなり。闇もなほ、蛍の飛びちがひたる。また、ただ一つ二つなど、ほのかにうち光りて行くもをかし。雨など降るも、をかし。</p> <h2>秋は夕暮</h2> <p>夕日のさして山端いと近うなりたるに、烏の寝どころへ行くとて、三つ四つ二つ三つなど、飛びいそぐさへあはれなり。まいて、雁などのつらねたるが、いと小さく見ゆるは、いとをかし。 日入り果てて、風の音、虫の音など、はたいふべきにあらず。</p> <h2>冬はつとめて</h2> <p>雪の降りたるは、いふべきにもあらず。霜のいと白きも、またさらでも いと寒きに、火など急ぎおこして、炭もてわたるもいとつきづきし。昼になりて、ぬるくゆるびもていけば、火桶の火、白い灰がちになりてわろし。</p> <div class="footer">by Seisyounagon</div> </div>
以上で終わり!
出来上がったページは、こちらです。
HTMLもCSSも、入力方法は色々あるので、ご自分にあったものを選んでください。
おい、ちょっと待てよ! 作ってたページと、なんか、ちがうんじゃね?
ば、ば、ばれたか(>_<)
えっと、なんか、こっちのが、いいかな~~って思って、途中で変えました。
キャプチャー撮っていたページは、こちらです。HTMLは、当然ですが、同じですので、CSSは、ソース開いてみてください。
ショボイページなので、ポイントって程では、ありませんが、H1とH2のフォントサイズをピクセルで指定して、ボーダーで作った飾りぽい部分が揃うように作ってあります。興味がある方は、マージン・パッディング・ボーダー・文字の間隔をメモに落としていただければ、分かると思います。ブラウザによって若干表示が異なるかもしれません。
次回は、2カラムの仕上げをしますよ~~~
やっとかよ……



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より