
リストタグをdisplay : inline;で、横並びにし、作ったメニューを使い、ヘッダーを作ってみました。
素材によって、ずいぶん印象が変わると思いますよ!
display : inlineで、横並びのやり方は、こちらから
私は、フロートを使った横並びのリストを覚えた頃は、鬼の首を取ったように、使いまくっていましたが、いまは、デザインによるなぁ、と思います。
特に、使っている素材自体が、派手なメニューなどは、【display : inline】で、シンプルに並べるのがいいと思います。
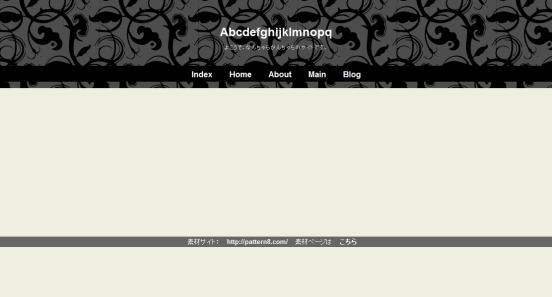
ということで、サンプルを作ってみました。実物はこちらです。

ほとんど、素材に頼り切ったヘッダー。
他力本願だけど、素材を選ぶ楽しさってあるよね。
押さえた色ながら、それなりに濃い(?)ヘッダーに、なっていると思うので、そこに入るメニューバーは、超シンプルな方がいいと、こんな感じに仕上げました。ガッツリ、マウスホバーで、色が変わるボタンタイプだと、ちょっと、しつこいかな~~と思うのですが、どうでしょう? (同じ色合い、濃いグレーとかならいいのかな?)
色だけよりは、分かりやすいかなと、思いまして、マウスホバーは、取り消し線を入れました。

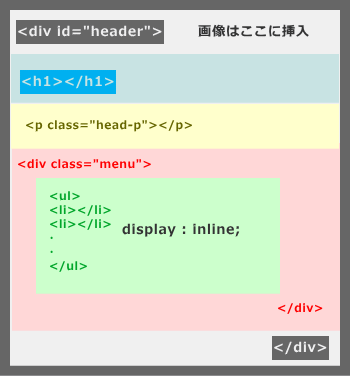
構造は、↑↑↑こんな感じ。
ヘッダー【#header】の中に、上から順に、見出し【h1】と、そのコメント【.head-p】、メニュー【.menu】を並べただけ。
メニューの中に、インラインブロック化したリストタグ【ul】【li】を入れ、リンク【a】の設定をする。
背景画像は、ヘッダーに入れています。
今回は、外枠のBOXの設定は、100パーセントにしています。これは、写し出されるパソコンの画面に対して100パーセント、つまり端から端まで画面いっぱいに表示されます。
そして、ヘッダーには、幅の指定をおこなっていないので、こちらも画面いっぱいに表示されます。中のメインボックスは、100パーセントだと、見難いと思うので、800ピクセル位で作ったほうがいいと思います。逆にフッターは、100パーセントで揃えたほうが、カッコいいよね。
今回は、CSSもHTMLもここには、書きませんので、知りたい方は、サンプルページを右クリックでソースをみてくださいね。
なお、画像は、Inkscapeで、加工をして使っています。加工の仕方は、覚えておくと便利な方法なので、また書きますね。
もう一つ!

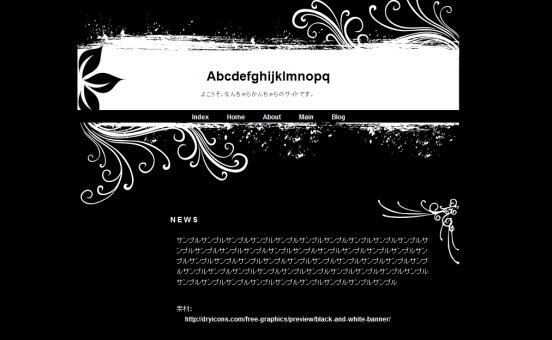
まるっと素材を入れ込んだ形。ヘッダー外注状態ですね^^;実物は、こちらです。
上のサンプルを作ろうとして、画像の素材を探している際、偶然見つけました。
私は、黒いページを作ることが、まずないので、ちょっと、作ってみたい!と思い、このサンプルページを作成。楽しかったよ!

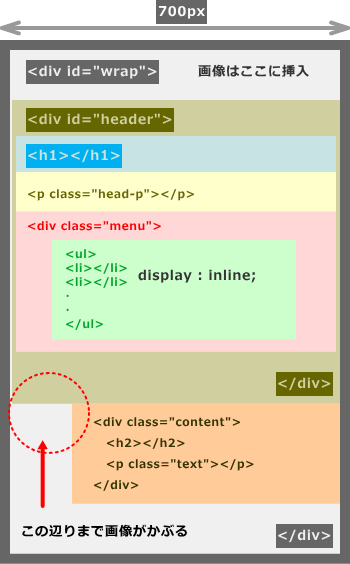
構造は、↑↑↑こんな感じ。
利用した画像は、そこそこ高さがあるので、いつものように、横幅800ピクセルで作ると、ヘッダー、デカ過ぎ! になるので、700ピクセルにしました。(高さは、381ピクセル)
画像は、素直にヘッダーの背景に入れてもいいのですが、この画像は、左側の飾り部分が長く、右側の空いたスペースが間延びした感じになるかな、と思い、中に入るメイン部分を重ねるようにするため、外枠のBOXに画像を入れました。
このあたりの調整は、画面を見ながらおこないます。
また、ブラウザによっても、若干の違いが出るので、Internet Explorer、Firefox、OPERAで確認をしながら作業をしました。
メイン部分(中のBOX)は、画像の左側の飾り部分を避けるため、左の余白を170ピクセルとりました。ちょっと、取りすぎたかなと思いますが、そのあたりは、お好みで調整してください。
あと、メイン部分のボックスにも、飾りを入れています。
ヘッダー部分がメインなので、あまりその先の事は、考えておりませんで、結構やっつけです^^;すみません……
尚こちらの素材も、Inkscapeで加工しています。画像の加工自体は、そんなに難しくないのですが、ダウンロードしたファイル(拡張子がepsのファイル)がちょっと問題でして……それを開けるようにする設定が問題なのです。正直自分でもどう設定したのか、分からない状態でして、説明をするのは、ちょっと躊躇いがあります。一応そのうち書きたいとは、思っています……多分……
次回は……そろそろ、フロートを使ったメニューやって!って感じですが、まだ、なにをするか、考えていません。
今の、気分としては、画像の加工を書きたい~~かな?



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より