前の記事
← ← ←1カラムの簡単なページを作る9 メニューを作る
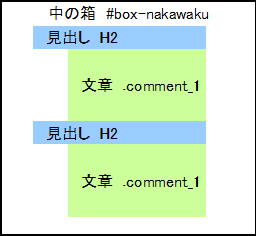
メイン・ボックスの構造
中の箱、メインの部分です。
中の箱は、この中にさらに、2つ箱(見出しとコメント)を入れることになり、
この2つ(見出しとコメント)を繰り返し配置していきます。

メイン・ボックス スタイルの設定
外側のボックスのスタイル設定
スタイルシートマネージャで、追加を押してください。
今回もIDのスタイル設定です。
IDの名前は、#box-nakawaku
設定するのは、
background-color : #f5f5eb 背景色
padding-top : 50px 上方向のパッディング
padding-left : 30px 左方向のパッディング
padding-right : 20px 右法このパッティング
以上です。
出来る方は、下の画像を見ないで、やってみてくださいね。
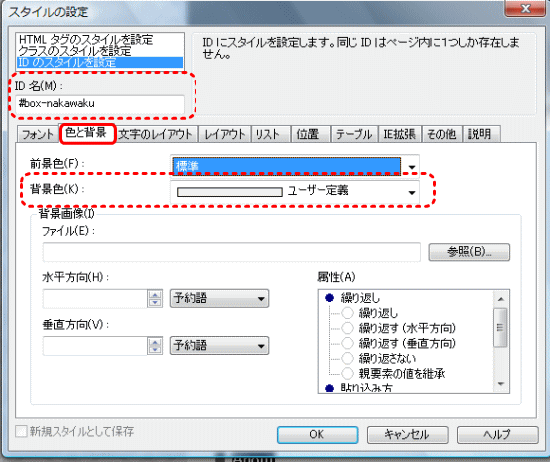
外側のボックス 背景色の設定

色と背景のタブを開き、背景色を#f5f5eb
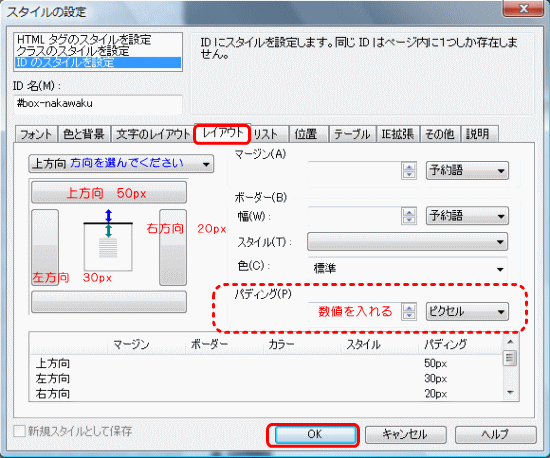
外側のボックス 余白の設定

レイアウトタブを開き、パッディングの設定。上、左、右と、1つ1つ設定していきます。
上方向を50ピクセル
左方向を30ピクセル
右方向を20ピクセル
以上です。
OKを押して終了して、書きの通り入力されたか確認してください。
#box-nakawaku
background-color : #f5f5eb
padding-top : 50px
padding-left : 30px
padding-right : 20px
中に入れる箱「見出し」の設定
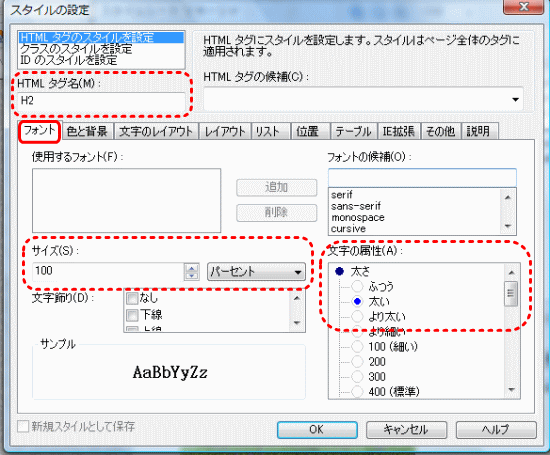
見出しの「HTMLタグ名」と「フォントの設定」
ここでは、見出しのH2 を使います。
HTMLタグの候補から探しても、直接「H2」と入力してもOKです

フォントタブを開いてサイズ 100 パーセント▼
文字の属性 太いを選択
「見出し」の余白設定

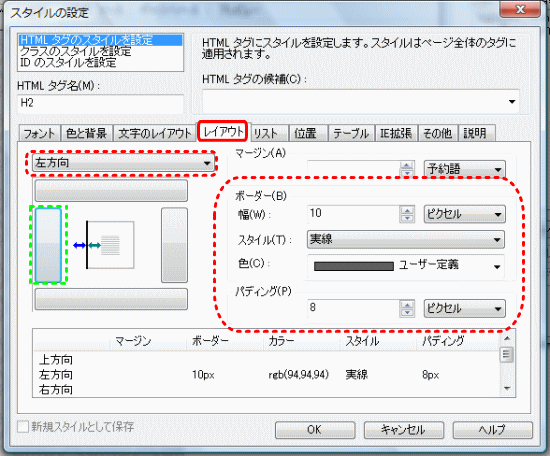
レイアウトのタブを開く。
今回は、全部左方向の設定です。
なので、左方向を選んで、上から順に設定していきます。
ボーダー
幅 10 ピクセル▼
スタイル 実線
色 #5e5e5e
パッディング 8 ピクセル▼
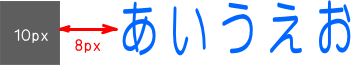
この設定は、極端に描くと下記のようになっています。
左の辺をとっても太くして、■(記号や飾り)のようにしたのです。

(ヘンな図ですみません^^;)
以上です。
OKを押して終了し、
下記のように入力されたか確認してください。
H2
font-size : 100%
font-weight : bold
border-left-width : 10px
border-left-style : solid
border-left-color : #5e5e5e
padding-left : 8px
コメントの箱(本文)のスタイル設定
こちらは、クラスのスタイル設定を使います。
IDと違いクラスは同じページ内で繰り返し使うことが出来るのです。
クラスは、頭に印として、『.(ピリオド)』つけます。
.comment_1
font-size : 80% 文字サイズ
line-height : 1.8 行間
padding-top : 20px 上方向パッディング
padding-left : 20px 左方向パッディング
padding-bottom : 30px 下方向パッディング
あまり、こういうスタイルの書き方(セレクタのつけ方)は、しないのですが、今回は、「取りあえず作ってみる!」「ホームページビルダーの操作に慣れる」ということに、重きを置いています。
『なんでもいいから、まずは、1ページ、形が出来た! WEB上に自分のページがある!』
私は、これが一番嬉しかったので、この記事では、こういう方法をとっています。
なので、ここでは、「.comment_1」なんてクラスを振らないで、子孫セレクタで書く方が無難でしょ? と、思った方は、目を瞑ってくださいね^^;
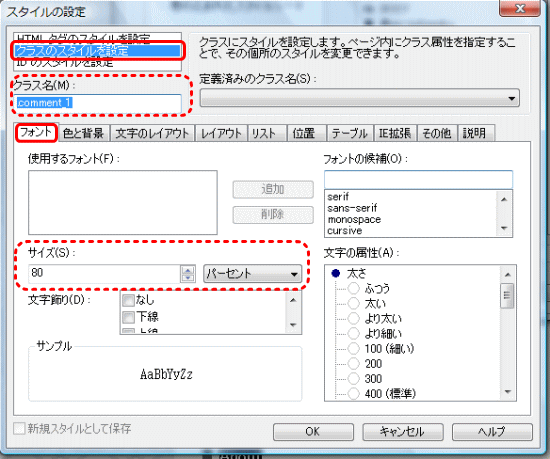
「クラス名」と「フォントの設定」

フォントのタブ
サイズ 80 パーセント▼
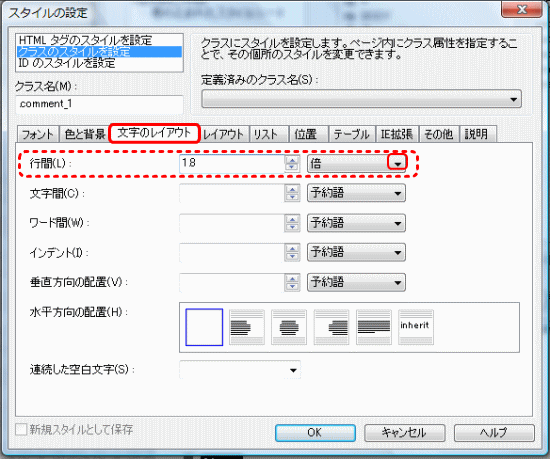
「文字のレイアウト」行間の設定

文字のレイアウトのタブ
行間 1.8 倍▼
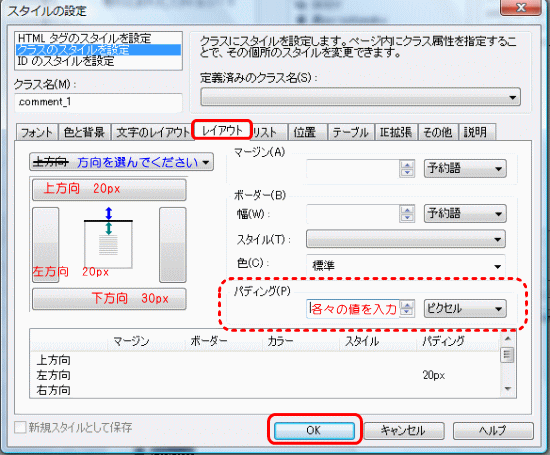
「レイアウト」余白の設定

パッディング
上方向 20 ピクセル
左方向 20 ピクセル
下方向 30 ピクセル
以上です。
上の値と同じかどうか、確認してください。
1カラムの簡単なページを作る11
フッタ―とアンカー(リンク)の設定へすすむ → → →



まとめteみた.【1カラムの簡単なページを作る 10 メインの部分を作ります】
中の箱、メインの部分です。中の箱は、この中にさらに、2つ箱(見出しとコメント)を入れることになり、(見出しとコメント)を繰り返し配置していきます。まず、外側の箱から作っ