
マージン、パッディング、ボーダーを設定し、
「さあ、これでよし!!」
と、プレビューを見ると、ものすごい残念なことになっている……こんなことってあるよね?
どうも、あの三兄弟との付き合いは、難しい。
特に、マージン・・・・・・
なんで、私の言うこと聞いてくれないの!?
って、思ったことない??
と、いうことで、今回は、長男のマージン君の生態をちょびっと探ってみます!
え? なんで、長男かって? 一番外側にいるから!
マージンってなに?
マージン【margin】とは、スタイルシート【css】のプロパティのひとつです。
プロパティって、よく聞くけど、なによ?
って感じですが、性質とか、特性と思ってください。
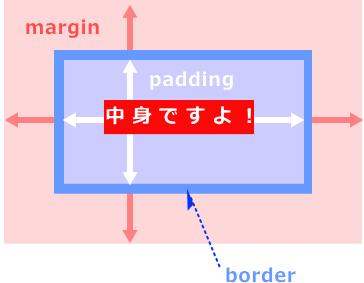
マージン【margin】とは、ここ!

マージンとパッディングとボーダーの関係は↑↑↑上の図の通り。
パッディング【padding】は、内側の余白。
マージン【margin】は、外側の余白。
などと、よく言われます。
マージンのプロパティと値
※プロパティと値については、→セレクタの種類と書き方をご覧ください。
マージンは、上・下・左・右と4方向それぞれ個別に値を指定することが出来ます。
- 上方向 → margin-top : 値
- 下方向 → margin-bottom : 値
- 左方向 → margin-left : 値
- 右方向 → margin-right : 値
- 4方向 → margin : 値
また、マージンの値には、auto(自動)、マイナス(ネガティブマージン)を指定することが出来ます。
詳細は、後ほど!
値にパーセンテージを指定した場合、
【margin-top】【margin-bottom】の割り出しの基準も、横幅になります。
ホームページビルダーでの操作 マージンの設定の仕方
- スタイルシートマネージャを開き
- 【追加】or【編集】を選択(CSSを指定するセレクタを設定する)
- レイアウトタブを開き、マージンのプロパティ・値を入力
マージン【margin】とパッディング【padding】の違いって?
マージンもパッディングも同じ余白を作るのに、どこが違うのでしょうか?
実際に、余白を設定してみます!
<ul> <li>キャベツ</li> </ul>
「キャベツ」の上方向と下方向に、それぞれ40ピクセルづつ、マージンとパッディングを指定します。
/* 左側 */
li.left{
margin-top : 40px;
margin-bottom : 40px;
}
/* 右側 */
li.right{
padding-top : 40px;
padding-bottom : 40px;
}
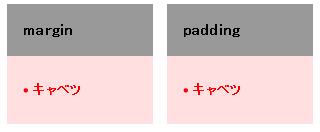
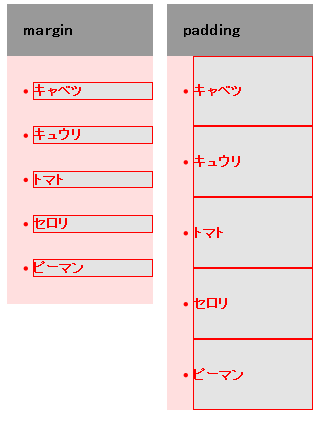
すると↓↓↓こんな風に見えます。

まったく同じように見えますが、
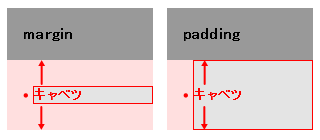
実際にはこんな感じ↓↓↓になっているわけです。

このように、背景色やボーダーを設定していると、一目瞭然です。
背景色を出したい時や、ボーダーを綺麗に表したい時には、パッディングが力を発揮します。
じゃぁ、見え方が変わらない時なら、どちらを設定してもいいってこと??
さあ? どうでしょうか?
マージンの特性 マージンの相殺
上方向と下方向に設定したマージン (垂直方向のマージン)
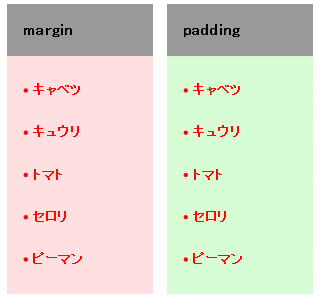
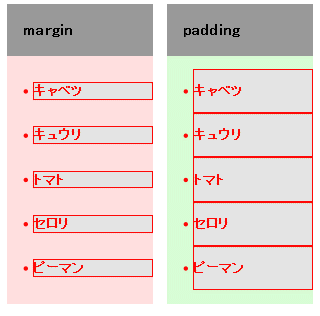
では、上のサンプルと同じ設定のまま、項目を増やしてみます。
・左側は、上方向と下方向に、マージン40ピクセル
・右側は、上方向と下方向に、パッディング40ピクセル

あれ・・・・・・?
じゃぁ、もうひとつ!

今度は、同じだ?!

/* 左側の野菜 */
.left{
margin-top : 40px;
margin-bottom : 40px;
}
/* 右側の野菜 */
.right{
padding-top : 40px;
padding-bottom : 40px;
}

・左側は上と同じ設定
・右側は下記の設定
ul{
padding-bottom : 20px;
padding-top : 20px;
}
li{
padding-bottom : 20px;
padding-top : 20px;
}
40ピクセル分のマージンが消えちゃった?!
そう、これが、マージンの相殺です。
どこにいちゃったの?
さあ・・・宇宙かな・・・?
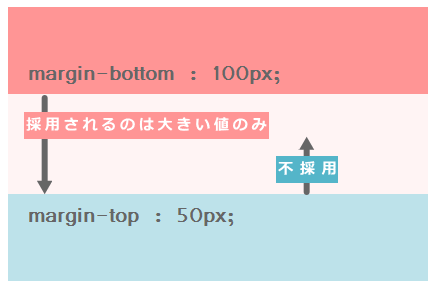
ポイント! 上下に隣接するマージンの特性→相殺→大きい値のみを採用

↑↑↑このように、垂直方向に隣り合うマージンは、大きい値のみが採用されます。
2つのボックス間の余白は、100ピクセルになります。
- 上のBOXの margin-bottom : 100px;
- 下のBOXの margin-top : 50px;
- 計150PXと合算されることはない!
左方向と右方向に設定したマージン (水平方向のマージン)
では、左右に隣り合ったマージンは、どうでしょうか?
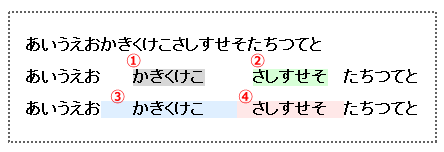
インライン要素にも、左右のマージンとパッディングは、指定できますから、実験してみましょう!

- 左右にマージン:2em
- 左右にマージン:1em
- 左右にパッディング:2em
- 左右にパッディング:1em
ポイント! 左右に隣り合ったマージンは、相殺されない。
入れ子にしたときのマージン【margin】は?
<div class="box1"> <div class="box2"></div> </div>
↑↑↑とっても良く使うパターンだと思います。
box1 → 親ボックス(ピンク)
box2 → 子ボックス(ブルー)
※以降サンプルには、高さを指定してますが、これは重要な要素ではありません。見易く、感覚としての分かり易いかな?と思い設定したものです。
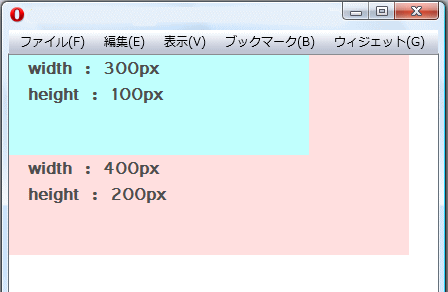
どちらにも、マージン・パッディングとも、設定をしない場合

↑↑↑当然ですが、なにも起こりません。
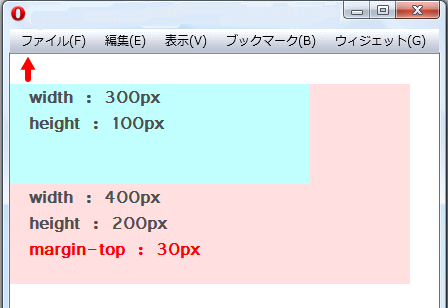
親ボックスの上方向にマージンを設定した場合

↑↑↑ちゃんと普通に、親ボックスの上方向に余白が出来ています。
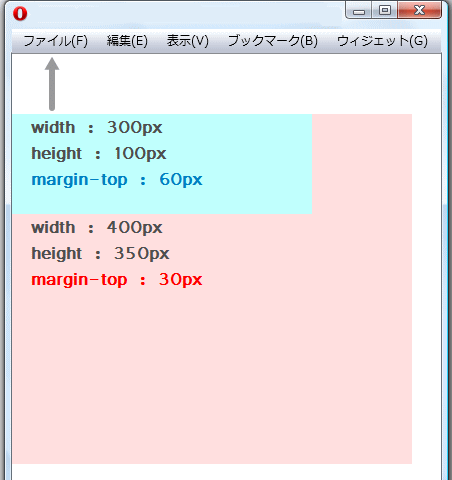
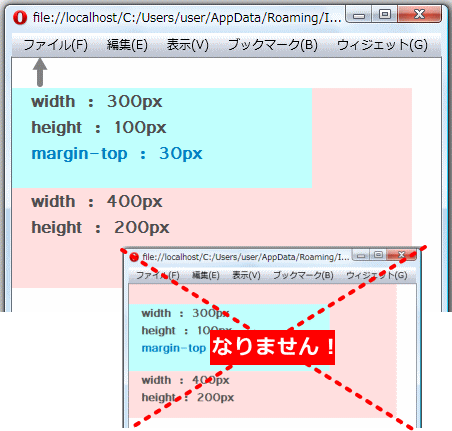
親ボックスと子ボックス両方に上方向のマージンを設定した場合

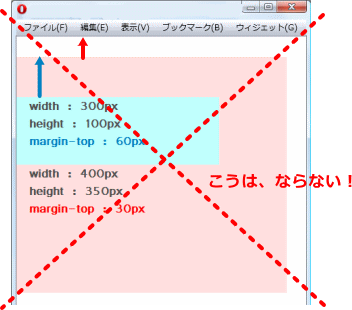
あれ?? おかしいよ?
↓↓↓こうなる予定なんだけど・・・

残念ですが、ここでも、マージンは相殺されます。
そして、ここでも採用されるのは、大きい数値です。
上のサンプルでは、親ボックス【margin-top : 30px】・子ボックス【margin-top : 60px】なので、子ボックスの【60px】が採用されていますが、親ボックスの数値が大きければそちらが採用されます。
因みに、子ボックスの上方向にのみマージンを設定した場合もこう↓↓↓です。

えーー!!
こんなの困るよ!
このパターンって結構ハマった方多いと思いますが、いかがですか?
私は、いつも、こんな余白誰が設定したんだよ!? と、疑問符が30個位浮かんでました。
ご安心ください。方法は、ちゃんとあるんです。
マージンの相殺についてもっと詳しく知りたい方は、下記をご参照ください!
CSS 2.1日本語訳 8.3.1 マージンの相殺
相殺を回避させる方法
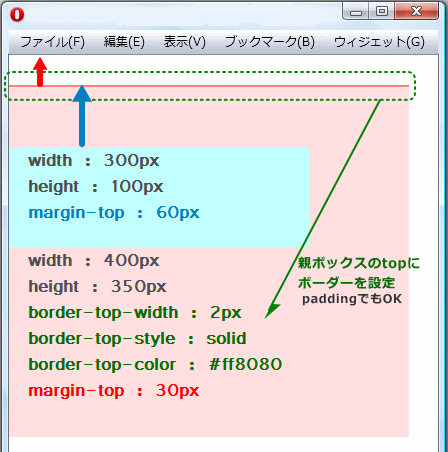
親ボックスに(マージンを設定する方向に)パッディングかボーダーを指定する

↑↑↑上の図のように、上方向のマージンを相殺させたくない場合、親ボックスの上方向に、パッディングかボーダーのスタイルを加えます。
う~~ん。
でも、入れたくない場合だってあるよね?
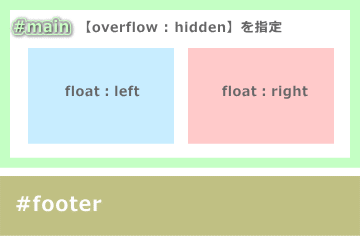
親ボックスに【overflow : hidden】を指定する
実際に試してみたところ、【overflow : auto】でも【overflow : scroll】でも大丈夫でしたが、【overflow : scroll】は、スクロールがでてしまいます。
【overflow : hidden】が一番無難だと思います。
フロートを指定しているボックスに関わるマージンの特性
マージンってさ、なんか、やっかいな奴だね・・・・
そ、そ、そうだね・・・^^;
相殺されない関係もある
- フロートを指定しているボックス自体
- フロートを指定しているボックスの親ボックス
- フロートを設定しているボックスの子ボックス
<div id="wrap">
<div id="header">Header</div>
<div id="main">
<div id="left">
<h2>~</h2>
</div>
<div id="right">
<h3>~</h3>
</div>
<div id="footer">Footer</div>
</div>
</div>
マージンの特性を表せるようにHTMLを書いていますので、footerをmainの中に入れています。
相殺という特性を考えると、上のように入れ子にしたボックス間のマージンは、ほとんど使えなさそう・・・と思いきや、ほぼ思い通りの指定が表現出来るのです。
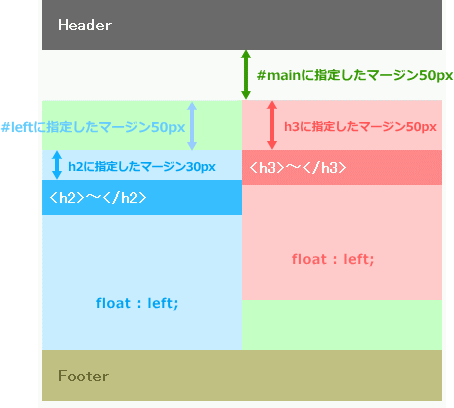
- フロートを指定しているボックス自体→【#left】【#right】
- フロートを指定しているボックスの親ボックス→【#main】
- フロートを設定しているボックスの子ボックス→【h2】【h3】
- 以上のマージン、全てOK!

↑↑↑の実物(サンプルページ)は、こちらからどうぞ!
ややこしい!!(>_<)
フロートを使った時は、マージンの相殺という言葉を忘れた方がよさそうですね・・・^^;
指定したCSS
#wrap{
margin-left : auto;
margin-right : auto;
width : 400px;
font-weight : bold;
}
#header{
color : #ffffff;
background-color : #6a6a6a;
padding : 1em;
}
/* フロートしているボックスからみて親ボックス */
#main{
background-color : #c4ffc4;
margin-top : 50px;
}
/* フロートしているボックス */
#left{
background-color : #c8edff;
width : 200px;
height : 200px;
float : left;
margin-top : 50px;
}
/* フロートしているボックス */
#right{
background-color : #ffcaca;
width : 200px;
height : 200px;
float : left;
}
/* フロートしているボックスからみて子ボックス */
#left h2{
font-weight : bold;
color : #ffffff;
background-color : #37beff;
padding : 0.5em;
margin-top : 30px;
}
/* フロートしているボックスからみて子ボックス */
#right h3{
font-weight : bold;
color : #ffffff;
background-color : #ff8888;
padding : 0.5em;
margin-top : 50px;
}
#footer{
color : #6a6a35;
background-color : #c0c083;
padding : 1em;
clear : both;
}
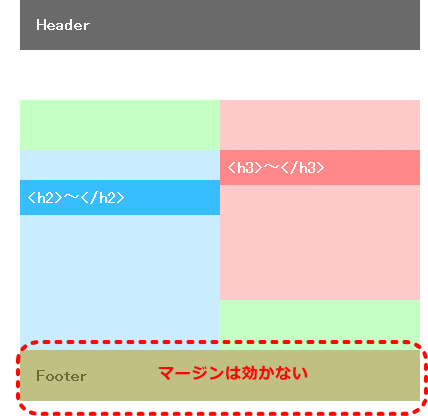
相殺どころか、無視されてしまう関係もある
無視されるというか、マージンが効かないケースがあります。

この「footer」に、 「margin-top : 800px;」とか指定してみても、きれ~~にスルーされます。
フロートの解除の【clear】と、マージンを一緒に設定すると、マージンは、効かない。
これは、CSSのルールだそうです。なので、諦めましょう。
どうして、そういうルールなの? と、知りたい方は・・・
CSS 2.1仕様 9 視覚整形モデルの下記の項目を読んでみてください。
9.5.2 浮動体に隣接するフローの制御: ‘clear’プロパティ
また、「clear クリアランス」で検索してみると色々参考になる記事がありますよ!
残念ながら、管理人は、調べてみたものの、さっぱり理解出来ませんでした(>_<) なんとなくな事だけちょびっと書いておきます。 【clear】っていうのは、確かにフロートを解除するものなんだけど、【clear】自体がフロートの解除の魔法ではなくて、【clear】=(イコール)上側でフワフワ浮いてる奴らのいる空間領域(フロートしてるボックスのことね!)を素早く計算し、所定の配置につけ! と、言う指令らしいのね。 で、「clear君」は、もう、計算して疲れちゃったから、マージンの設定まで、面倒見きれねーーよ! って、感じなのかな~~? と、解釈しました。 全然違っていたら、ごめんなさい(>_<)
無視されても、へっちゃら! サクッと回避
- その1 上のボックスの下方向にマージンを指定
- この場合は、上のボックス【#left】【#right】の下方向に【margin-bottom】を設定してあげればいいのです。
- その2 フッター【#footer】をメイン【#main】の入れ子にしない
-
今回は、マージンの説明のために、フッターをメインの子ボックスにしています。
なので、フッターを外に出します。(入れ子にしない)<div id="main"> <div id="left">【float : leftのボックス】</div> <div id="right">【float : rightのボックス】</div> </div> <div id="footer">【Footer】</div>フロートの解除は、【#main】に【overflow : hidden】を指定し行います。
こうすれば、フッターのマージントップには、500pxでも2000pxでも指定できますよ^^;

マージンの特性 特別な値
ルビさーー、もう、マージンの話は、いいよ……お腹一杯だよ(>_<)
だよね・・・私も、もう飽きてきちゃったよ!
サクッと、説明して終わりにするね!
マージンには、自動【auto】という値が設定出来る
【margin-left : auto】【margin-right : auto】と左右に指定するマージンは、ボックスのセンタリングをする時には、おなじみの値ですよね。
文字通り、オートなので、自動で、マージン君が計算し配置してくれます。
マージンオートを使ってセンタリングを行った記事↓↓↓
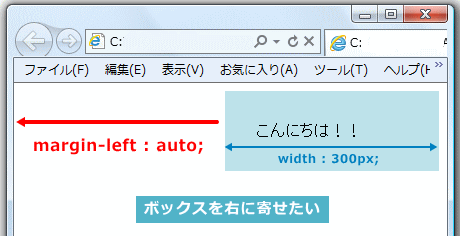
マージンオート【margin-auto】と言えば、センター配置、って、代名詞のようですが、こんなことも出来ます。

↑↑↑このように、横幅が決まっているボックスを右に寄せたい時は、結構便利です。
.box{
margin-left : auto;
width : 300px;
background-color : #bde2ea;
padding : 2em;
}
※ボックスの右に余白が欲しい時には【margin-right】に、普通に値を設定してOKですよ。
マージンには、マイナスの値が設定出来る 【ネガティブマージン】
文字通り、マイナスの値を設定出来るのです。
かなり奥は、深いのですが、簡単に使うことも出来ます。
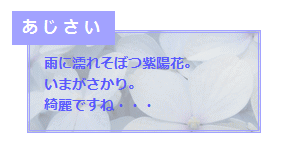
サンプル1

下のボックスの上方向(margin-top)に、【-マージン】を設定し、上のボックス「あじさい」にくい込ませて(いえ・・・^^;重なるようにして)います。
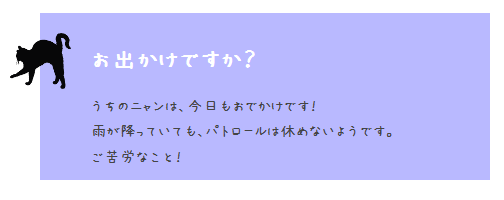
サンプル2

左に飛び出している猫の部分は、見出しタグ【h2】で、左方向(margin-left)に【-マージン】を指定しました。(ニャンコは、【h2】の背景画像に設定)
ネガティブマージンは、カラムの骨組みの設定にも使われています。要するに難しいのです。(>_<) でも、上記のように、ワンポイント・デザインでも使えるので、活用してみてね!
マージン【margin】は、難しいね!!
今回の使用素材のご紹介

ニャンコちゃん(AIファイル)
All-Silhouettes.comより『Free Vector Cats』
License: Attribution-ShareAlike (http://creativecommons.org/licenses/)



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より