
←?? 横違いじゃない?
まぁ、いいじゃない^^;
やっと、やる気になったのか?
どうかな……^^; とりあえず、フロートを使ったメニューの横並びを説明します!
- フロートってなに?って方は、
- float フロートについて
- リストタグについては、
- Q&A リストタグの装飾 Q&A リストタグの装飾 2をご覧ください。
フロートを使ってリストタグを横並びにする
まずは、リストをつくる

↑↑↑いつも通り、リストを作ってね!

↑↑↑次は、リンク先を設定してね。
リストにフロートの指定をしスタイルを書く
リンク先の設定がすんだら、リストタグを横並びにするスタイルの設定をするわよ!
- 【ul】のリストマークを取る
- 【li】はフロートさせる(左ね)
それから、何するんだっけ? 覚えてる?
大事なこと! フロートのお約束だよ。
横幅を指定する!
あたり! そう、横幅を指定します。
リストの横並びメニューの時は、【a】タグで指定しているケースが多いみたいだけど、フロートさせた要素ってことで、【li】に指定しておきます。
ul{
list-style-type : none;
}
li{
float : left;
width : 80px;
}
![]()
ほら、並んだ~~~
そしたら、次は、なにするんだったけ?
【a】タグに装飾(スタイル)をする!
その通り。
自分の好きにスタイルを設定してみてね!
サンプルのスタイルは、いつもの形で、最後に記載します。
![]()
げ! なに、これ??
はいはい、大丈夫だよ。
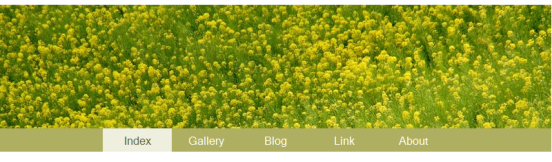
ブラウザで確認しれば、この通り~~~↓↓↓
ところで、最新のビルダーでもこんな表示なの?
![]()
な、な、なんか、超かっこ悪いよ!?
そうだね。
【li】のスタイルに、文字のセンター配置を入れて、太字にしよっか。
あと、とっても、大事なことがあるよ。
これも、フロートを使う時のお約束。
覚えてる?
フロートの解除だよね!

そう、一番大事ね!
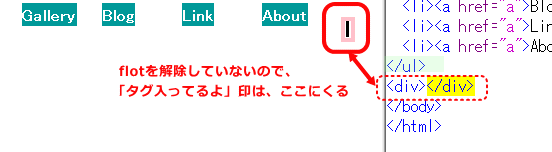
</ul>の後ろで、フロートの解除をします。
上の図のように、<div></div>タグをいれても、フロートが解除されていないと、タグが入っているよ印のピンクの枠が、変な位置に表示されます。

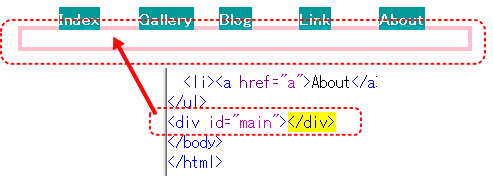
回り込みの解除の設定が入った、スタイルを指定すると、
ほら、ちゃんと、来るべき位置に、ピンクの印が来たでしょ!
今回のスタイルは、下記の通りです。
| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| HTMLのスタイル HTML名:.ul | ||||
| リスト | リストマークのタイプ | |||
| HTMLのスタイル HTML名:.li | ||||
| フォント | 文字の属性 | 太い | ||
| 文字のレイアウト | 水平方向の位置 | 真ん中 | ||
| 位置 | 配置 | 幅 | 80 | ピクセル |
| 属性 | 回り込み | 左 | ||
| HTMLのスタイル HTML名:a | ||||
| フォント | 文字飾り | なし | ||
| 色と背景 | 前景色 | #ffffff | ||
| 背景色 | #009999 | |||
| レイアウト | バッティング | 上方向 | 4 | ピクセル |
| 下方向 | 2 | ピクセル | ||
| 位置 | 属性 | 表示 | BLOCK | |
| HTMLのスタイル HTML名:a:hover | ||||
| 色と背景 | 背景色 | #00caca | ||
| IDのスタイル ID名:#main | ||||
| 位置 | 属性 | 回り込み解除 | 両方 | |
【li】の幅は、お好きにどうぞ。
【a】の【display : block;】を忘れないでね。
あと、今回フロートの解除をしたのは、このメニューに続くメイン記事の部分って設定なので、【ID】【#main】というスタイルにしています。
ul{
list-style-type : none;
}
li{
float : left;
width : 80px;
font-weight : bold;
text-align : center;
}
a{
text-decoration : none;
color : #ffffff;
background-color : #009999;
padding-top : 4px;
padding-bottom : 2px;
display : block;
}
a:hover{
background-color : #00caca;
}
#main{
clear : both;
}
<ul> <li><a href="a">Index</a></li> <li><a href="a">Gallery</a></li> <li><a href="a">Blog</a></li> <li><a href="a">Link</a></li> <li><a href="a">About</a></li> </ul> <div id="main"></div>
サンプルページは、こちらから
あのさ……フロートの横並びは、わかったんだけど、
これって、どうやって使えばいいのよ?
何か、メチャ中途半端なんだけど?
はじめての人にも、わかりやすく!が、モットーじゃないわけ?
じゃぁーー、どういうのが、いいんですか??

せめて、こんな感じで!
メニュー項目少ないんだから、綺麗に真ん中に寄せてよね。
えっと……是非、下記の記事を参考にしてください^^;
中央寄せのメニューを作成する際の関連記事
- フロートの解除を覚えよう!
- flot(フロート)の解除は、やっかいだ!
- リストタグの特性を理解しよう
- リストタグの余白やリストマークについて
- ホームページビルダー・スタイルシートマネージャ「リスト」の内容
- ホームページビルダー・スタイルシートマネージャの操作 リストタグのCSS設定
- いよいよ中央配置のメニューを作成
- フロートを使った横並びのメニューバー 中央配置
- リスト項目の横幅設定についてといろいろな横並びのメニュー
- フロートを使った、いろいろな横並びメニュー



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より