
作った、ファビコンを
サーバーに設置します。
まずは、作った画像を「favicon.ico」にします。
は??
と、思ったでしょうか?
作った画像のファイル形式(JPGやGIFやPNGなど)のままでも、
ブラウザ(閲覧者側の)は、認識し表示をしてくれます。
しかし、Internet Explorerだけは、icoのファイルフォーマットしか認識をしないのね。
(icoは、Microsoft Windowsで使用するアイコンの画像ファイルフォーマットのことね)
なので、icoファイルに変換をする必要があります。
ど、ど、どうするの?
心配しなくても、無料で、変換してくれる、親切なサイトがあります。
FavIcon from Picsへどうぞ! (海外のサイトです)
ファイルの変換

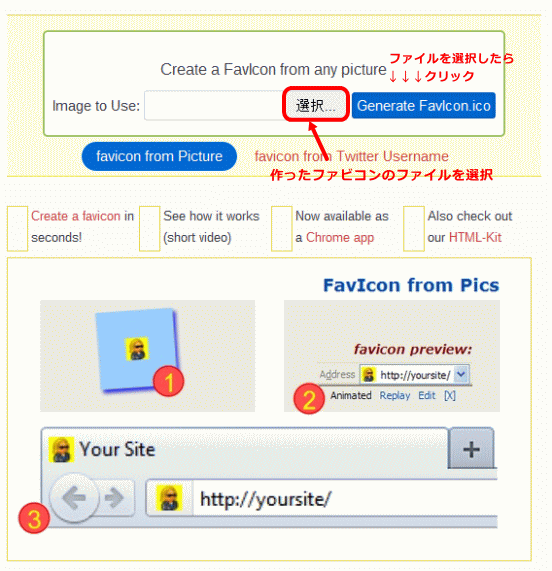
↑↑↑サイトへ行くと、こんな画面がでます。
(2013年3月現在・画面は、時々変わるようです)
- 選択(なぜここだけ日本語なのだろうか?)から、自分のパソコンのファビコンが保存されているファイルを選ぶ。
- 選んだら、Generate FavIcon.icoをクリック。

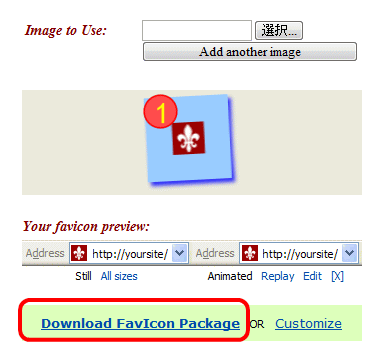
なんかいろいろ言ってるけど、ダウンロード【Download FavIcon Package】を選んで、自分のパソコンに保存しましょう。
ファイルは、ZIPで来るので、解凍します。
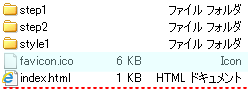
解凍したフォルダーの中身は、
- favicon.ico 32px×32pxサイズ
- GIFファイルの16px×16pxサイズのアイコン
- 能書
使うのは、もちろん、1の「favicon.ico」です。
サーバーに設置する
設置は、本当に簡単。
画像ファイル「favicon.ico」をFTPツールでサイトへ転送するだけ。
置く場所は、index.htmlがある階層。

↑↑↑これは、私のサンプル用ホームページのサーバーへ設置したもの。
「index.html」と並んで、「favicon.ico」があるでしょ。(同じ階層ってことね)
あとは、ブラウザがこの「favicon.ico」のファイルを読みこんでくれるので、ページ毎にlinkナンチャラカンチャラとか書く必要はありません。
以上です!
注意点
この変換サービス「FavIcon from Pics」では、
ファビコンにしたい画像素材の一部に、透過部分がある場合、透過されません。
透過部分は無視され、白色で表示されてしまいます(>_<)
画像素材の一部を透過したい場合は、
保存ファイル形式に、「ico」がある「GIMP」を使い、画像を作成、もしくは、編集するといいですよ!
この場合、画像ファイルは、「ico」形式で保存されるので、変換サービスを使う必要は、ありません。
関連記事
フリー画像ソフト「GIMP」の操作を覚えながら、ファビコンを作ってみよう!
フリー画像ソフトGIMPの操作を覚えながらファビコンを作ってみよう!2



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より