
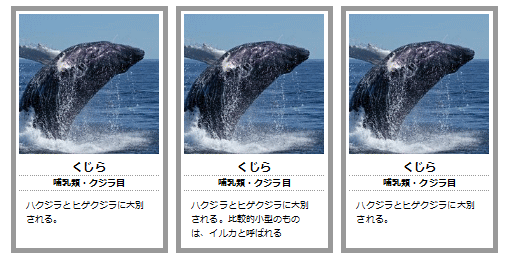
今回は、これを作ります!
定義リストって、なによ? って方は下記をご参照ください!
- 定義リスト<dl><dt><dd>を使いこなす! → 基本的事項
- 定義リスト <dt><dd>の横並び → ちょびっと応用 便利な使い方
- 定義リスト<dl><dt><dd>タグの挿入方法 → ホームページビルダーでの操作
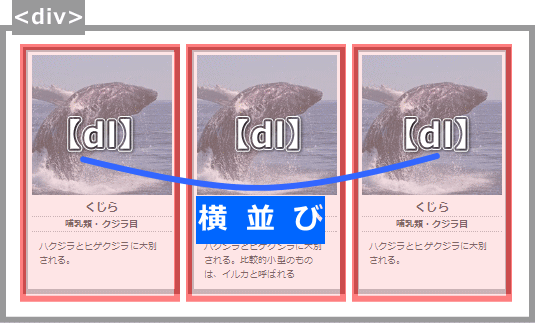
全体の構造

定義リスト【dl】をワンセットにし、フロートで横並びにします。
HTMLはこんな感じ↓↓↓
<div> <dl> <dt><img src=画像アドレス>くじら</dt> <dd class="text1">哺乳類・クジラ目</dd> <dd class="text2">ハクジラとヒゲクジラに大別される。</dd> </dl> <dl> <dt><img src=画像アドレス>くじら</dt> <dd class="text1">哺乳類・クジラ目</dd> <dd class="text2">ハクジラとヒゲクジラに大別される。比較的小型のものは、イルカと呼ばれる</dd> </dl> <dl> <dt><img src=画像アドレス>くじら</dt> <dd class="text1">哺乳類・クジラ目</dd> <dd class="text2">ハクジラとヒゲクジラに大別される。</dd> </dl> </div>
今回は、ここに、これを収めるという考え方ではなく、
200ピクセル×200ピクセルの画像に説明を付け3つ並べるということにしました。
ようするに、行き当たりばったりってやつね……
面目ないっす(>_<)
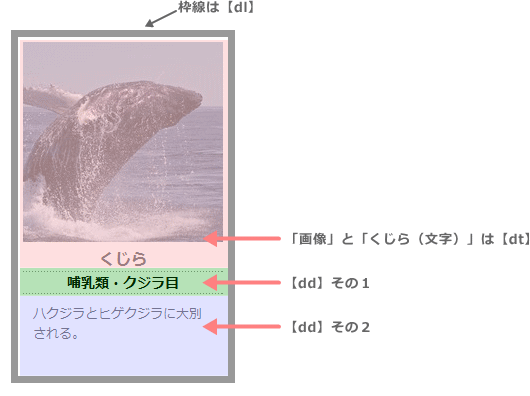
定義リスト内の構造

【dl】の中身は、ひとつの【dt】に対して、【dd】をふたつ。これでワンセットです。
サンプルCSS
ホームページビルダーでの設定
サンプルページは、こちらからどうぞ!
※このサンプルページは、ページ全体でのCSSリセットは行っていません。
下記の②の設定で作っています。
- ①CSSリセット済みの場合 CSSのリセットについては、→こちらから
-
dl,dt,dd{ line-height : 1; }↑↑↑上の設定を追加してね!
※予め全体にline-height : 1の設定をしている場合は、必要なし。 - ②CSSリセットを行わない場合
-
dl,dt,dd{ line-height : 1; margin-top : 0px; margin-left : 0px; margin-right : 0px; margin-bottom : 0px; padding-top : 0px; padding-left : 0px; padding-right : 0px; padding-bottom : 0px; }↑↑↑上の設定を追加してね!
装飾のCSSより先に書いてくださいね!
| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| HTMLのスタイル HTML名:div | ||||
| 位置 | 属性 | はみ出した場合の処置 | 不可視 | |
| HTMLのスタイル HTML名:dl | ||||
| レイアウト | ボーダー:4方向 | 幅 | 7 | ピクセル |
| ボーダー:4方向 | スタイル | 実線 | ||
| ボーダー:4方向 | 色 | #999999 | ||
| マージン | 右方向 | 12 | ピクセル | |
| バッティング | 上方向 | 5 | ピクセル | |
| バッティング | 下方向 | 10 | ピクセル | |
| バッティング | 左方向 | 5 | ピクセル | |
| バッティング | 右方向 | 5 | ピクセル | |
| 位置 | 配置 | 幅 | 200 | ピクセル |
| 属性 | 回り込み | 左 | ||
| HTMLのスタイル HTML名:dt | ||||
| フォント | 文字の属性 | 太い | ||
| 文字のレイアウト | 水平方向の位置 | 真ん中 | ||
| レイアウト | ボーダー:下方向 | 幅 | 1 | ピクセル |
| ボーダー:下方向 | スタイル | 点線 | ||
| ボーダー:下方向 | 色 | #999999 | ||
| バッティング | 下方向 | 3 | ピクセル | |
| HTMLのスタイル HTML名:dt img | ||||
| レイアウト | マージン | 下方向 | 10 | ピクセル |
| 位置 | 属性 | 表示 | BLOCK | |
| HTMLのスタイル HTML名:dd.text1 | ||||
| フォント | サイズ | 90 | パーセント | |
| フォント | 文字の属性 | 太い | ||
| 文字のレイアウト | 水平方向の位置 | 真ん中 | ||
| レイアウト | マージン | 下方向 | 10 | ピクセル |
| ボーダー:下方向 | 幅 | 1 | ピクセル | |
| ボーダー:下方向 | スタイル | 点線 | ||
| ボーダー:下方向 | 色 | #999999 | ||
| バッティング | 上方向 | 4 | ピクセル | |
| バッティング | 下方向 | 3 | ピクセル | |
| HTMLのスタイル HTML名:dd.text2 | ||||
| フォント | サイズ | 80 | パーセント | |
| 文字のレイアウト | 行間 | 1.6 | 倍 | |
| バッティング | 左方向 | 10 | ピクセル | |
| バッティング | 右方向 | 10 | ピクセル | |
| 位置 | 配置 | 高さ | 4.8 | 文字の高さ |
/* ---------------------------------共通設定 */
body{
font-size : 100%;
font-family : メイリオ;
}
/* ---------------------------------CSSリセットしない場合は追加 */
dl,dt,dd{
line-height : 1;
margin-top : 0px;
margin-left : 0px;
margin-right : 0px;
margin-bottom : 0px;
padding-top : 0px;
padding-left : 0px;
padding-right : 0px;
padding-bottom : 0px;
}
/* ---------------------------------以下共通設定 */
div{
overflow : hidden;
}
dl{
width : 200px;
border-width : 7px;
border-style : solid;
border-color : #999999;
margin-right : 12px;
padding : 5px 5px 10px;
float : left;
}
dt{
font-weight : bold;
text-align : center;
border-bottom-width : 1px;
border-bottom-style : dotted;
border-bottom-color : #999999;
padding-bottom : 3px;
}
dt img{
margin-bottom : 10px;
display : block;
}
dd.text1{
font-size : 90%;
font-weight : bold;
text-align : center;
border-bottom-width : 1px;
border-bottom-style : dotted;
border-bottom-color : #999999;
margin-bottom : 10px;
padding-top : 4px;
padding-bottom : 3px;
}
dd.text2{
font-size : 80%;
line-height : 1.6;
padding-left : 10px;
padding-right : 10px;
height : 4.8em;
}
CSSのポイント!
- フロートの指定とフロートの解除
- フロートを指定するのは、当然【dl】。
フロートの解除は、定義リストを包む【div】に【overflow : hidden;】を指定。
フロートの解除についての詳細は、→こちらをご参照ください。 - 画像のスタイル指定
- 【dt】内の画像(セレクタ【dt img】のことね!)に、【display : block;】のスタイルを指定。
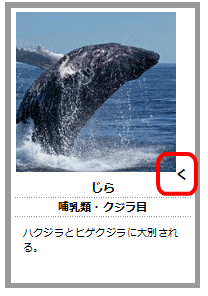
今回は、横幅を画像の幅200ピクセルに合わせているので、【dt img】に【display : block;】を指定しなくても、「くじら」って文字は、画像の下に配置されます。でも、もし横幅に余裕(隙間)があった場合は・・・

↑↑↑こんな風に、なっちゃうわけですよ。
でも、画像(img)に【display : block;】を指定せず画像の後ろで改行すれば、文字「くじら」は、ちゃんと2行目に配置されます。
なので、特に絶対必要っていうスタイルではありません。
imgは、少し特殊みたいなので、またそのうち整理して書きますね! - 【dd】のスタイル指定
- 今回はおのおのに異なる装飾にするので、2つのクラス【dd.text1】と【dd.text2】を作り、ddに指定しました。
- 1セットの高さを揃える方法
- 今回の設定では、画像は200ピクセル。【dt】と【dd.text1】に入れる文字は1行です。
もし、2行にしたければ、他も2行入れてください^^;(嘘です!下記の設定を見てやってみてね)
【dd.text2】には、3行分の高さを設定しています。ってことなので、4行書きたい場合は、値を変えてくださいね!- 行間の指定です。これが1行分の高さだと思ってください。→【line-height : 1.6;】
- 3行設定なので、これを3倍した数値を高さに指定します。→【height : 4.8em;】
- 例:行間を1.5とって、4行にしたい場合は、高さは6emとればOKです。
- 【dt】に入れるのは、画像だけじゃダメなの?
-
【dt】に画像だけ入れて、下の「くじら」は、新たなる【dd】を作って入れた方が、いいんじゃない?
って、思った?
一応、<dl><dt><dd>は、定義リストってたいそうな名前がついているので、「くじら」の定義に、こだわってみただけです。画像だけでは、なんだから、テキストの「くじら」も入れてみましたって感じです。
でも、私達初級者が、厳密にルールを守ろうとすると、がんじがらめになり、サイト作成がツマラナイものになっちゃいますから、好きに作ればいいと思います。
おまけ!!【dd】をひとつで済ませる方法
<dd class="text1">なんて使いたく方^^;は、こんな書き方も出来ますってことで・・・
サンプルページは、こちらから
【dd】以外の設定は、同じです。
dd{
font-size : 90%;
font-weight : bold;
text-align : center;
padding-top : 4px;
}
dd span{
font-size : 90%;
font-weight : normal;
text-align : left;
border-top-width : 1px;
border-top-style : dotted;
border-top-color : #999999;
padding-left : 10px;
padding-right : 10px;
padding-top : 10px;
margin-top : 3px;
line-height : 1.6;
height : 4.8em;
display : block;
}
定義リストのHTMLは↓↓↓下記のようになります
<dl> <dt><img src=画像アドレス>くじら</dt> <dd>哺乳類・クジラ目<span>ハクジラとヒゲクジラに大別される。比較的小型のものは、イルカと呼ばれる</span></dd> </dl>
spanを【display : block;】でブロックレベル化。
【dd.text2】に当たる部分を<span>~<span>で囲みます。
似たようなことをやった記事は、→こちらから。作り方など参考にしてね。
設定が、結構面倒だったので、クラスを2つ作った方が楽だと思います^^;
まあ、こんな方法もあるって、ことで!



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より