今回は、外枠とヘッダー部分のHTMLを書きながら、
ホームページビルダーの操作方法、
HTMLタグの挿入や、タグにIDやクラスを設定する
いくつかの方法を紹介します。
外枠からヘッダーまでを完成させよう!
タグは、手打ちしなでやりますよ~~
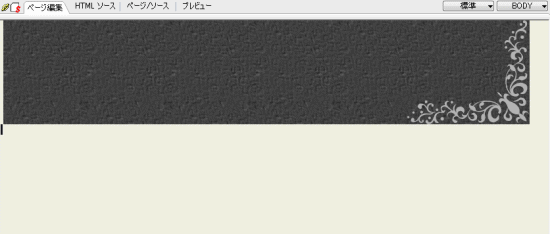
仕上がりは、この状態です。
ソースは、こんな感じになります↓↓↓
<body>
<div id="box-sotowaku">
<div id="header">
<div class="head">
<h1>鳥図鑑</h1>
<p class="head-p">鳥が大好き。野鳥の観察日記です</p>
</div>
</div>
</div>
</body>
タグを手打ちしないで、どうにかするってことなので、
以前1カラムを作成した時の方法に加え、他の方向もご紹介していきます。
方法は、色々あるので、ご自分にあった方法を、見つけてくださいね。
準備と確認事項

以前、ツールバーのカスタマイズで、紹介しましたが、
自分用のツールバーを作り、よく使うものをまとめておくと便利です。
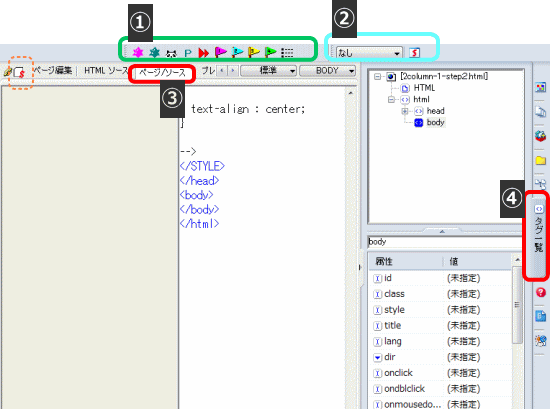
- ①管理人が使っているアイコンです。今回は、これを使っていきます。
- 内容は、下記の通りです。
・レイアウトコンテナ(div)タグ
・Pタグ
・h1~h4のタグ
・リストタグ
・コメント
・HTMLタグ
以上をアイコンをポッチとすれば、挿入出来るようにしています。 - ②スタイルシートマネージャを開くアイコンと クラスの設定が簡単に挿入出来る小窓
- 1カラム作成時にも使ったものです。
因みにこれは、【スタイルクラス】という名前のツールバーになります。 - ③今回の操作画面の【ページ/ソース】左右表示で使用します。やり方は
こちら - ④はじめて登場!!タグ一覧というもの
- 最近のビルダーにも、同じようなものがあると思いまます。
この【タグ一覧】、実は、管理人使ったことがなく、ここ2、3日触ってみたら
意外と便利なので、付け焼刃ではございますが、ご紹介していきます。
間違ってたらお知らせくださいね^^;
なお、管理人は、キャプチャーを取るため、
ビルダーの操作画面を半分位にしています。
皆さんは、大きな画面で操作してくださいね。
ちょっと操作を確認してみよう。
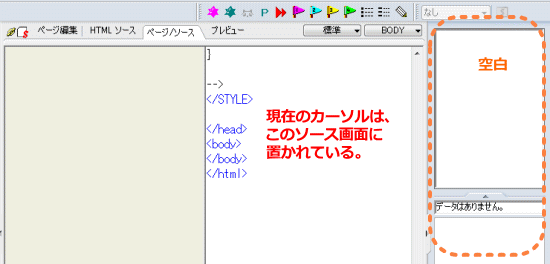
【タグ一覧】を表示させるには、どうすればよいか?
↓↓↓現在のカーソルは、ソース画面に置かれている状態。

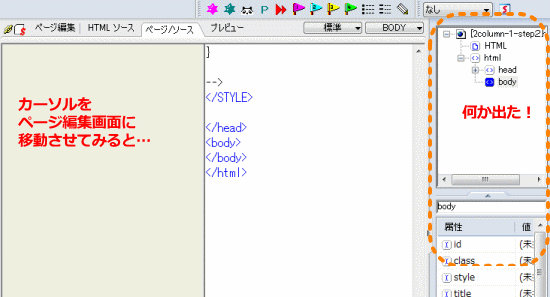
上の状態から、カーソルを【ページ編集画面】へ移動させてみると! ほら!

【タグ一覧】の操作が可能になるらしい。
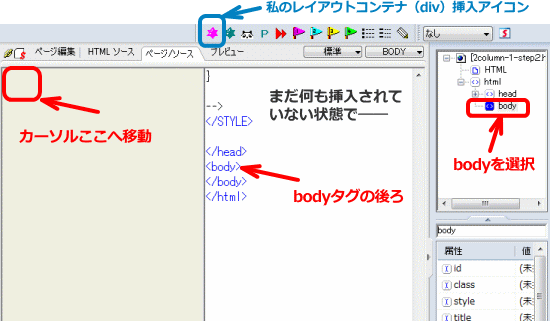
最初に、一番の骨組みになる、外枠の【div】を入れてみるよ
じゃあ、はじめますよ~~
bodyに、背景色のスタイルを設定しているので、
何にもタグを入れない状態でも、すでに色がついています。

【div】を入れるには、三つの方法があります。
- ページ操作画面にカーソルを移し……
- ソース画面で、bodyの後ろにカーソルを合わせ……
- タグ一覧画面の、bodyを選択し……
どの方法をとっても、次は、レイアウトコンテナ挿入のアイコンをポッチとする。
ほら、入った。
レイアウトコンテナのアイコン作ってない人は、ツールバーから入れてね。
次は、この挿入した【div】にスタイルを設定します。
【div】に、外枠のスタイル【#box-sotowaku】を設定するよ!
この作業が簡単に出来るのは
【ページ編集画面】と【タグ一覧】のみです。
ソース画面を使う場合は、地道に手打ちをしてください。
まぁ、ソース画面はページ編集画面と一心同体だから仕方ないよね。
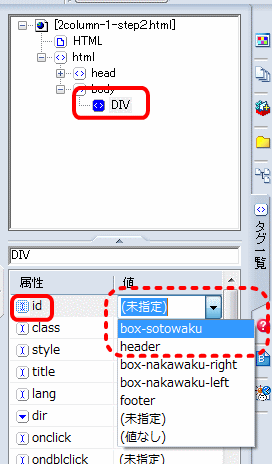
まず、タグ一覧のやり方から

先ほど挿入した【div】をピッコと、選択し、
下の枠から、【id】を選び、
プルダウンで、設定したスタイルを選ぶだけ。
ページ編集画面からのやり方

1カラムを作成した時に、やった方法です。
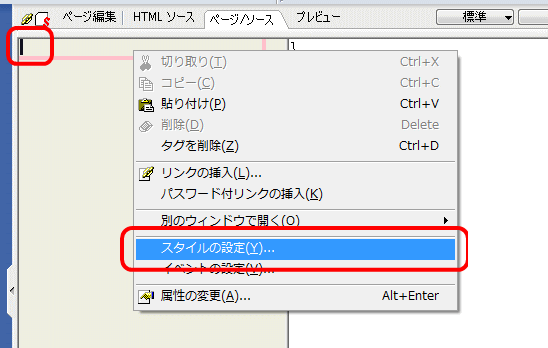
カーソルが左端。出て来たピンクの枠の中でマウスを右クリックし、
出て来たメニュー画面から【スタイルの設定】を選択。

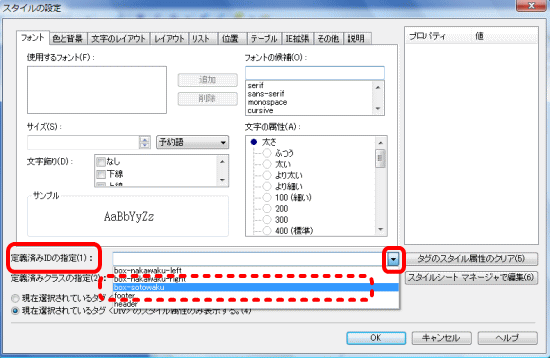
開いた画面から、
【定義済みのIDの指定】の▼をプルダウンし、設定したスタイルを選ぶ。
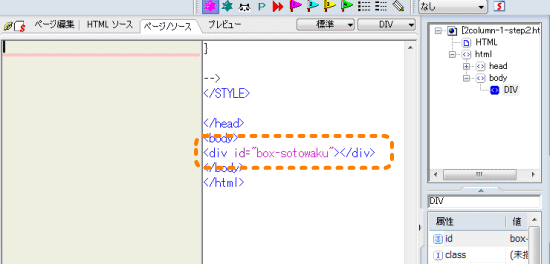
↓↓↓ほら入っているでしょ

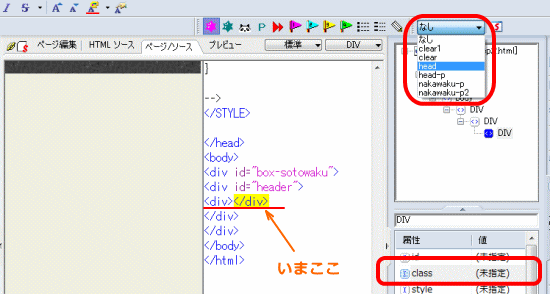
次に、同じように操作し、ヘッダーの骨格となる【#header】を入れてください。
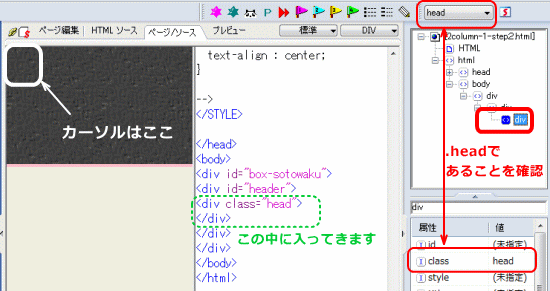
【div】に、ヘッダーの飾り部分、クラス【.head】を設定するよ
【div】は、いままでの作業通り入れます。
今度は、クラスなので、
下記の2通りから、設定することが出来ます。

- ツールバー【スタイルクラス】の小窓をプルダウンして選ぶ。
- 【タグ一覧】の下段の中のクラスを開きスタイルを選択する。

↑↑↑ほら、入ったでしょ!
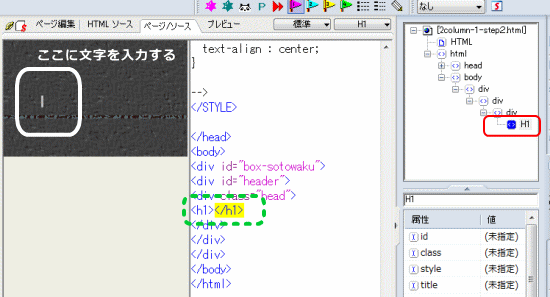
次は、【h1】タグを入れていきます。
ヘッダー文字の部分 大見出しの【h1】タグを入れる
【div】を入れた時と同じ要領で、【h1】を入れますよ~~

方法その1
【ページ編集画面】では、カーソルが一番左にあること。
【スタイルクラス】の小窓が【head】であることを確認。(画面右上)
作った【h1】アイコンをポチっとする。
方法その2
【タグ一覧】では、【div】を選択していること。
そして、先ほど入れた【head】を選択していることを確認。(下の画面では、属性class・値headになっている)
作った【h1】アイコンをポチっとする。
【h1】のアイコンを作ってない方は、こちらの手順で、挿入してね
【h1】の中に、文字を入れます。↓↓↓

鳥図鑑と入れます。
説明文にあたる部分 【P】タグを入れ文章を入力する
ここでは、【タグ一覧】は役にたたないようです^^;
【タグ一覧】は、先に文章をいれておいて、
それから、HTMLタグを入れ、
スタイルを設定することに向いているようです(多分)
【P】タグを入れられないことは、ないのですが、
この状態で入れると、【h1】の前に入ってしまうのです。
もし、【タグ一覧】使うのであれば、先に【P】タグを入れてから、【h1】を入れる。

方法その1
【ページ編集画面】では、カーソルが左の下の方にあること。
【スタイルクラス】の小窓が【head】であることを確認。(画面右上)
作った【P】挿入アイコンをポチっとする。
そのまま文字を入力します。
※【h1】の文字を入力したら、
ヘッダー内の下の方をクリックするとこの位置にカーソルが移動します。
ヘッダーの外(画面いうと黒い画像が入ってない所)をクリックしてはダメです。
正しい位置かどうかは【スタイルクラス】の小窓を確認すれば分かります。
方法その2
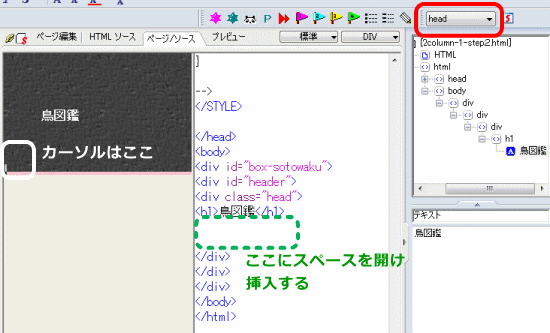
【ソース画面】で、【h1】の下に適当スペースを入れます。
そこに、カーソルを合わせて、作った【P】挿入アイコンをポチっとする。
そのまま、Pタグの間に文字を入力します。
ある意味力技ですが、一番簡単だよね。
ソース画面でいくら改行しても、反映はされません。
さっさと、文字を入れないと時々【P】タグがどこかへいってしまいます。
私のビルダーでは、割とよくあることですが、
皆さんのビルダーはどうですか?
ソース画面に直接入力した時は、特に顕著です。
スタイルとかも飛ぶので、ちょっとイラっとします(-.-)
【P】アイコンを作ってない方は、こちらの手順で、挿入してね。
【P】クラス(スタイル)を入れる
いままでと同じ方法で、入れられます。お好きな方で、どうぞ!
- ツールバー【スタイルクラス】の小窓をプルダウンして選ぶ。
- 【タグ一覧】の下段の中のクラスを開きスタイルを選択する。
※ソース画面を使う場合は、地道に手打ちをしてくださいね。
以上で、終わりです。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より