float(フロート)って、なに?
以前、ちょっとだけ書いた『フロート』の意味はこちらからどうぞ。

普通では、
横に並んでくれないもの。
例えば――――
divで作ったボックス、
メニュー用に作ったリスト……
これらを
横に並べてしまうのが、
float(フロート)という
魔法の呪文です。
因みにここ。今、まさに書いている部分も、フロートを使っています。
画像の横に、上から文字が並んでいるでしょ?!
float:フロートには種類がある
並べ方には、種類があり、
用途によって、使い分けが可能です。
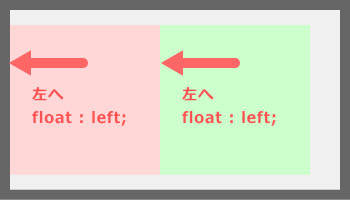
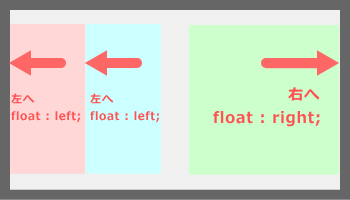
左に寄せる 【float : left;】

左へ寄せ、順に並べる。
いくつかのボックスを横並びにするメニューバーの作成などにも使います。
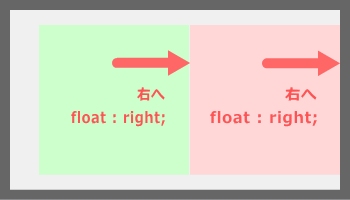
右に寄せる 【float : right;】

右から順に並べる
最初にフロートされた物が、一番右に配置されます。
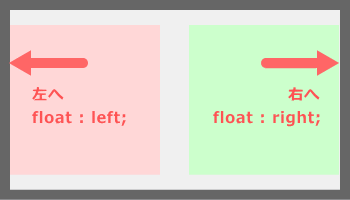
組み合わせて使う

それぞれのボックスに、左・右と指定し配置をします。

ボックスを3つ並べる場合。
すべてのボックスに【float : left;】を指定し、左から順に並べる方法
すべてのボックスに【float : right;】を指定し、右から順に並べる方法
もありますが、
左【float : left;】、右【 float : right;】と、組み合わせる方法もあります。
どういった時に、どのfloat:フロートを選択するの?
きっちりと、各ボックスの幅や余白を計算して、
ちゃんと納まるようにすれば、、
フロートは、右ても左でも、どれを使っても、同じように、仕上がるんじゃないの?
えーーーと、そうですね^^;
見た目はね!
HTMLの順番を考えフロートを使う
まだ、このブログでは、説明していませんが、
HTMLには、書き方のルールがあります。
え!!
誰が決めたの??
デジャブかよ……
W3Cっていうところです。
HTMLやCSSなどの標準規格(ルール・規則)を決めている非営利団体。
ここの言うことが、ホームページを作成する上での法律って感じで、
それに則った形で、書いていくことが望ましいとされています。
使うタグが決まっていたり、
書く順番も決まっていて、
上から順番に、下へとそのルールにそって書いていきます。
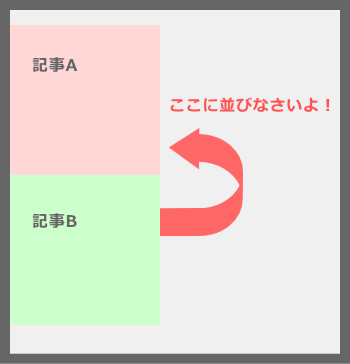
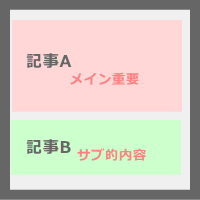
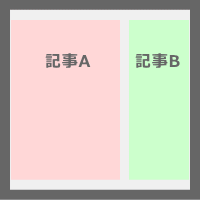
仮に下のような並びだったとします。
HTMLルールでの正しい順番は、記事A→記事Bです。

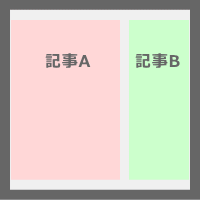
これを見た目のデザインを考え、下記のようなレイアウトにしました。
この場合は、記事A・記事B共に、フロートの指定は左【float : left;】で問題がありません。

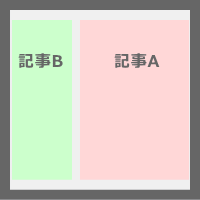
では、今度は、下記のようなデザインにしたいと思います。
普通サイトは、横書きなので、
読み手は、感覚として、上から下と見ていきます。
そして、それに、左右が加わった場合は、
上→左→右→下、という順番で見ていきますよね。

でも、正しいHTMLの順番は、あくまで、記事A→記事Bです。
それを書き替えてまで、左寄りのフロートを使う必要はありません。
記事Aには、右に寄ってね!という【float : right;】を指定し、
記事Bには、左に寄ってね!という【float : left;】を指定すれば、いいのです。
フロートの左右の指定によって、
HTMLを崩すことなく、
視覚的には、自分の思うようなレイアウトが可能になるわけです。
また、検索エンジンに、このページでは、ここが一番いいたいことなの!!
と、伝えるにもこれは、重要なことになってきます。
そのお話は、またいずれ……
float フロートの使い方
さて、フロート、フロート、といっていますが、
実際には、どこで使うのかというと、CSS(スタイル)です
そのポイントを簡単に、まとめておきます。
フロートを使うボックス(要素)には、必ず横幅を指定する

IDでスタイルを書いてみます。
#kiji-a{
width : 400px;
float : left;
}
#kiji-b{
width : 200px;
float : left;
}
このように、必ず横幅を指定します。
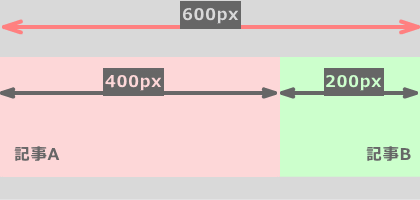
そして、この横幅【#kiji-a】+【#kiji-b】の合計が、
この2つが入る外側のボックスの横幅を超えてはいけません。

横幅の落とし穴
さきに、こちらの記事をちょっとご覧ください。
単純に横幅だけを合計すれば、いいの?
答えは、NO!ですよね。
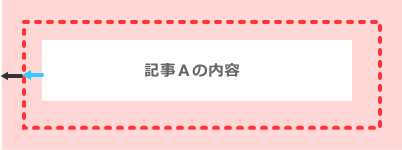
例えば、上の図の【記事A】の構造が、下記のようだったととします。

- 記事Aの内容(本文)【???px】
- パッディング(内側余白)【10px】
- ボーダー(枠線)【2px】
- マージン(外側余白)【10px】
さて、問題です。
記事Aの幅は、何ピクセルを指定すればいいでしょうか?
パッディング【10px】+ボーダー(枠線)【2px】+マージン(外側余白)【10px】×2(左右あるから)=44ピクセル
400ピクセル-44ピクセル=356ピクセル
#kiji-a{
width : 356px;
float : left;
padding : 10px;
margin : 10px;
border-width : 2px;border-style : dotted;border-color : #ff0000;
}
1pxですら、許してもらえませんから、注意してね!
せっかく段組みしても、縦に並んでしまうことになります(>_<)
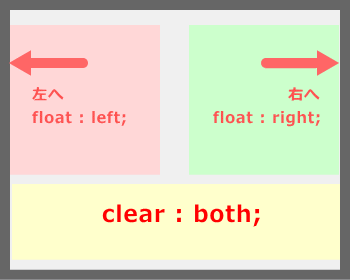
フロートの締めは、回り込みを解除【clear : both;】を忘れずに
フロートしたボックスの次に配置するボックスには、
回り込みの解除(フロートの解除)を行わなければなりません。
何しろ、「フロート」なので、
安定感がぜんぜんないんですよ! この人たち。

左へのフロート【float : left;】には、【clear : left;】
右へのフロート【float : right;】には、【clear : right;】
と、言われますが、【clear : both;】はこの両方の意味を備えています。
なので、【clear : both;】を加えれればOKです。
HTMLとCSSの書き方は、
2カラムのページの作り方の中で、説明していきます。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より