前の記事
← ← ←1カラムの簡単なページを作る8 ヘッダー部分のスタイル
次はメニューです。
このメニューは、ただ、横に文字を並べて、各々に、リンクの設定をしただけです。
横並びのメニューは、よくリストタグを使い、横に並べるのですが、
最初っからそれを作ると、多分イヤになると思います。
それで、今回は、原始的に、ただただ文字を横に並べました。
このページを作り終えたら、
各パーツごとに、もう一つ上の使い方ということで、
横並びのメニューの作りは、ご紹介しますね。
では、スタイルを作ります。
スタイルシートマネージャを開き、追加します。
今回もIDを使います。
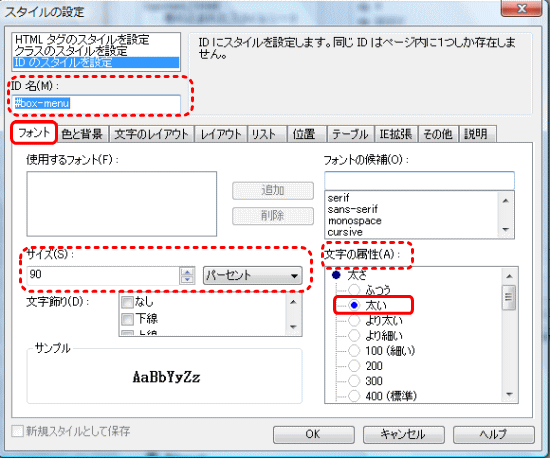
名前は、#box-menu と、入力してください。

フォントのタブを開きます。少し小さくてでも、はっきりした文字にします。
サイズ、▼パーセントを選び、90です。90%の文字です。
文字の属性は、太いです。

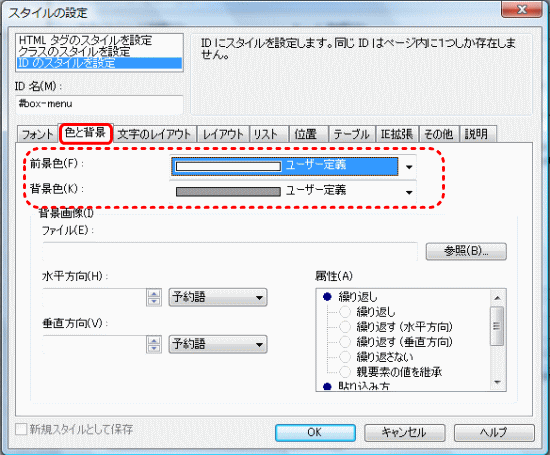
色と背景のタブを開きます。
前景色は白 #ffffff
背景色はグレー #9d9d9dを設定します

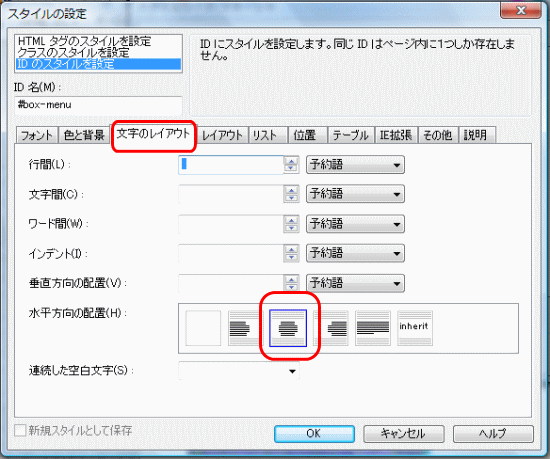
文字のレイアウトタブを開きます
水平方向の配置 真ん中を選びます。

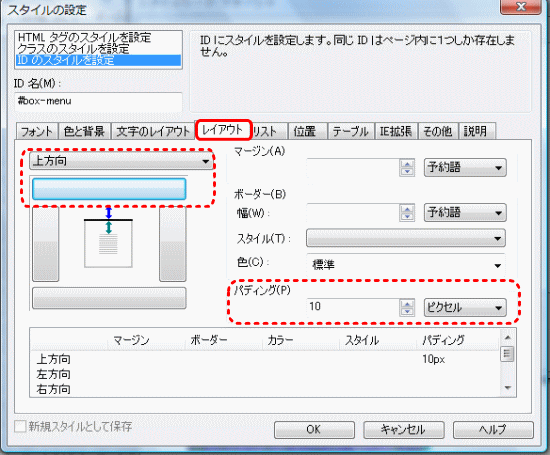
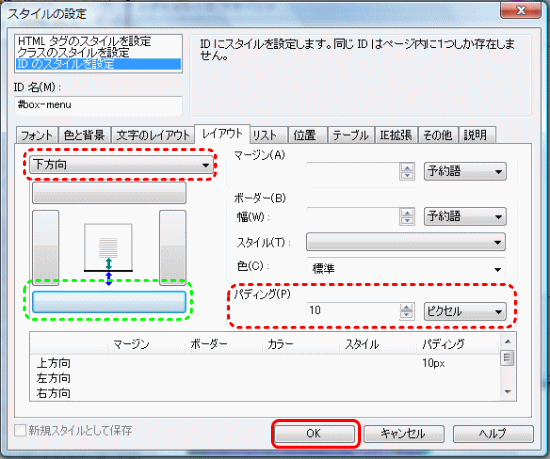
レイアウトのタブを開きます
上と下にパッディングを設定します。
上方向の値は、10ピクセル

下方向の値は、10ピクセル
設定が終わったら、OKを押してください。
下記の設定になっているか確認してください。
#box-menu
font-size : 90%
font-weight : bold
text-align : center
color : #ffffff
background-color : #9d9d9d
padding-top : 10px
padding-bottom : 10px
1カラムの簡単なページを作る10 メインの部分を作ります → → →



まとめteみた.【1カラムの簡単なページを作る 9 メニューを作る】
次はメニューです。このメニューは、ただ、横に文字を並べて、各々に、リンクの設定をしただけです。横並びのメニューは、よくリストタグを使い、横に並べるのですが、最初っからそ…