
今回は、初心にかえって(??)ホームページビルダーのスタイルシートマネージャの操作についてです。
よく使う「リスト」の項目ですが、ピクトグラムで表されているので、直感的にわかるはずなのに、意外と、アレ?と、思うこと方もいるかも……私がそうでした^^;
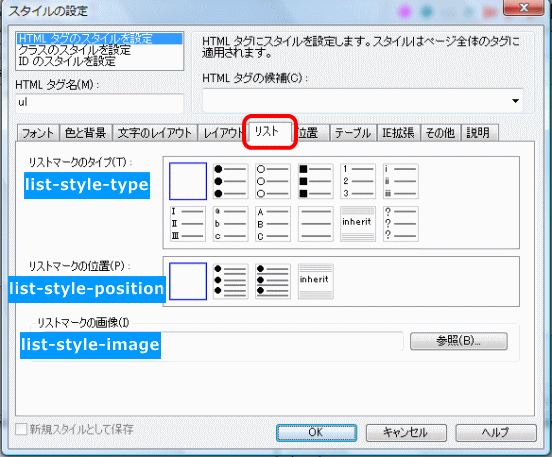
スタイルシートマネージャ 「リスト」の設定

スタイルシートマネージャの「リスト」の画面では、下記の設定が出来ます。
- リストマークのタイプ
- CSSのプロパティ → list-style-type
- リストマークの位置
- CSSのプロパティ → list-style-position
- リストマークの画像
- CSSのプロパティ → list-style-image
※文字の色・大きさ、リスト項目の行間、余白等々は、「フォント」「色と背景」「レイアウト」などのそれぞれのタブで行います。
リストマークのタイプ list-style-type
表示されているマークと、プロパティ:値は、下記の通りです。
| デフォルト | ul=番号なりリストの場合は、黒丸 ol=番号つきリストの場合は、算用数字 |
|
| 黒丸 | list-style-type : disc (ulのデフォルト値) |
|
| |
白丸 | list-style-type : circle |
| |
黒四角 | list-style-type : square |
| |
算用数字 | list-style-type : decimal (olのデフォルト値) |
| |
ローマ数字 小文字 |
list-style-type : lower-roman |
| |
ローマ数字 大文字 |
ist-style-type : upper-roman |
| |
アルファベット 小文字 |
list-style-type : lower-alpha |
| |
アルファベット 大文字 |
list-style-type : upper-alpha |
| リストマークなし | list-style-type : none | |
| 継承 | list-style-type : inherit | |
| これなんだろう? |
【ul】と【ol】の違い
う~~~ん??
CSSで、自由にリストマークを変えられるなら、【ul】【ol】を分ける必要はないんじゃない?
一瞬、そう思うよね。
でも、それは、違うのです。
下記を見てみてね!
一都三県とは?——–<ul>~</ul>を使用
- 千葉県
- 東京都
- 埼玉県
- 神奈川県
一都三県、人口の多い順は?——–<ol>~</ol>を使用
- 東京都
- 神奈川県
- 埼玉県
- 千葉県
一都三県とは? 答えは、上から面積順です!——–<ol>~</ol>を使用
- 千葉県
- 埼玉県
- 神奈川県
- 東京都
画面上で記されている、リストマークにかぎらず、
【ul】と【ol】、それ自体にそれぞれ意味がある、と、何となく分かりますよね。
【h】タグが、大見出し、小見出しと役割を持つように、【ul】と【ol】にも、役割があるのです。
- ul
-
ulリストの「UL」は、Unordered Listの略で、順不同リストという意味。
要するに前後の順番は問わず、取りあえず、項目として並べたいものに使います。
ホームページビルダーでは、「番号なしリスト」と呼ばれています。 - ol
これから、並べる項目は、上から順番ですよ!
ってことを「ol」使うことで宣言しているわけです。
って、いうことで、
料理のレシピや、操作の方法などは、順番が大切なものには、【ol】タグを使うのが正しい。
ホームページビルダーでは、「番号付きリスト」と呼ばれています。
なるほど~~~って、私自身が思ったわ……^^;
リストマークの位置 list-style-position
| デフォルト | デフォルト値は。outside | |
| リストマーク 外側 |
list-style-position: outside (デフォルト値) |
|
| リストマーク 内側 |
list-style-position: inside |
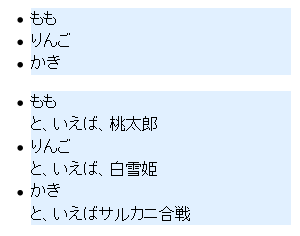
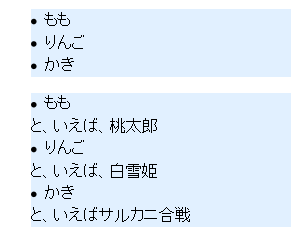
【list-style-position】の値【outside】と【inside】とは?
下記の例は、わかりやすいように、<li>~</li>に背景色を設定しました。
- outside
- リストマーカーは、リスト項目の外側に表示される。
改行した場合、文の頭が揃う 
- inside
- リストマーカーは、リスト項目内に表示される。
改行した場合、二行目からは、リストマークと揃う 
サンプルページは、こちらから。
サンプルページには、【outside】と【inside】それぞれのスタイルに、リンクを設定したものを載せています。この二つの違いがより鮮明にわかると思いますので、見てみてね!
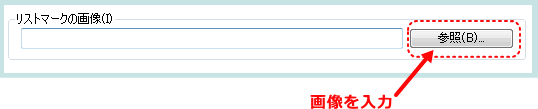
リストマークの画像 list-style-image

リストマークにしたい画像を挿入します。
また、リストマークを画像にする方法は、他にもあります。
リストマークを背景画像に、設定する方法です。
この場合は、【li】に設定をします。「色と背景」の「背景画像」に画像を入れ、画像の位置を設定。「レイアウト」タブの「パッディング」で画像が綺麗に出るように調節をします。
この方法だと、画像の位置を詳細に設定できるので、綺麗に表現出来ます。
詳しいやり方は、また改めて書きますね。
スタイルを指定するセレクタは?
このスタイルシートマネージャの「リスト」タブの設定は、【ul】【ol】もしくは、【li】に設定してもスタイルは反映されますが、【ul】か【ol】に設定をするのが、基本だそうです。
→ セレクタとは?セレクタの種類と書き方をご覧ください。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より