
ブログからワードプレスに移行し、既に色々進めてしまったが……
本当に……しまった!ことが、あるらしいと、
気付く日々でしたとさ……(>_<) by るび
しまった! その1
ワードプレスをDLし、サーバーにアップする際、パーミッションの設定をしなければ、いけないらしいが、無視した。
パーミッションっていうのは、ファイルのアクセス権限の指定?って感じ。
あってる??
CGIをアップする時は、アップしてから、ファイルを一つ一つ変えた記憶がある……彼方だ~~
今回は、いつも使っている、ビルダーについている、FTPツールでアップしちゃった。参考にしてたサイトに書いてなかったし……それは自己責任だよ!
でも、無事に動いてるから、ま、いいか……?
いいのか? いいのか? いいのか?
しまった! その2
子テーマっていうのを作っておくべきだった、らしい!
っていうか、子テーマって、なによ!?
だよね。
テーマ=テンプレ。
ワードプレスでは、テンプレのことをテーマっていうのよ。
最初、どこ見ても、テーマ、テーマって書いてあるから、
頭上のはてなマークどんどん増えて、成層圏まで届きそうだったよ。
でね、
ワードプレスが、バージョンアップされると、
そのテンプレに加えた設定が、なかったことになるらしいの。
ぎょえーー
って感じでしょ?
早く言ってよーーって感じだけど、無料で使わせて頂いている身ですからね。
私のお勉強が足りなかったということ。
で、変更事項は、その作った子テーマって所に保存しておけば、
バージョンアップしても大丈夫なんだってさ。
もう既に、CSSいじっちゃったから、それをそのままコピーして子テーマにするわ。
色々難しいっす
ブラウザ問題も片付いていないし…………
それは、おいといて!
ワードプレス試してみたい!
でも……
今のサーバーじゃ、使えない、とか、
ドメイン取らないと駄目だ~~とか、
そういう方、なんと! 無料でお試しが、出来ちゃいますよ!
今日は、その紹介です。
「無料で利用可能なホームページサービス! ウェブクロウ」
だ、そうです
ウェブクロウは、無料のホームページサービスを提供していて、
広告なしが売りらしいのですが、
ワードプレスを動かすために必要な、データベースとPHPを利用する場合は、
オプション扱いとなり、広告が表示されるそうです。
無料ホームページサービスの内容は、ワードプレス使いたい!オプションでなければ、
独自ドメインの使用もOK、容量1GB、.htaccessも利用可能、広告なし。
むむむ……なかなかじゃない?fc2よりいい……かも? と思う管理人
で!!
もれなく、広告までついてくる^^;無料でワードプレス使えるオプションは、
※利用可能な容量は50MBまでだそうです。
50MBがどのくらい使えるか、管理人は、よくわかりませんが、まずはの無料お試しなら、容量も広告も、どんと来いじゃない?
って、ことで、
どんなものか、私も試しに作ってみましたよ!
手順は、凄く簡単。マニュアルも分かりやすいですよ。
一応、私、視点で、まとめておきます。
まずは、運営会社「ネットオウル」に会員登録をします。
これに登録すると、他のサービスの利用出来るのです。
それは、有料のもの、無料のものがあります。

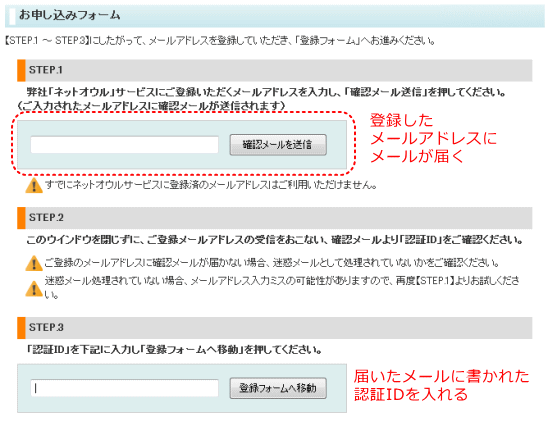
メールアドレスを入力するとメールが届くので、そこに書かれているアドレスから、画面を開きます。
メールアドレスに、記載されているIDを入れ、登録フォームへ移動。
移動した画面が、登録画面になります。(画像ないですごめんなない)
登録内容は、本名や住所の記載などしなくて良いので、お試しには、もってこいだと思います。
下記は、あらかじめ決めておくと良い事項です
- 会員ID
- 3文字から12文字のアルファベット小文字「a~z」と数字。アルファベットを必ず1文字以上含む必要がある。
これが何に使われるのかはよくわからない。ログインはメールアドレスとパスワード。 - ニックネーム
- お助け掲示板などを利用した場合、公開される。
- パスワード
- パスワードは6文字以上16文字以下の半角英数字および記号「-(ハイフン)、,(カンマ)、.(ドット)」を使用できる。数字のみは、駄目。
あとは、性別とか郵便番号と生年月日で登録が出来ました。
次は、こんな画面です。↓↓↓

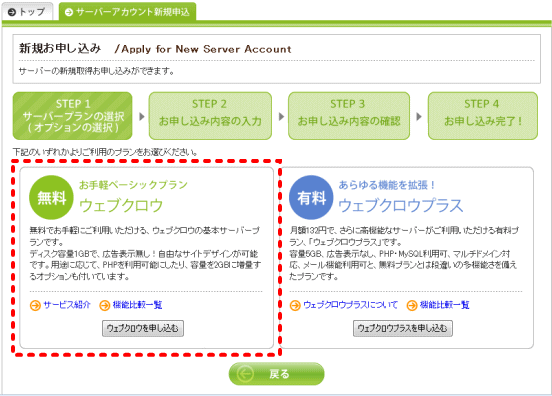
メンバー管理ツール画面の下の方から、ウェブクロウを選びます。
ウェブクロウの登録

↑無料のコースをポチっと。

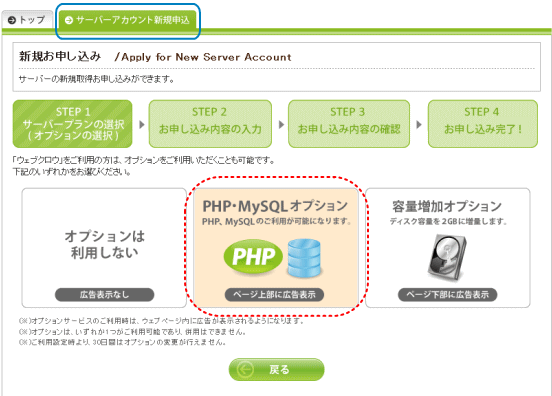
↑「PHP、MySQLのオプション」を選ぶ。
ここで、ちょっと余談ですが、画面の上に青く囲んだところ見るとサーバーアカウント新規申し込みってあるんです。どうやら、申し込めるホームページは、1つじゃないらしいです。確かめては、いないけど、5つ作れるらしいのね。1アドレスい1ドメイン(1サイト)が多いから、ちょっと感動した。

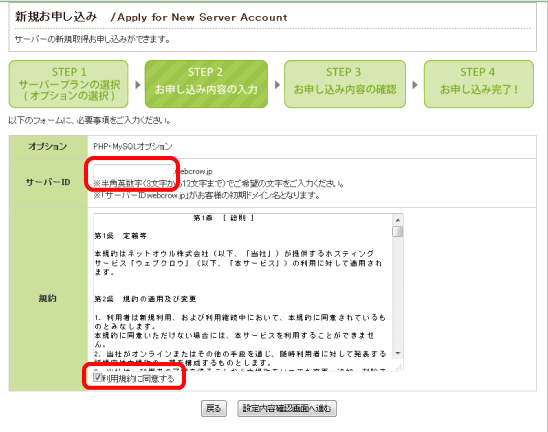
サーバーIDと、いうのが、ドメイン(サブドメイン)になります。
3文字から12文字までで、設定。
利用規約を確認し、OKなら、同意にチェックをしポチっとする。

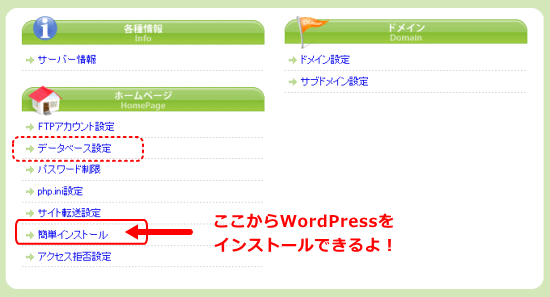
↑次の画面だよ。この先、いよいよ、ワードプレスをインストールするのね。
私は、簡単インストールを選びました。
もちろん自分で、ワードプレスをDLして、アップしてもいいのよ。
その時は、上のデータベース設定を先に行ってね。

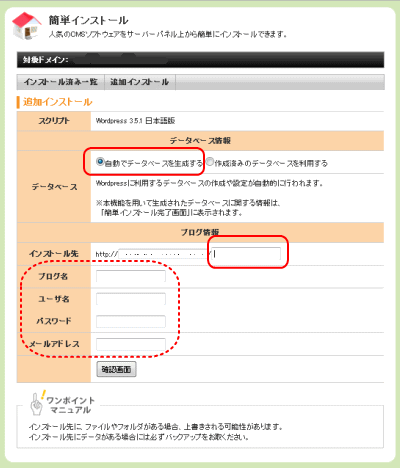
↑簡単インストール画面
私は、データベースも自動生成するを選びました。
データベース名とかパスワードとかを自分で決めたい方は、前の画面で、データベース作っておいてね。(←パスワードは、あとでも変えられるみたいだよ。でも、1つしか作れないんだから、自動でいいと思う@管理人)
ブログ情報は、以下の通り
- インストール先
- 取得したドメイン(サイトのアドレス)でワードプレスを表示させたければ、何もいれなくていいです。
逆に、ワードプレスは、サイトの中の1コンテンツ(日記に使うとか)にするので、あれば、そのフォルダーの名前(予定でも)をつけてください。 - ブログ名
- ワードプレスののタイトル。
取りあえずでOK後から変えられます。 - ユーザー名
- ワードプレスにログインの時に必要です。
後から変更は、出来ません。
ニックネームは、自由につけられ、変えられます。 - パスワード
- ワードプレスにログインの時に使うものです。
変更可能です。 - メールアドレス
- コメントのお知らせとなど、ここに届きます。
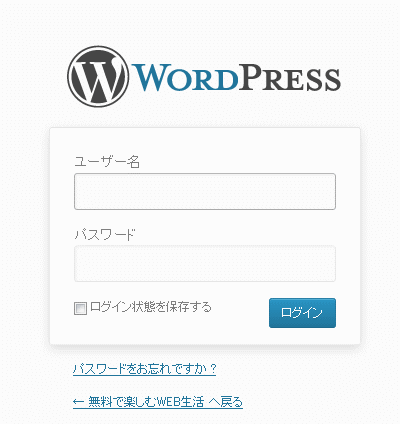
設定を終え、次の画面のアドレスをクリックすると、
ほら、ログイン画面が登場~~

先ほど設定したユーザー名とパスワードを入れて入ってください。
このあとの設定は、ワードプレスでググってね!

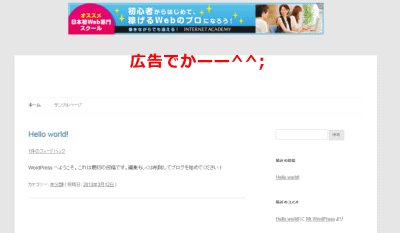
う~~ん、さすがオプションの広告。インパクトあるわ(^^)v
でも、無料で出来るなら、ぜんぜん、いいと思うけどな~~!
現時点では、管理人は、サイトを動かしていないので、この先起こることは、未知の世界です。また、試してみての感想があれば、追記しますね。
容量の50MBについては、先に書いた通り、よく分かりませんが、検索するとヒントがあります。ただ、サイトそれぞれなので、やっぱり、よく分かりません。
無料サイトに限らず、サイトのバックアップは忘れずに。
そんなことで、
いろいろ、楽しんでくださいね!



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より