
はじめて、
横並びのメニューが出来た時は、
やったー!
と叫んだ。それほど嬉しかった。
でも、
パンダが並んでいるのを見ると、
世の中的には、どうでもいい
超小さい喜びだ……(>_<)
それでも、
私は、嬉しかったのさ……!
フロートを使った横並びメニュー リスト項目の横幅設定について
前回の説明を補う感じ?で、ちょっとだけ……
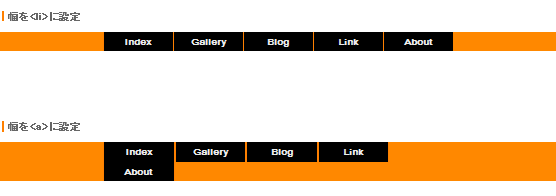
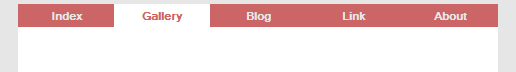
↑↑↑の画像。上のメニューと、下のメニュー。
一カ所だけ、スタイルの設定をするセレクタ(BODYとかPとかIDとかULのことね)の場所変えました。
それは、どこかというと――――――
フロートさせた、リスト項目に、指定する横幅。
プロパティと、値はどちらも同じ【width : 100px;】です。
これを、上のものは、【li】に、下のものは、【a】に設定しました。
上のメニューバー
li{
width : 100px;
}
下のメニューバー
a{
width : 100px;
}
上記の設定以外は、全て同じ↓↓↓です。
#wrap{
margin-left : auto;
margin-right : auto;
width : 800px;
}
#menu{
font-family : Vrinda,sans-serif;
background-color : #ff8800;
}
ul{
list-style-type : none;
margin : 0px auto;
padding : 0px;
overflow : hidden;
width : 500px;
}
li{
font-weight : bold;
text-align : center;
float : left;
}
a{
font-size : 15px;
text-decoration : none;
color : #ebebeb;
background-color : #000000;
padding-top : 3px;
padding-bottom : 3px;
border-right-width : 1px;
border-left-width : 1px;
border-right-style : solid;
border-left-style : solid;
border-right-color : #ff8000;
border-left-color : #ff8000;
display : block;
}
a:hover{
background-color : #ffffff;
color : #000000;
}
<div id="wrap">
<div id="menu">
<ul>
<li><a href="a">Index</a></li>
<li><a href="a">Gallery</a></li>
<li><a href="a">Blog</a></li>
<li><a href="a">Link</a></li>
<li><a href="a">About</a></li>
</ul>
</div>
</div>
スタイルは、
【ul】の幅の値は、500ピクセル。
【a】(リンクの設定)に、左右に1ピクセルづつの、ボーダーを設定しています。
マージン・パッディング・ボーダーの値は、幅に加算されますよね。関連記事は、こちら。
↓
↓つまり……
↓
リスト項目(IndexやBlogが入ってるボックスのことね)の横幅は、
【幅100ピクセル】+【ボーダー左右合計で2ピクセル】=102ピクセルあるってこと。
↓
↓それが、5つ並んでいるのだから……
↓
それを収めるボックスの【ul】の幅は、510ピクセルないと、ダメなわけです。
もしくは、【ul】の横幅を500pxのままにするならば、ボーダー分だけ、マイナスし、width : 98px;】と指定する。
じゃあ、画像の上のほうのメニューは、どうなってるの?
一瞬、私も、どうなってるの? って、感じでした^^; 刷り込み?かな
私は、最初に覚えたのが、【幅】も【a】にスタイルを指定する方だったので、ずっとそれを使ってきました。ボーダーとかパッディングとかマージンの数値をチマチマとメモして、おさまるように足し算してたわけです。(遠い目)なぜ、気が付かなかったのかしら……(もっと、遠い目)
HTMLは、<li><a></a></li>と、入れ子にして書いているので、
【a】に対して、【li】は親ボックスになるわけです。
【a】は、【display : block;】を与えているので、インライン要素からブロックレベル要素へと変身をとげていて、俺様状態で横幅の指定がなければ、どこまでも右へ突き抜けていきます。
でも、今回は、【li】の中に入れられているので、【li】の横幅の値に従うわけです。
これは、いつも、divに、h1とかPとか入れ子にしているのと、同じ状態。
極めて日常でしょ? でも、スタイルを書くタグが変わると、あれ? って思っちゃうよね。
よほど、【li】に指定した幅を超えるような無茶な値を設定しなければ、この場合は、【li】で横幅を指定した方が、楽かなぁ、と私は思います。
ただ、【a】に幅指定している書き方のが多いので、何か重大な欠陥があるのかもしれませんが、私が実験した限り、いまの所、問題は、見当たりません。(Internet Explorer・Firefox・Operaで確認)また、何か、あれば、追記しますね!
いろいろなメニューを作ってみよう!
こんな方法があるよ! ってことでの、ご紹介なので、凝ったものは、ないです(>_<)。
画像クリックで、各メニューのサンプルページが開きます。
CSSは、サンプルページを右クリックして、ソースを開いて、コピーしてね!
【margin : auto;】を指定しないセンタリング
今までのと、どこが、違うのよ??
って、思うよね!?

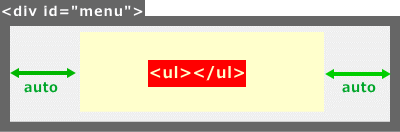
センタリングは、上の画像のように、左右に【margin : auto;】を使いますが、これを使わないで、センターにしてみました。
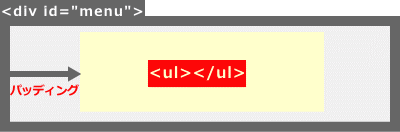
イメージは、下記の図の通り。

【ul】のスタイルに、マージンautoを指定せず、
親ボックスの【#menu】に、左パッディングを指定し、メニュー項目が真ん中にくるように配置する。
メニュー項目の【横幅100px】×【5項目】=【500px】
【外枠800px】-【500px】÷【2】=【150px】を左のパッディングの値に指定。
この方法のいい所は、【ul】に幅指定をしなくていいので、数値の誤差があってもカラム落ちしない所。
まぁ、こういうことも出来るよ! ってことで。
リスト項目の幅を、パーセンテージで指定する
枠いっぱいに、メニューを配置したい時は、このパーセンテージ指定はラクチン!
メニュー項目【li】の幅をパーセンテージで指定。
リスト項目は、5つなので、【 width : 20%; 】と指定する。
割り切れない数とか、複雑な装飾のものは、適してないかも。
各ブラウザの表示も確認しながら作ってみてね!
合体させて、縦のボーダーを表示させる
項目の間に、縦のボーダーを入れたメニューです。
植木算って感じですね^^;
![]()
リスト項目に、↑↑↑上のような装飾スタイルを書きます。
左側のボーダー(縦線)は、今回5ピクセルです。
これを横に並べると、一番右端のボーダーが、足りません。
ありゃ、困った! どうする? と、いうことで、ここで、入れ子の特性を活かします。
<ul>
<li>ここでは横幅だけ設定している
<a>色とかボーダーとかの装飾はここで設定</a>
</li>
</ul>
【a】も【li】も、リスト項目を形作っている当事者なので、余裕がなさそうです。
じゃぁ、一番、暇そうな(?)【ul】の右側に5ピクセルのボーダー(縦線)のスタイルを書くことにしましょう。

イメージとしては、↑↑↑こんな感じになります。
回りの囲みは、分かりやすくする為に色をつけてあるだけ。
画像の白い部分に、メニューの項目が並ぶイメージね。ほら、右端に、ちゃんとボーダーがくるでしょ!
あとは、横幅だけ、ちゃんと合わせれば、OK。
【ul】の幅は、外枠の800ピクセル(このサンプルでは)の値を継承している。
でも、いま、右側に、5ピクセルのボーダーを設定した。
だから、【ul】の中に収めることが可能な幅は、795ピクセル。
↓
↓ってことで……
↓
【ul】の中身になる【li】は、【795ピクセル】÷【5項目】=【159ピクセル】
これには、他のやり方もあるから、いろいろ工夫してみてね。
(右端だけ別のスタイルを書いて指定するとか…………)
こんな風に、CSSだけで、いろんなメニューバーを作れるって、
凄く、楽しいよね!
背景に画像を入れても変化があるよ。
それは、またの機会に、説明しますね!





最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より