最初にホームページビルダーの設定を行います。
ホームページビルダー「DOCTYPE宣言」の設定
ご注意点
もし、現在、既に、他のサイトを作られている場合。
下記の作業、『DOCTYPE宣言』の変更をしますと、
この設定は、ホームページビルダーで作成中のすべてのページに影響します。
どうやら、サイト毎や、ページ毎の設定は、できないようなのです。
ですので、この宣言を変更した場合、
既にお作りになったページを
この「DOCTYPE宣言」のまま開き、編集をし、保存をしますと、
勝手に、宣言が、書き変えられてしまします。(便利だか不便だか分からない^^;)
ちょっと、面倒ですが、サイトを開く前に、
宣言の確認をして、各々に合った設定に変更を行ってください。
管理人それを知らないで、携帯用のページを作って、先日ビックリしました。
操作方法
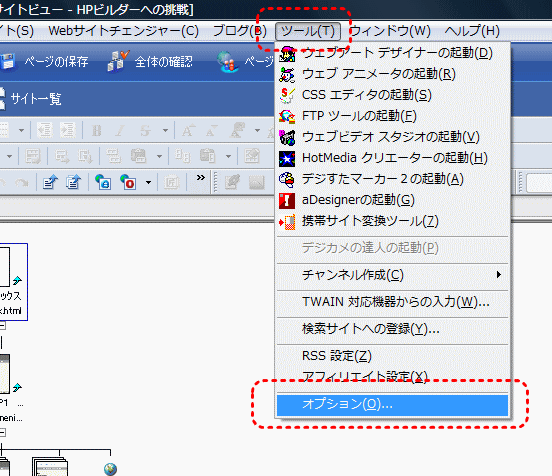
1.ツールを開いて、オプションを選ぶ

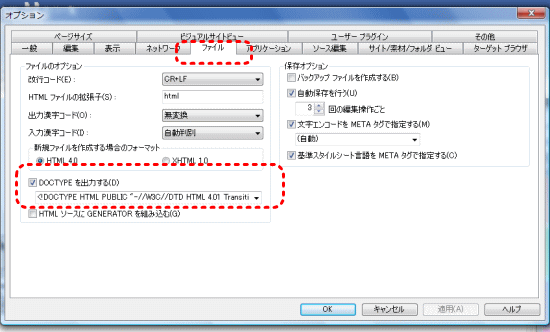
2.タブの「ファイル」より設定

【DOCTYPEを出力する】の三角を開く(プルダウンする)と、
3つ項目があると思いますが、その中で、多分一番長い文のものを選びます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
↑↑↑を選んでください。
これについての、詳しい説明は、ここでは省きます。
私も、あまりよくわかっていない^^;のですが、表示に差が出ます。
特に今回作るような、ブラウザの真ん中に表示されるページは、これに左右されます。また、別の機会に詳しくお話しますね。→こちらの記事で、少し詳しく書いていますので、よかったら参考になさってください。
でも、今は、読まなくても全く問題ないです。今回は、こういうものだと思ってください。
これで、準備OKです!
1カラムの簡単なページを作る 3 ページの構造へすすむ → → →



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より