
芸は、習うより、盗め。
と、よくいいますが、ホームページ作りも、まさにそうです。
わかっているとは、思いますが、パクリってことじゃないですよ!
でも、ソース見ても、なんだか、難しくってさ……
そんな時こそ、Operaです!
「開発ツール」と、いうものをご存じですか?
各ブラウザに、ついているので、一度見てみてください。
たいがいは、ツールバーのツールに入っています。
ブラウザによって、微妙に名前が違います。
- Web開発--------------------—Firefox
- 開発者用ツール----------------OPERA
- 開発者ツール---------------—Internet Explorer
管理人は、これを丸裸ツールと呼んでおりますが、
本当にそのサイトの作りが、事細かに分かり、勉強になるものです。
ただ、開くと大変な量で、慣れないと見難いです。
そこまでしなくても、ここがどうなっているか、
ちょっとだけ知りたいのよね。
もっと、サクッと分かるものは、ないの?
そんな方には、オペラです!!
オペラのここがずごい!!
※ご注意 現在のオペラは、バージョン12ですが、
私が使っておりますのは、11でございます。画面等が違うと思いますが、ご了承ください。
私がバージョンアップしないのは、大人の事情です……^^;
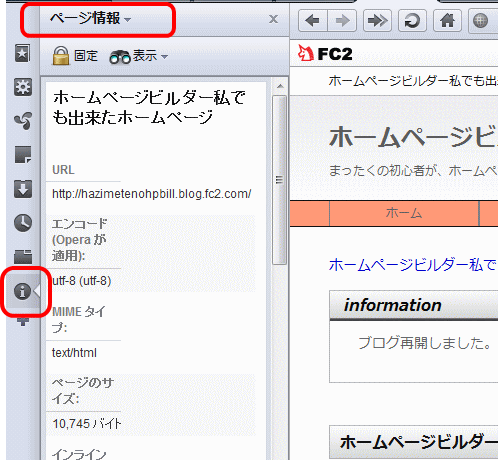
ページ情報でスタイルシートが見られる

メタタグとか、キーワードととかが、表示されます。
そして、一番下にスタイルシートという項目があります。
ここを開くと、このページで使用している、スタイルシートが開きます。
キツネちゃんとかでも、簡単に開きますが、
タブで開くのが、オペラの良い所です。
同じように、ソースもタブで開きます。
ページの構造が、一目でわかる
でも、CSSやソースだけ見てもね……暗号みたいだし……
まかせて!
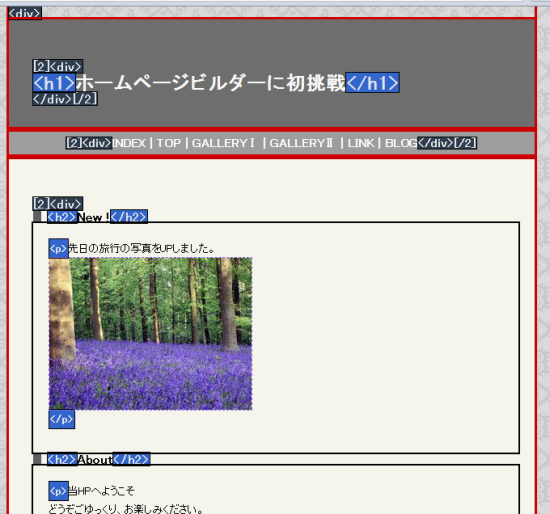
◆アウトライン
↓↓↓こんな感じ。

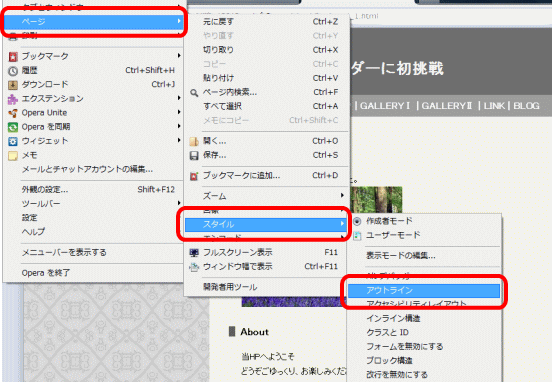
↓↓↓開き方は、【メニュー】 → 【ページ】 → 【スタイル】 → 【アウトライン】

◆ブロック構造
「アウトライン」の下にある、
「ブロック構造」を入れるとこんな感じ↓↓↓

ブロック構造ってなに?って方は、こちらへどうぞ。
◆クラスとID
同じく、「クラスとID」を選択すると、
↓↓↓こんな、感じ。

なかなか、便利でしょ?
◆アクセシビリティレイアウト
自分が読む時に使うのもありですが、
豆字とか行間ナシとかリンクが不明とかの場合便利です
これで、自分のページの内容が、上から順序良い構成になっているか、確認できます。

このページ素敵だな~~、どうなっているんだろ?
と思った時は、ちょっと見ているといいですよ。
また、自分の作ったページを見てみるのもいいです。




最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より