
リストの横並びメニューを作る上で、リストタグの特性を確認しておこうと思います。
また、メニューおあずけなのね……
すみません^^;
リストタグの特性を確認してみよう
リストタグには、なにもしない状態(デフォルト)では、マークが付いていたり、番号が付いていたりし、文字下げの余白が設定されていたりします。それも、そのはずで、本来は、何らかの項目を見やすく、また順序だてて表示をしたい時に使うものなので、それが、普通の文と同じ表示では、意味がないからです。
しかし、リストタグを使ってメニューを作る場合、この設定は、ちょっと邪魔になりますよね。(もちろん、デフォルトのままでメニューを作ってもいいんですけどね^^;)
今回は、リストタグの余白やリストマークについて、改めて確認をしていきたいと思います。
リストタグ・デフォルトの余白

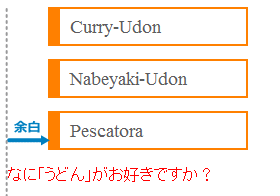
↑↑↑上の図のソースは、下記の通り。→以前の記事で作ったメニューです
<ul> <li><a href="../step1/hazimeni_1.html">Curry-Udon</a></li> <li><a href="../step1/hazimeni_1.html">Nabeyaki-Udon</a></li> <li><a href="../step1/hazimeni_1.html">Pescatora</a></li> </ul> <p>なに「うどん」がお好きですか?</p>
下に書かれている赤い文字『なに「うどん」がお好きですか?』の部分は、【pタグ】です。これと比べると、上のリストタグは、左側にかなりの余白が取られていることが分かります。
各ブラウザによって若干の違いはありますが、このように、リストタグの左側には、デフォルトの余白設定があります。

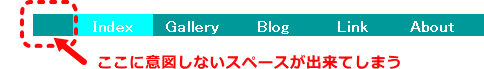
↑↑↑上の画像は、デフォルト設定のまま、フロートを使い、リスト項目【<li>~</li>】を横並びにしたものです。思いっ切り左側に意図しない余白が出来、邪魔をしてくれます^^;
では、この余白が邪魔な時は、どうすればいいのでしょうか?
リストタグの余白を取り除く
使用前、使用後のサンプルページは、こちらからどうぞ!
方法 その1 CSSで全体をリセット
こう言った余白は、リストタグだけでなく、他のタグにもあります。なので、それを一括でリセットしてしまう方法。
CSSのリセットです。
一番簡単なのは、1カラム2カラムのページ作成時にも使った、アスタリスク【*】(全称セレクタ)を使ったリセットです。
*{
margin:0;
padding:0;
}
この方法の賛否を含めた詳細説明は、今回は、省きます。また、改めて書きます。
お急ぎの方は、CSSのリセットで検索してみてね!
ちゃんと(?)書きましたので、ご参照ください。→CSSのリセット
方法 その2 項目ごとに、その都度リセットをする
一括でCSSのリセットを行わない場合は、それぞれの場面で、設定をします。
ul{
padding-top : 0px;
padding-left : 0px;
padding-right : 0px;
padding-bottom : 0px;
margin-top : 0px;
margin-left : 0px;
margin-right : 0px;
margin-bottom : 0px;
}
もしくは、
ul{
margin : 0;
padding : 0;
}
リストタグの余白リセットとリストマーク
余白のリセットをすると、リストマークは消えるの?

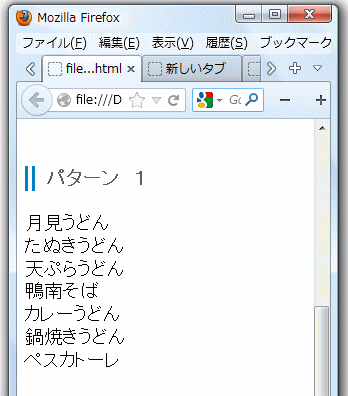
↑↑↑の画像は、【ul】のマージンとパッディングに、4方向とも【0px】の値を設定したものです。
ul{
padding-top : 0px;
padding-left : 0px;
padding-right : 0px;
padding-bottom : 0px;
margin-top : 0px;
margin-left : 0px;
margin-right : 0px;
margin-bottom : 0px;
}
凄いじゃん! リストの余白をリセットすると、リストマークも消えるんだ!
消えませんよ!
消えているような気がするだけで、実際には消えていません。
↑↑↑上の画像「パターン1」では、単に、リストマークの表示スペースが奪われてしまっただけなのです。
では、リストマークの動きを実験をしてみます!
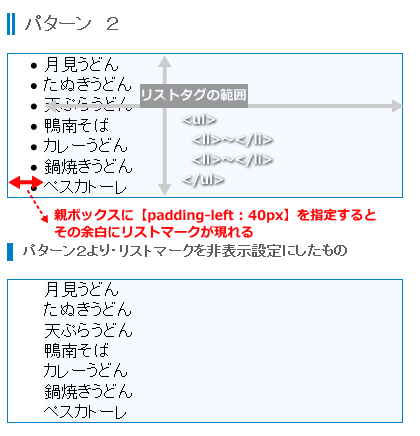
まず、「パターン1」に、左側にパッディング40pxを指定した親ボックスを設けてみます。
- HTML
-
<div id="menu2"><!--←←左側にパッディングを指定した親ボックス--> <ul><!--←←パターン1と同じ設定のリスト--> <li>月見うどん</li> <li>たぬきうどん</li> <li>天ぷらうどん</li> <li>鴨南そば</li> <li>カレーうどん</li> <li>鍋焼きうどん</li> <li>ペスカトーレ</li> </ul> </div>
- CSS
-
#menu2{ padding-left : 40px; /*--------------------以下は見易いように設定*/ border-width : 1px; border-style : solid; border-color : #0080c0; width : 400px; margin-bottom : 50px; } /*--------------------パターン1と同じ設定*/ #menu2 ul{ padding-top : 0px; padding-left : 0px; padding-right : 0px; padding-bottom : 0px; margin-top : 0px; margin-left : 0px; margin-right : 0px; margin-bottom : 0px; background-color : #f4faff;/*見やすいように設定*/ } #menu2 li{ font-size : 120%; } - 表示画面

へ!?
なんか、リストマーク、越境してない?
はい・・・・・
親ボックスに指定したパッディングに、勝手に、登場しています(>_<)
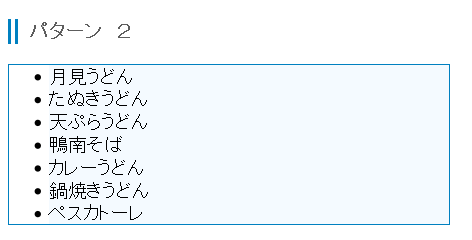
↓↓↓の画像をご覧ください。
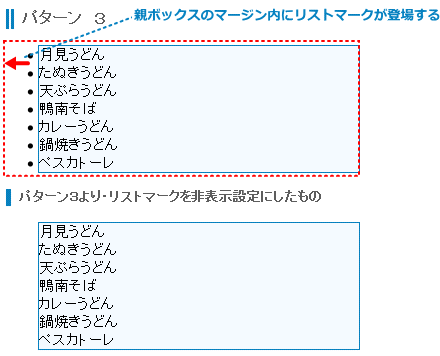
上と下の唯一の違いは、リストマークを非表示する設定をしたか、しないか、です。

このように、リスト【ul】に対し、余白をリセットしていても、リストマークは、左側に余裕があれば、領域を飛び越えてでも、登場してしまうようです。
リストマークの非表示の指示を受けてないんだから、
1ピクセルでも隙間があれば俺は、登場するぜ!
って感じなのでしょうか? 非常に忠実なようですね?
結論
余白のリセットとリストマークの表示・非表示は別物。
リストマーク、いらない! と思ったら、
忘れずに、【ul】に【list-style-type : none;】の指定をしましょう。
ul{
list-style-type : none;
}
消えたリストマークを表示させる方法
マジシャンかよ……(-.-)
CSSのリセットで、あらかじめ余白もリストマークも表示させないようにしている場合に、リストマークを表示させたい! と思ったら、どうするか?
なんとなく、もう、お分かりだと思います。
リストマークを新たに設定し、左に余白を取れば、解決。
ul{
list-style-type : square;/* リストマークの種類を記述←これは黒四角■ */
padding-left : 2em;/* 左側の余白を設定 */
}
最新バージョンの各ブラウザ(Firefox、Opera、Internet Explorerのみ試しました)では、元々のリストマークは、左のパッディングに含まれていました。なので、この場合(リセット後リストマークを表示させる場合)も、バッディングで指定すればいいと思います。数値は、お好みで、どうぞ。
リストマークについては、こちらの記事もご覧ください。
なんか、やるやる詐欺みたいになってますが、
次回こそは、横並びメニューをやりますよ!ホントだよ!




最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より