スタイルの設定の仕方の種類
1.HTMLタグに、直接書く
推奨されていませんが、ここだけ色を変えたい!って言う時便利です。
このブログ内では、よく使っている、これです!
いまのは、SPANといタグをにスタイルを設定したのですが、
今まで出てきたタグ(DIVとかPとかH1とか)に設定出来ます。
2.ページに、直接書く。
1カラムのページを作ってきたのが、このスタイルです。
ピコピコ作ったものは、同じページに書かれていたのです。
3.外部のファイルに書く
これが、外部スタイルシートって言われるやつです。
2の方法でもいいのですが、何ページも同じスタイルを使うのであれば、使い回しが出来るので、便利です。
また、2の場合沢山のスタイルが書かれているとページの容量が大きくなります。
それが何ページもあることに、なるわけです。
ビルダーで外部スタイルシートを作る
今回は、外部スタイルシートの作り方を説明しますね!
1の直接書く方法は、また今度ね。
えー、今度っていつよ?!
えっと……画像作るの大変なんですよ(>_<)

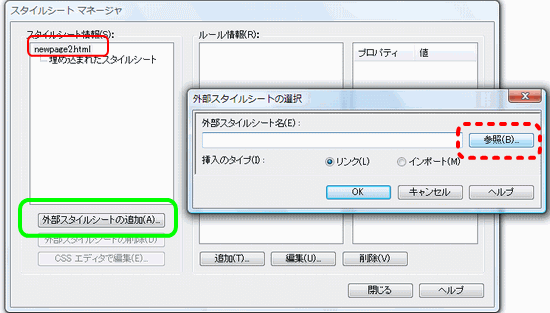
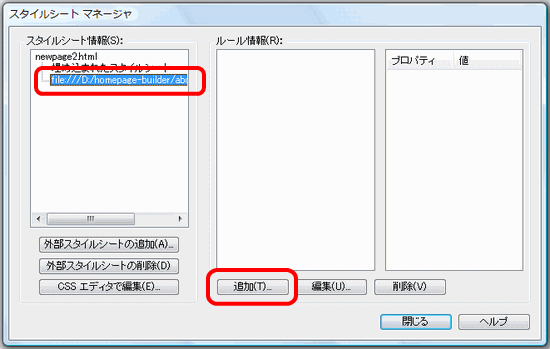
スタイルシートマネジャを開く。
スタイルシート情報の下の赤の囲みの部分。
ここには、いま作っているページの名前が表示されています。
開いた時は、青で反転しているので、わかりやすいと思います。
必ず、いま作っているページを選択してから、これかの操作を行ってください。
例えば、indexページなら、Index.htmlとなっています。
あーー、新しいページの名前まだつけてない! って、方もご安心くださいね。
ページの名前が決まったら、ビルダーが勝手に変えてくれます。
外部スタイルシートの追加出てきたボックスの参照をポチです。

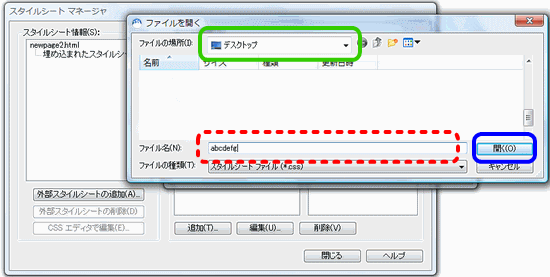
次は、スタイルシートを保存する場所とファイルの名前を設定します。
場所は、いま作成中のビルダーのファイルです。
私は、CSSというフォルダーを作ってそこに入れています。
ファイル名は、何でもOKです。
入れたら、開くを押す。

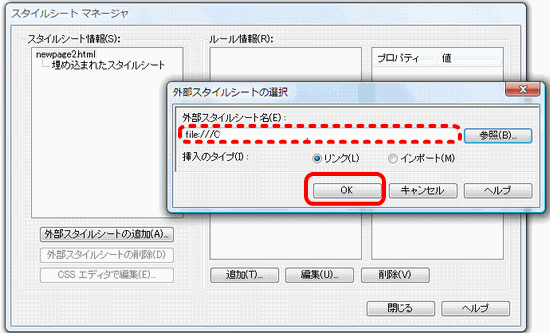
外部スタイルシート名のとことにファイルの場所とファイル名が入ります。
問題なければ、OK

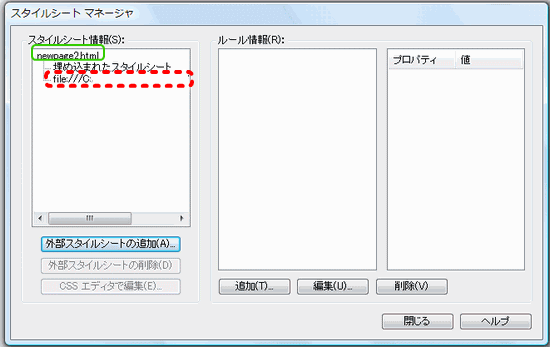
画面のように、いま作成中のファイル直下に作成したCSSファイルがあれば、完成です。
また、スタイルシートは、同手順で、いくつも追加することが出来ます。

スタイルの追加や編集は、
スタイルシート情報から、スタイルシートファイルを選んで、
青く反転させてから、追加を押します。
また、編集は、CSSエディタで編集でも出来ます。
慣れてきたら、挑戦してみてください。
設定する方法は、これに限りません。
ご自分のやり易い方法でやってくださいね。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より