各お部屋の飾りは、出来あがりました。
壁紙も、照明も、小物もバッチリです……
(かなりシンプルな飾りですが、はじめてのお家なので、許してください)
これから、お家の骨組みを入れて、
それぞれのお部屋に、今まで作ってきた装飾(スタイル)を設置していきます。
とっても、簡単なんですが、
慣れないと操作が、難しいかもしれません。
(慣れていれば、ほんの数分の作業です!)
骨組は、タグと呼ばれるものを挿入していきます。
HTMLタグと、世の中では、呼ばれているものです。
しかし、ビルダーでは、ブラウザの画面のようなところ(ページ編集)に、
アイコン等を使って、
文章や写真を手軽に挿入していくので、
このHTMLタグをあまり、意識することは、ありません。
そして、このタグは、どこに、何のタグを使うかが、決められています。
それは、また、おいおいお話しすることにして、
取りあえず、お家を完成させましょう!
いま、重要なことは、
このタグをどうやって、挿入するのか?
と、言うことです。
(ソースに書くっていうのが、一番早いのですが、
初心者ビルダーとしては、やはりアイコンとツールバーで処理をしたいのです)
この操作が、ちょっと面倒なのです。
難しいわけでは、ないのですが、
あまり、そういうことを考えなくても、
ホームページが作れるように、なっているのが、
このホームページビルダーの良いところであって、悪いところでなのです。
ちょっと、あっちこっちを開いて、ポチポチ押していきますが、
順番通り、やれば、挿入できますから、心配しないでください。
今回使うタグは、
- DIV
- H1
- H2
- P
この4つです。
やり方は、これから、記載する方法以外にもあります。
今回は、私が、実際に試してみて、
私が現在知る限り、良いかな……と思った方法で、記載しました。
ご自分の方法があれば、それで、行ってください。
また、操作に慣れてくると、ご自分のベストな方法が見つかると思います。
まず、先に挿入方法を記載していきます。
次のページから実践していきますので、取り合えず、こういう操作をすると覚えておいてください。
<div>タグ【レイアウトコンテナ】の挿入方法
世の中では、DIVタグと呼ばれていますが、
ビルダーでは、レイアウトコンテナと呼ばれています。
なぜだかは、知りません……

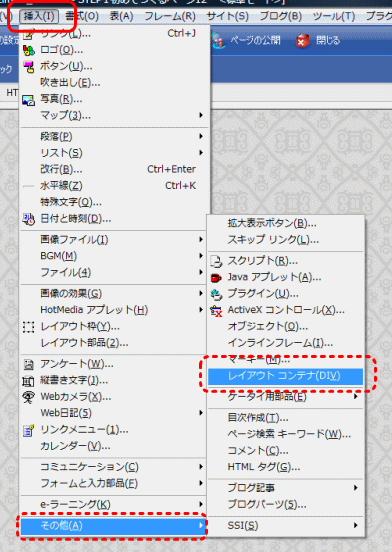
ツールバーの挿入一番下にある
その他 レイアウトコンテナをポチっとすると挿入完了です。

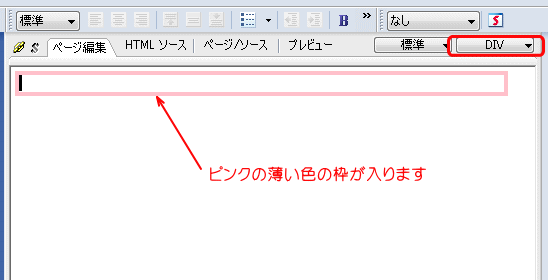
こんな画面になります。
薄いピンクの枠が現れます。これは、何かのタグが、入っている印なのです。
それは、「なにのタグなの?」と、いうのは、
右上の赤の囲みの部分を見ると、書かれています。DIVと書かれています。
(※ピンクの枠は、背景によってブルーとかになったりします。驚かないでね!)
この赤の囲みの部分は、これからも見たり、ここから操作もするので覚えておいてください。
なんと言う名称かは、知りません。
属性のアイコンと私は、勝手に呼んでいます。
見出しタグ<h1> <h2>の挿入方法
二通りのやり方を説明します。
まずは、ツールバーからです。

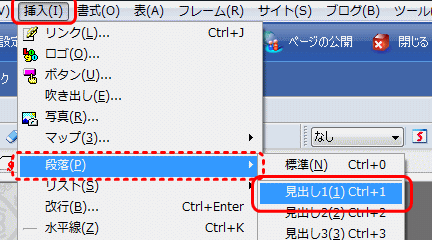
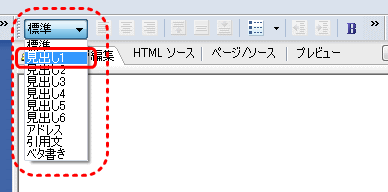
ツールバーの挿入を開いて、段落から、見出し1(1)
見出し1(1)とは、【H1】のことです。
(H2を挿入するときは、見出し2を選びます)

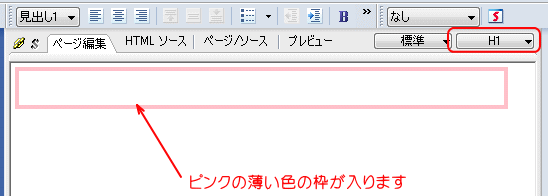
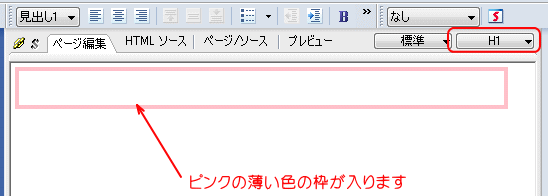
こんな画面です。
ピンクの枠が入っています。右上の赤の囲み、H1になっています。
次は、アイコンを使う方法です。

画面のアイコンを探してください。
書式とか標準基本的アイコンの必ず入っています。
開いてポチっとするだけで、見出しタグの挿入完了です。

一回ピンクの枠の中でクリックしないと、赤の囲みの部分は、H1にならないかもしれません(?)
<p>タグの挿入方法
Pタグは、段落と呼ばれています。
普通ビルダーでは、まっさらの画面で何かアクションを起こすと、このPタグが挿入されます。
スタイルシートを使ってページを作る時には、勝手に挿入されるとちょっと困るのですが、
まあ、こういうものだと思ってください。
なので、Pタグが挿入される前に、行動を起こすようにします。
どうやって??
と、言うお話は、この後のページ作りで、わかると思います^^;(多分)
(挿入されない設定もできます)

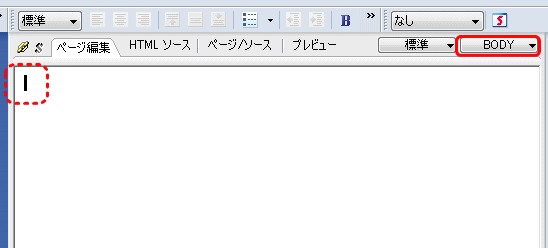
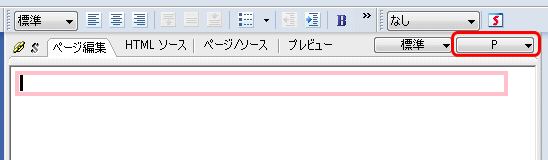
画面を開いてこの状態で、Enterキーを押すと、Pタグは、挿入されます。

こんな感じです。
※改行キーが入っていますが、バックスペース(Back Space)で消してください。
しかし、上記の方法は、ドラッグした所をPタグで囲むなど……
ピンポイントで、挿入したいときには、ちょっと困ります。
その場合は、下記の方法、アイコンから挿入をしてください。
見出しタグと同じアイコンです。

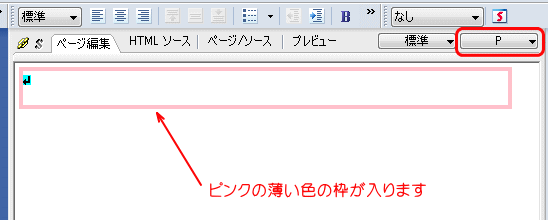
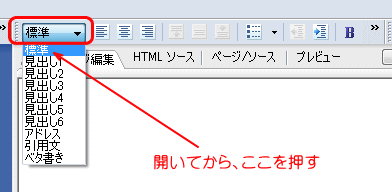
▼プルダウンして、標準を選びます。
(しかし、標準ってなんでしょうね?)

こんな風に、入ります。
やはり、こちらも、一回ピンクの枠の中でクリックしないと、赤の囲みの部分は、Pにならないようです。
この他にも、ツールバーからも、挿入することが、出来ます。
見出し【H1】の入れ方と同じ場所です。
ツールバーの挿入を開いて、段落から、標準を押します。
以上
このタグの挿入の仕方をふまえ、ページの仕上げをしていきます。
入力方法は、こちらも参考にしてね!
- タグを挿入するのに、とっても便利なアイコンの作り方
- ホームページビルダー ツールバーをカスタマイズする
- ホームページビルダーでのタグのCSSの入力の仕方をまとめた記事
- 5分で1ページを作成 ホームページビルダーでHTMLを入力しながらCSSも設定する方法
ホームページビルダー HTMLを入力しながらCSSを設定するもう一つの方法



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より