
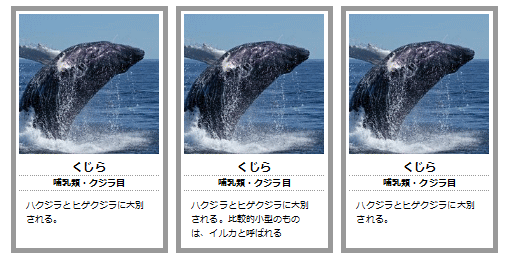
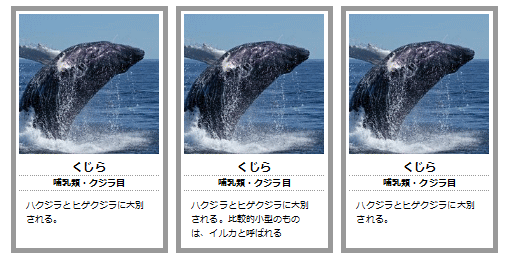
今回は、これを作ります!
定義リストって、なによ? って方は下記をご参照ください!
- 定義リスト<dl><dt><dd>を使いこなす! → 基本的事項
- 定義リスト <dt><dd>の横並び → ちょびっと応用 便利な使い方
- 定義リスト<dl><dt><dd>タグの挿入方法 → ホームページビルダーでの操作

今回は、これを作ります!
定義リストって、なによ? って方は下記をご参照ください!

はじめて、
横並びのメニューが出来た時は、
やったー!
と叫んだ。それほど嬉しかった。
でも、
パンダが並んでいるのを見ると、
世の中的には、どうでもいい
超小さい喜びだ……(>_< )
それでも、
私は、嬉しかったのさ……!
Continue Reading

いよいよ、2カラム(二段組み)のメインの部分。
スタイルで、フロート設定をしていきます。
float(フロート)については、
こちらにまとめてありますので、先に読んでね!
以前、ちょっとだけ書いた『フロート』の意味はこちらからどうぞ。

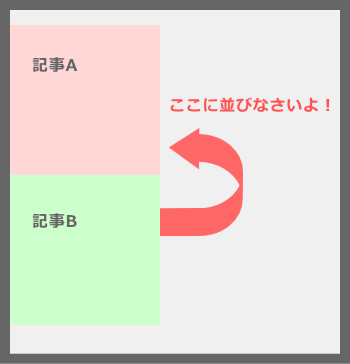
普通では、
横に並んでくれないもの。
例えば――――
divで作ったボックス、
メニュー用に作ったリスト……
これらを
横に並べてしまうのが、
float(フロート)という
魔法の呪文です。
因みにここ。今、まさに書いている部分も、フロートを使っています。
画像の横に、上から文字が並んでいるでしょ?!
最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より