
背景画像としては、なにかと便利な水玉(ドット)素材。
素材配布サイトでもおなじみの素材ですが、欲しい大きさが見当たらないってことは、ありませんか?
そんな時は、探すより作ってしまった方が、簡単です!
今回は、画像作成・編集ソフトGIMPを使い、その作り方のポイントを説明します。
まずは、水玉(ドット)の並び方を考えてみる
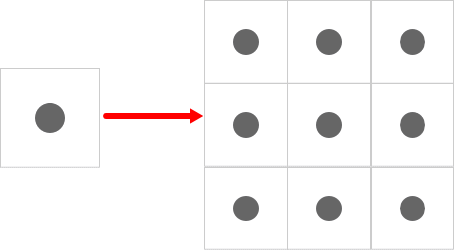
↓↓↓下記の画像は、14ピクセル×14ピクセルの四角を作り、真ん中に4ピクセルのドットを配置したものです。
![]()
これをCSSの指定で、敷き詰めてみます。↓↓↓
サンプル①
悪くはないけど、なんか単調じゃない?
じゃあ、これで、どうよ?
サンプル②
うん、これで、いいけど、背景色をオレンジにしたいな!
あと、背景は白で、ドットがグレーとかのも欲しいな~~~
・・・・・・(>_<)注文多過ぎ!
水玉(ドット)の並びは、こうなっている
サンプル1

↑↑↑並びのパターンを図にしてみました。
単純に、水玉が、縦横一列に並びます。
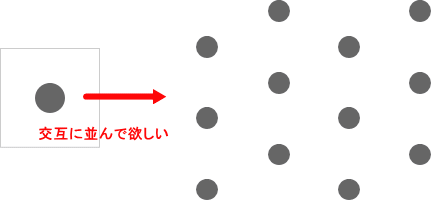
サンプル2

サンプル2は、水玉が↑↑↑上の図のように、互い違いに、並んでいます。
さすがのCSSでも、サンプル1で使った画像を使って、ドットを交互に並べるなんて、出来ない・・・?!
いや・・・実は、ボックスを入れ子にすれば、出来るんですよ。でも、それじゃ、今回の記事は、いらないじゃんってことになるので……自主規制です^^;
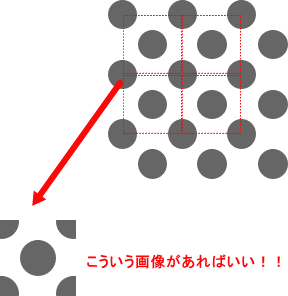
では、どうするかと言うと・・・・・・↓↓↓

上の図のような、画像を敷き詰めればいいわけです。
透過を使えば、もっと使える素材に!
さらに、画像の一部を透過し、CSSで背景色と組み合わせて設定すれば、1つの素材でいろいろと使えます。
↓↓↓こんな素材を作ります。


◆グレー色の部分 → 透過させる
◆ピンク色の部分 → 白色で作成する
↓↓↓画像と背景色を組み合わせて設定します。
背景色をオレンジにしたよ!
透過したグレーの部分に、CSSで指定した背景色=オレンジ色が反映されます。

背景色をグレーにしたよ!
透過したグレーの部分に、CSSで指定した背景色=灰色が反映されます。

こんな風に、背景色を変えるだけで、いろいろと楽しめます。
GIMPで、水玉(ドット)素材をつくる!
では、実際につくってみましょう!!
今回は、16ピクセル×16ピクセル四方に、4ピクセルのドットを描きます。
サイズは、お好みで変更してください。
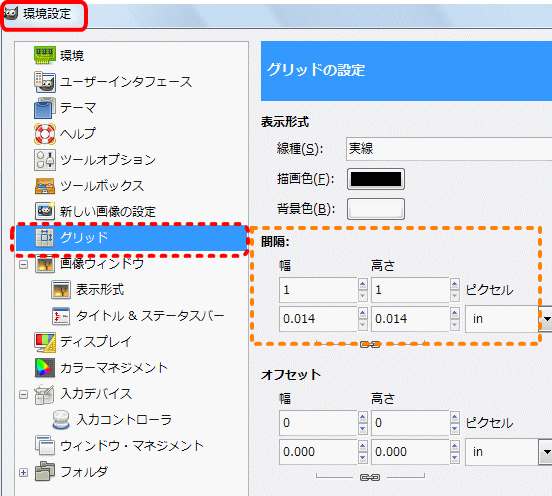
GIMPの設定 グリッド線の設定確認
今回のような作成時には、グリッド線を出しておくと便利です。
→ ツールバー【表示】→【グリッドを表示】
グリッド線はデフォルトでは、10pxごとになっているので、
ツールバーより【編集】→【環境設定】→【グリッド】を開いて間隔の設定を行ってください。
小さい画像の作成なので、1ピクセルが便利だと思います。

※作成途中では設定が変わらないようなので、キャンバスを開く前に設定した方がいいです。
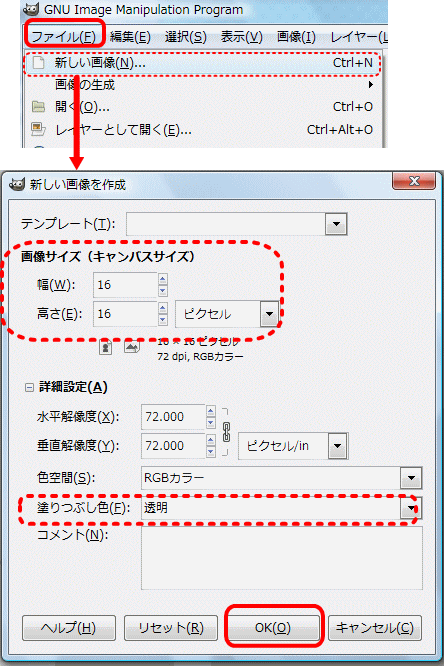
GIMPの画面を開きキャンバスの設定をする

ツールバーから【ファイル】→【新しい画像】を選択し、出て来た画面より
【キャンバスサイズ】を指定。
【塗りつぶしの色】は、【透明】を選択。
ポイント!! サイズは、偶数にすること!
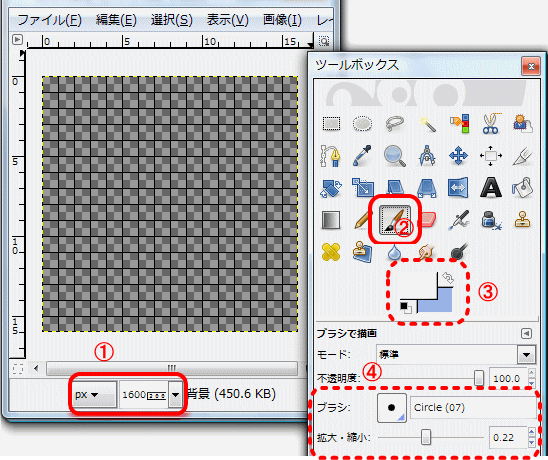
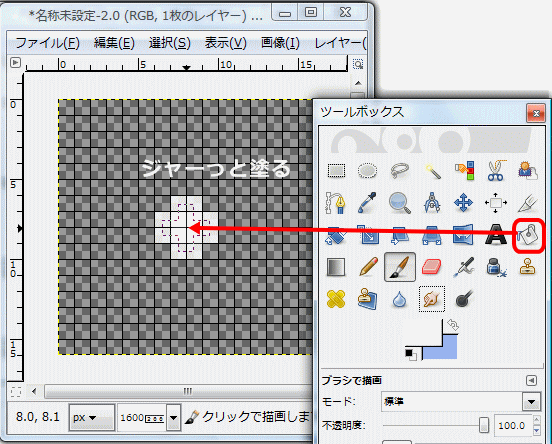
ドット(水玉)を描く

- 16pxを100%の画面で操作するのは、不可能なので、画面のサイズを大きくしましょう。
800%以上の拡大は、ツールボックスのルーペで大きく出来ます。 - ツールボックスから【ブラシで描画】を選択
- 色は、白
- ブラシの大きさは適当に変えてください。今回は、4ピクセルのドットを描きます。
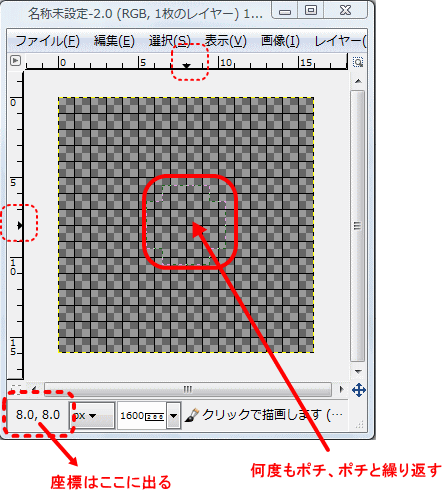
ドットを描く位置

キャンバスの真ん中に描きます。
ルーラーと座標を見ながら位置を決めます。16ピクセル四方なので、縦横とも8ピクセルの位置に描きます。
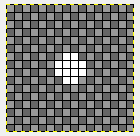
1回のポチっとしただけでは、ぼんやりとしたシミのようにしかならないので、何度かクリックしてください。→何度かクリックしていると、限界がやってきます。
白く塗りつぶす

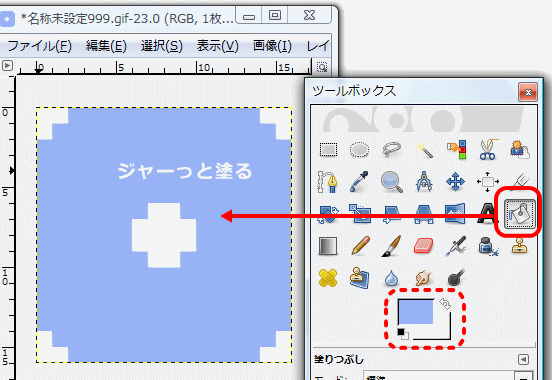
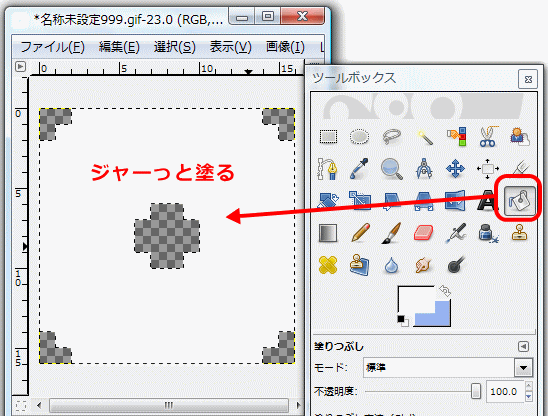
綺麗に塗れていない部分を【ツールボックス】のバケツ【塗りつぶし】で、ジャーっとします。
ドットは、とっても小さいので、綺麗に塗れていないと、ぼやけた感じで汚くなってしまいます。
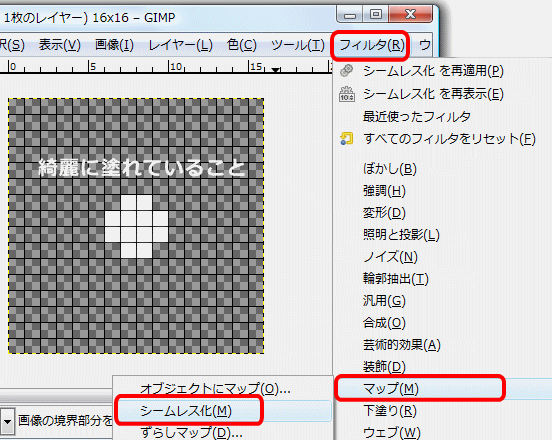
シームレス化する

【フィルタ】→【マップ】→【シームレス化】
ほい、完成~~~

え!? 円じゃないよ??
GIMPは、画像を点・ドットで表すので、曲線はありません。
小さくすれば、丸っぽく見えるのでこれでいいのです。
画像を保存してください。保存は、透過しているので、GIFかPNGで保存してね!
続いて、反転バージョンを作りますが、
その前に・・・・・・
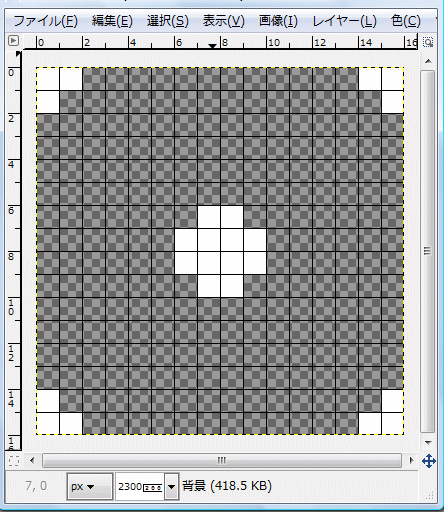
偶数で作成する理由
- 16ピクセル×16ピクセル
-

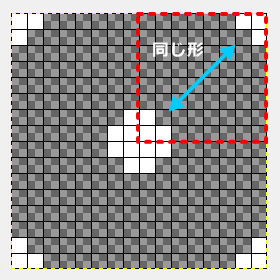
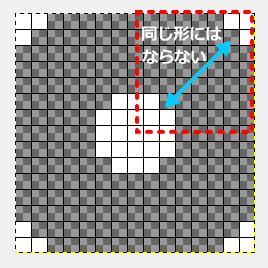
真ん中の画像の1/4が、角角に配置され、それが連なり、模様を形成していきます。
- 15ピクセル×15ピクセル

GIMPの画像を表す点(ドット)は、1ピクセルです。
なので、ベースの図形を奇数で作成してしまうと(この画像では、真ん中にある5px×5pxのこと)、角角に配置される画像が正しく4分割されません。
これを連続させると、大(5px)と小(4px)のドットの連続になってしまうのです。
シームレスにしなければ、奇数値で作成しても問題は、ありません。
透過しているところに色を塗る
続いて、反転バージョンを作ります。
ごめんなさい。グリッド線を出すのを忘れました^^;

あとで、塗り直すので、色は何でもOK
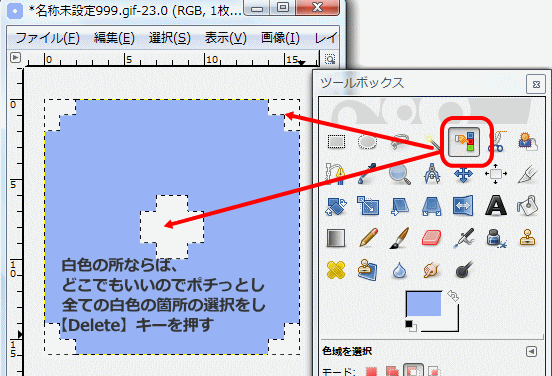
透過する箇所の選択

【ツールボックス】→【色域を選択】をポチっとする。
白色の所ならどこでもOK。一か所ポチっとすると全部が選択されます。
選択出来たら、パソコンのキーボード【Delete】キーを押すし、透過させます。
→グレーの市松模様になればOK
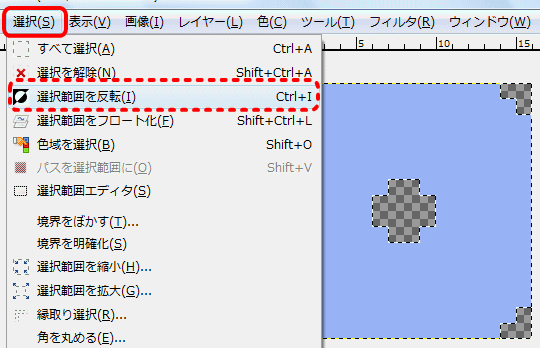
選択範囲を反転させ、白色に塗る

現在、画像内で選択されている範囲は、透過した部分です。
先ほど暫定的に色をつけた部分を白色にしたいので、選択範囲を反転し、色を塗っていきます。
ツールバーより【選択】→【選択範囲の反転】を選びます。
↓

【ツールボックス】から、バケツ【塗りつぶし】を選択。
色は【白】にし、ジャーっと塗ります。
完成~~だよ
ファイル形式・【GIF】or【PNG】で保存してください!!
いろいろな、水玉(ドット)を作ってみよう~~~!
下の水玉(ドット)。使ってみたい方は、ご自由にお持ち帰りください。
※画像の直リンクは、おやめ下さい。必ず右クリックで、ご自分のパソコンに保存してくださいね!
背景に画像を設定する方法は、下記の記事をご覧ください。
CSS 背景に画像を指定する!基本~実践まで
![]()
・全体サイズ:16px×16px ・ドットサイズ:8px
・ドットの色:黒 ・回りは透過し作成
Sample
CSS 背景色:#3d3d3d
![]()
・全体サイズ:16px×16px ・ドットサイズ:8px
・ドットの部分:透過 ・回り:黒色で作成
Sample
CSS 背景色:#3d3d3d
↑↑↑黒の水玉は、同系色の背景にのせると、見出しタグとかに使えると思います。
![]()
・全体サイズ:16px×16px ・ドットサイズ:8px
・ドットの部分:透過 ・回り:青色で作成
Sample
CSS 背景色:#8c8c8c
Sample
CSS 背景色:#5c88ed
![]() ・全体サイズ:10px×10px ・ドットサイズ:4px ・ドット白色回り透過
・全体サイズ:10px×10px ・ドットサイズ:4px ・ドット白色回り透過
Sample
CSS 背景色:#a0a0a0
おまけ CSSで、水玉を交互に並べる方法
使うドットは、↓↓↓これです。分かりやすいように背景をつけています。
![]()

←GIMPの画面だとこんな感じ
・全体サイズ:16px16px
・ドット:白色・4px
・回りは透過
HTML
<div class="dot-out"> <div class="dot-in"></div> </div>
CSS
.dot-out{
background-color : #717171;
background-image : url(画像アドレス);
background-repeat : repeat;
}
.dot-in{
background-image : url(画像アドレス);
background-repeat : repeat;
background-position : 8px 8px;
}
- 中に入れるボックス【.dot-in】の背景画像【background-image】に位置を指定
- 画像が16ピクセルなので、その半分の8ピクセル分だけずらした位置指定をする。
→ 【background-position : 8px 8px;】
こんなことも出来るよってことで!



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より