前の記事
← ← ←1カラムの簡単なページを作る3 ページの構造
作成の手順
- 各ボックスのCSSを作成していきます。

↑↑↑このボックスのスタイルを先に作ります。 - 文章にHTMLタグを設定し、スタイルの指定をします。
前の記事
← ← ←1カラムの簡単なページを作る3 ページの構造

前の記事
← ← ←1カラムの簡単なページを作る2 ホームページビルダーの設定
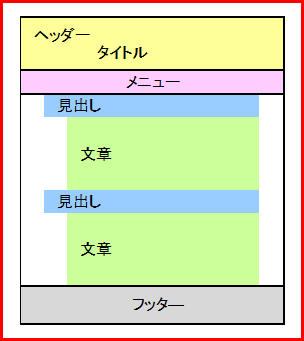
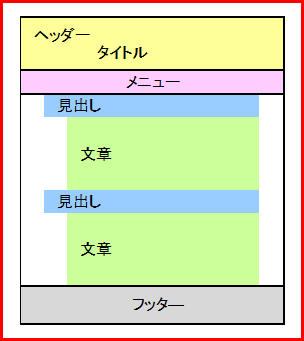
下の画像は、いわゆる1カラムと呼ばれる構造です。
ここでいう、カラム(column)とは、縦方向に並ぶ列のことを表す単位。段組みのことです。
1カラムなので、一列(もちろん縦)の構造ってこと!
2カラムなら縦2列の構造になります。
まずは、1ページを作ることで、ホームページビルダーの操作や、HTMLタグ、スタイルシートなどに慣れてください。
最初にホームページビルダーの設定を行います。
最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より