
今回は、素材をフリーソフトのGIMPで加工し、Favicon(ファビコン)を作りたいと思います。
相変わらず、なが~~いページですが、実際には、5分もかからない作業だと思います^^;
ところで、Favicon(ファビコン)ってなに?

ブラウザのタブや、ブックマークのサイト名の前についているマークのことです。
複数のページを開いていると、タブがだんだん小さくなり、サイトのタイトルが読めなくなったりしますが、このファビコンがあると目印になって便利。同じようなことは、ずらっと並んだブックマークにも言えること。ファビコンがあると探しやすい。そんなわけで、お気に入りのサイトに、ファビコンがないと管理人は、ちょっとがっかりします。
それに、かわいいよね。小さな主張みたいで。
と、いうことで、今日は、GIMPの説明をしながら、ファビコンを作って行きます。
じゃあ、GIMPってなに?
GIMP(ギンプ、ジンプ、GNU Image Manipulation Program)は、GNU GPL の下で配布されているビットマップ画像編集・加工ソフトウェア(ペイントソフト)。
- 管理人的マトメ
- 高性能な画像編集ソフトである。 (使いこなせてないけど)
- 無料である。 (嬉しい)
- 超高性能だけど、高価なフォトショップと同じ様なことが出来る。 (らしい。そもそも、フォトショがわかってないし)
- オープンソースのため、様々な拡張機能(プラグイン)が開発されていて楽しめる。 (使ったことないけど)
自慢ではないが、私は、ほとんどの機能を使ったことがない。それでも、他のフリーソフトでは、何度も工程を重ねてやっと可能なことが、いとも簡単に出来てしまう、魔法のソフトが、GIMPなのだ。パソコンに入れておいて、絶対に損がないソフトにひとつ!!
ダウンロードはこちらから。
上記のページは、インストールの手順も書かれていますよ。尚、管理人は、日本語ヘルプは入れていません。WEBでも見られます。
GIMPで、ファビコンを作ろう!
正確には、加工しよう!だけどね^^;
はじめますよ!
ファビコンにしたい画像を用意してください。
ファビコンは、ブラウザに表示される際は、16ピクセル×16ピクセル。
作成するサイズは、32ピクセル×32ピクセル。
なので、なるべくスクエアな形で、あまり複雑な形でない素材がお薦めです。
あれ? 今回は、使う素材のサイト紹介は、ないの?
えっと、ちょっと、まあ、いろいろありまして……
素材を紹介するのは、いいのですが、今回管理人が使った素材は、GIMPでは、開けないファイル形式なのです。
はぁ? じゃぁ、どうして、開けてるわけ?
開けるように、GIMPをカスタマイズしたんです。
その方法は、別の機会に、ご説明しますので、今回は、すみません。
- 今回、私が、使った素材
- シルエットデザインのこちらの素材です。(デフォルトのGIMPではAIファイルは開けません)
追記:記事にしましたので、こちらを見てね!↓↓↓
→フリーソフトで、AIファイルを開く方法 - 一応、似たものが、ダウンロード出来るサイトのこ紹介です。(海外サイトです)
-
All-Silhouettesのこちらのページより。
DLしますと、フォルダーの中に、JPGファイルがあるので、それを使っても出来ます。
もう、本当に余談ですが、この素材には、SVGファイルも入っているので、正直GIMPよりINKSCAPEで加工した方が簡単なんですが……それは、見なかったことにしてください。
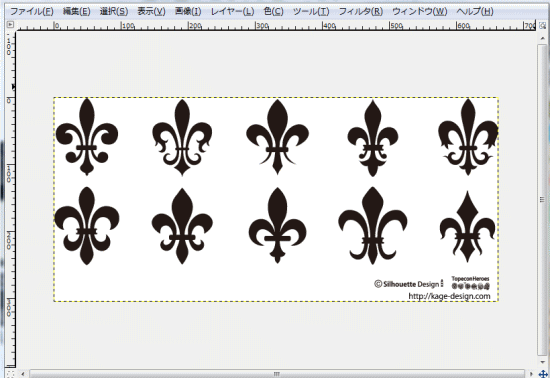
作るのは、コレ!
![]()
見たことある方も多いと思いますが、これは、「フルール・ド・リス」(フランス語ですよ~fleur-de-lis )。ユリの花っていう意味らしいのですが、実際は、ユリではなく、「アイリス」をモチーフにしたものたそうです。古くから、ヨーロッパの紋章や旗によく使われている素材です。管理人は、コレ、お花だけど、ちょっと強そうな感じがして、結構、好きなんです。ファビコンじゃなくても、見出しの飾りとかにしてもいいよね。
さて、今回の工程は下記の通り。
①アイリスの回りを透過(透明)に加工。
②アイリスの色を変える。
③画像のサイズを調整。
④最後に、レイヤーというものを使って、背景になる色を重ねる。
GIMPの操作。 あ! 間違えちゃった!
間違えちゃった時は、【ツールバー】の【編集】を開いて一番上にある黄色の矢印で戻れます。もしくは【Ctrl】+【Z】キーで戻れますので、心配しないでね。
また、同じくツールバー【編集】から、【操作履歴】という所があります。ここをクリックすると、小窓(ダイアログ)に小さな画像付きで、今までの作業が表示されます。結構便利ですよ。
GIMPの操作開始!
使う素材のファイルを挿入します

GIMPの画面を開いて、ファイルをドロップします。(普通に開いてもいいですよ)
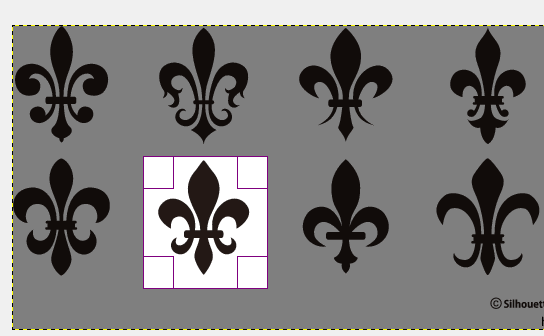
↑↑↑こんな感じで、ずらっと並んでます。
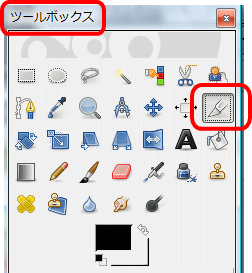
画像を切り取る

↑↑↑【ツールボックス】から、ナイフの形の【切り抜き】を選びます。

↑↑↑使う画像をドラッグし囲みます。サイズは後で調整するから、だいたいで大丈夫。
範囲が決まったら、パソコンのENTER(エンタ―キ―)を押します。
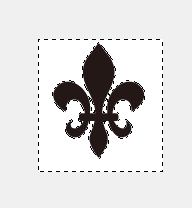
すると・・・回りにあった画像が消え、選択した画像だけが、残ります。
画像の回りを透過する

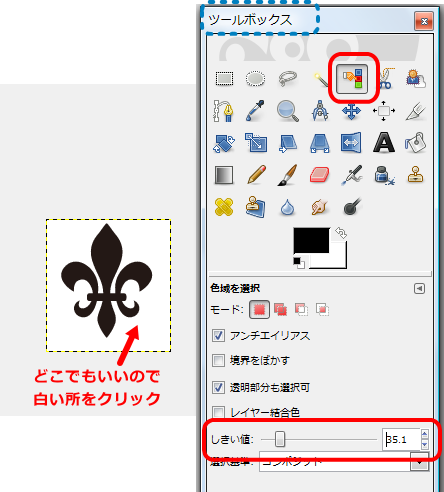
↑↑↑透過(透明)する部分の選択を行います。
ツールボックスより、【色域の選択】ボタンをクリックし、【しきい値】の数値を変更し、
画像の白い部分のどこでもいいので、クリックします。白い所が、透過される部分です。
しきい値とは、
これから選択する範囲(画像)の境界線を決める値です。
上の画像は白と黒ですが、その境界は、白と黒だけではなく、黒に近いグレーや、白に近いグレーや、普通のグレーの部分があります。↓↓こんな感じになっているのです。

しきい値を調節することによって、どの程度の色までを拾う(選択)のか決めます。
今回は、白を選択しているので、値が低いほど、濃い色(黒に近い色)は、拾わず、値が高いほど濃い色(黒に近い色)まで選択する範囲を広げていきます。
今回は、「35」位にしました。
当然扱う画像によって、変わります。あまり、値を上げると曲線がカクカクしたり、のっぺりしたりするので、適度にね。
また、今回はあとで、色を変えるので、グレーの部分が残っていても問題ありません。
しきい値の詳しいことは、ぐーぐる先生に訊いてくださいね。

↑↑↑上の画像では、分かりにくいですが、実際の画面では、画像が選択され、境界線がブルブルと震えています。
素材によっては、背景の色が数色あり、選択が難しい場合があります。
その場合は、逆に残したい画像を選択し、ツールバー→選択→選択範囲を反転、とすれば、目的の背景を選択できます。
消したい背景も、残した画像も色とりどりの場合は……他の方法しかないかな……^^;

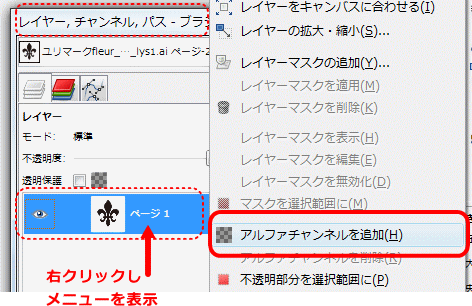
↑↑↑「アルファチャンネルを追加」の設定をします。
この設定をしないと、GIMPで、画像を透過させることができません。
【レイヤー、チャンネル、パス・・・】という、ボックスより、現在使っているページ(レイヤー)をピコっと選び、右クリックし、メニューを表示させます。メニューの中から、【アルファチャンネルを追加】をクリックします。
そして、パソコンのキーボードの【Delete】を押します。

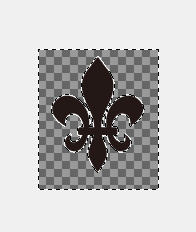
↑↑↑透過終了です。
透過された部分(透明になった部分)は、背景が、グレーの市松模様になります。これが、透過された印です。
画像の色を変える

↑↑↑今度は、残ったアイリスの部分の色を変えます。
今は、透過された部分を選択している状態です。(さっき、透明にしたかった白い所ポチっとしたでしょ)
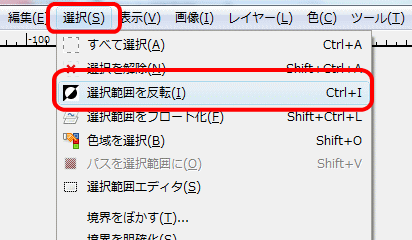
色を変えたいのは、ここではなく(せっかく透明にした所に色つける人はいないよね)、黒い部分なので、選択範囲を反転させます。
【ツールバー】から、【選択】→【選択範囲を反転】を選びます。

↑↑↑なんだか、見難いですが(画面上でも微妙^^;)これで、黒いアイリスの部分が選択されています。
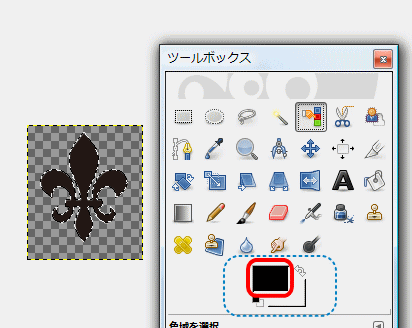
色を選ぶパレットを表示させます。
【ツールボックス】から、青い囲み中の赤い囲み部分(今は、黒色)をクリック。

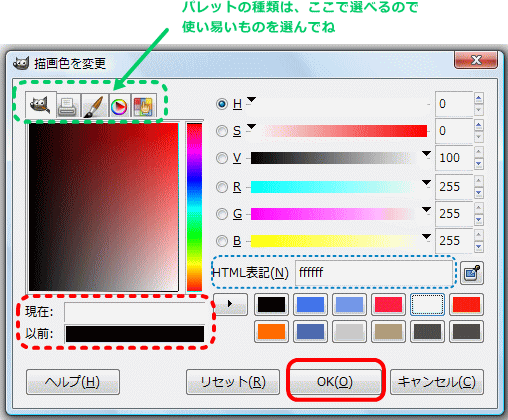
↑↑↑パレットから色を選ぶ。
左上のタブで、パレットの種類が選べます。自分が使い易いものを選んでね。
今回、私は、白を選びます。面倒な人は、【HTML表記】に、英数字を打ち込んでください。

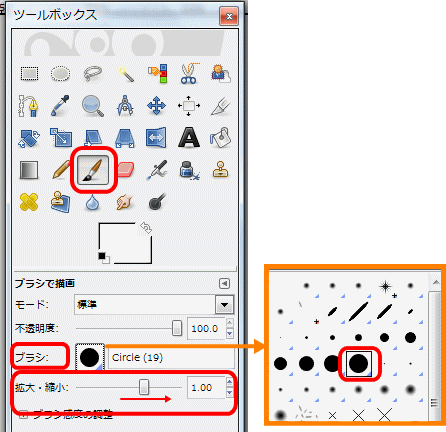
↑↑↑色を選んだら、色を塗る方法を選びます。
【ツールボックス】から、【ブラシ描画】を選び、その下の【ブラシ】から、一番大きいものを選び、その下の拡大縮小の値を大きくします。
別に、ここまでしなくてもいいのですが、ブラシが小さいままだと、何度も動かさないといけないので、少しは、大きいものにした方が楽です。
因みに、バケツは、隅々まで綺麗に濡れないので、今回は、ブラシを使います。(バケツには、バケツの理屈があるのですが、ここでの説明は省きます。)

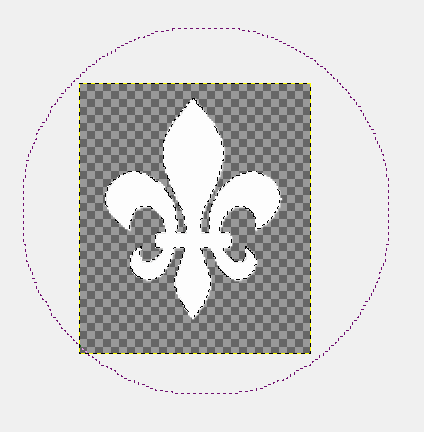
↑↑↑あまりにブラシを大きくしてしまったので、ワンクリックで塗れました^^;

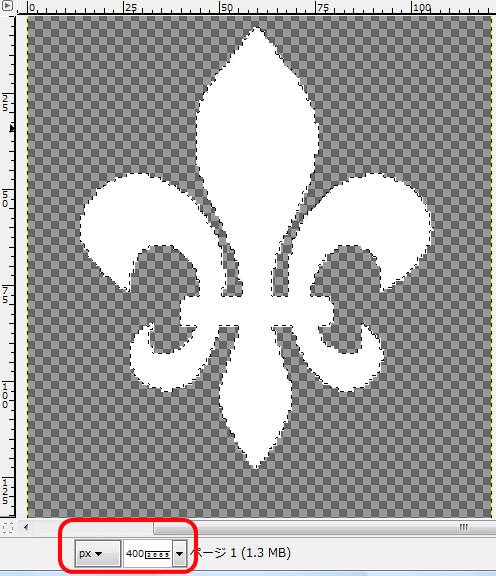
倍率を上げて、隅まで塗られているか確認します。
倍率は、【ツールボックス】の【虫めがね】でも拡大できますが、左下のバーからも出来ます。
大丈夫のようですね!綺麗に塗られています。
画像のサイズを変更

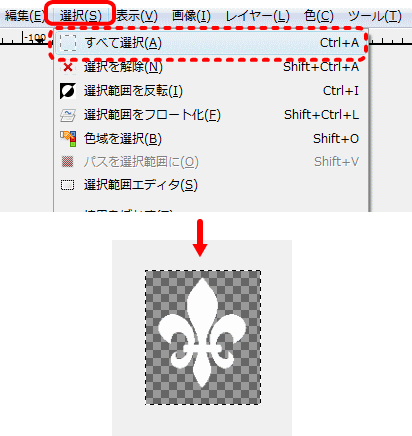
↑↑↑まず、選択の範囲を変更します。今は、色を塗ったアイリスの白い画像部分が選択されていますが、今度は、画像全体を選択します。
【ツールバー】の【選択】から【すべて選択】をクリックします。
これで、透過した部分を含み、画像全体を選択したことになります。

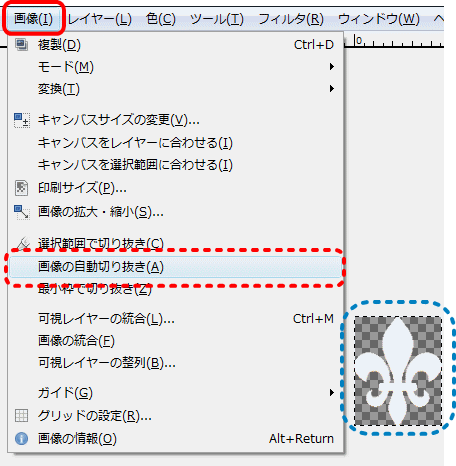
↑↑↑画像の余分な余白部分をなくします。
【ツールバー】から、【画像】から、【画像の自動切り抜き】をクリックします。
すると、ほら! 綺麗に出来た!
すごいぞ、GIMP!

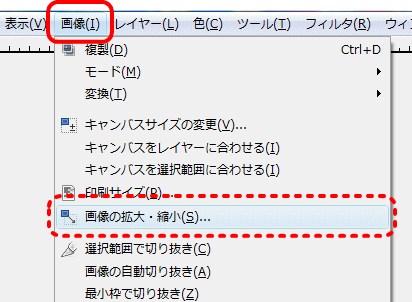
↑↑↑画像サイズの変更をします。
【ツールバー】から、【画像】→【画像の拡大・縮小】を選択します。

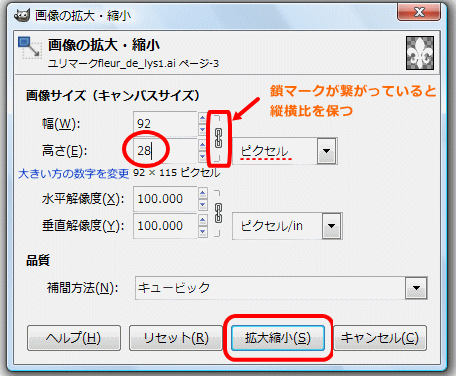
↑↑↑画像のサイズ変更。
鎖マークは、縦横比を保持したままで拡大縮小をする印です。今回は、縦横比を保持したまま縮小していきます。
今の画像は、幅・92ピクセル 高さ・115ピクセル。
ファビコンの仕上がりサイズは32×32ピクセルなので、余白を考え、28ピクセルに仕上げます。
大きい方の数値(高さ)に28ピクセルと指定すれば、あとは自動で縮小されます。
キャンバスサイズの変更

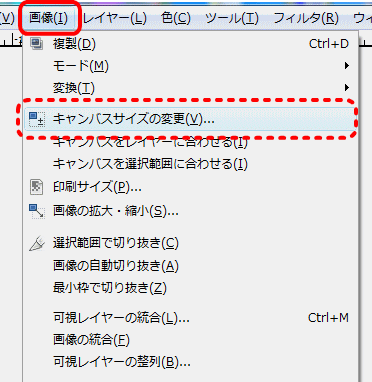
↑↑↑画像が載っている土台(キャンバス)のサイズを変更します。
【ツールバー】の画像から、【キャンバスサイズの変更】を選びます。

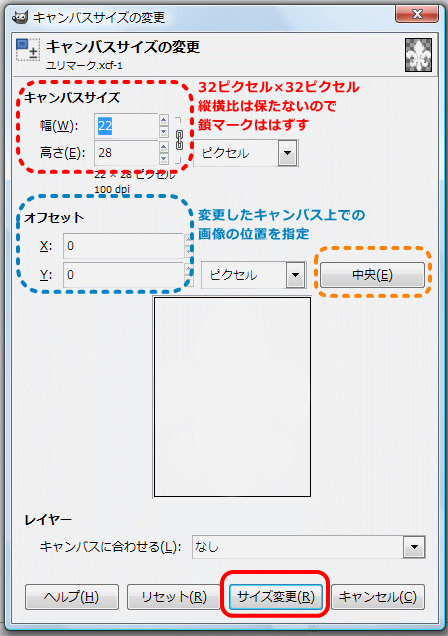
↑↑↑キャンバスのサイズの変更をします。
このサイズが、仕上がりのサイズになります。なので、32×32ピクセルにします。
縦横比を保持していると、いつまでたっても32×32pxにはならないので、今度は、鎖をマークを外し、【幅】【高さ】それぞれに【32】と入れます。
下の青い囲みの中の【オフセット】は、変更したキャンバス内での画像の位置を指定するものです。
【X】【Y】とも、起点は、左上になります。
【X】は、水平方向(横)
【Y】は、垂直方向(縦)
左上から、横○ピクセル・縦△ピクセルの位置に、画像を配置というように指定します。
また、このキャプチャーには、写っていませんが(なぜ?)プレビュー画面が表示されるので、画像をドラッグして位置を決めることも出来ます。
単純に真ん中なら、【中央】をクリックすれば、GIMPがやってくれます。
GIMPは、このあたりの、画像とキャンバスとレイヤーの関係が、慣れないと、非常にややこしいです。私は、いまだによく分かりません(>_<) キャンバスは、作業台のようなもので、その上に、画像やレイヤーをのせて、描いたり、切り抜いたり、塗ったりと作業をするのです。(画像もレイヤーなのですが……ややこしいね^^;)で、作業台からはみ出してはいけないのです。もし、はみ出すようなことがあれば、その部分は、表示されません。画面上でもそうですし、ファイルとして保存しても、残りません。 はみ出してしまったら、作業台を(キャンバスを)大きくするか、レイヤーのを作業台(キャンバス)の中に納まるように(移動OR縮小)しないといけないのです。 私は、こんな感じで理解をしておりますが、あってるかしら?

↑↑↑アイリスの画像部分は、これで完成!
簡単でしょ!?
キャンバスのサイズを変更する際に、
画像とキャンバスのサイズを合わせる方法

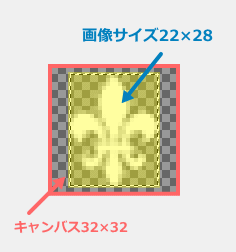
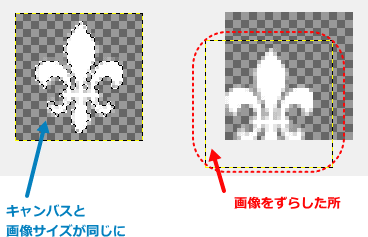
↑↑↑現在の状態
32px×32pxのキャンバスの上に、22px×28pxの画像をのっている状態。
ここで、キャンバスと画像のサイズを合わせたい方は、
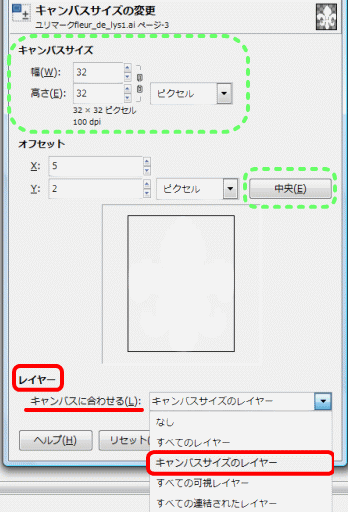
【キャンバスサイズの変更】の画面で、下記の操作を追加してください。
↓↓↓

【レイヤー】→【キャンバスサイズのレイヤー】を選択。
すると・・・

キャンバスサイズと画像サイズが合います。
GIMPの操作方法や編集のやり方は、いろいろあり、これがベストです、と、なかなか言えません。
今回のファビコンの作成では、この後、レイヤーを追加して背景色をつけます。この場合、ここでキャンバスサイズと画像サイズを合わせなくても問題がありませんが、レイヤーを追加せず、1枚で仕上げようとすると(1枚で仕上げる場合は、今の透明部分〈市松模様の部分〉に色をつける)画像をキャンバスサイズに合わせておかないと上手くいきません。
慣れないと、ちょっと難しいかもしれませが、ご自分にあった方法を見つけてみてくださいね!
【キャンバスサイズの変更】の【GIMPのユーザー作マニュアル】は、こちらからどうぞ。
いまさらだけど……さすがに、長くなったので、後半へ続く~~~
フリー画像ソフトGIMPの操作を覚えながらファビコンを作ってみよう!2



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より