
今回は、スタイルシートで、
背景に画像を設定する方法です。
今回は、いつにもまして^^;冗長なので、「もくじ」を作りました。
背景に画像を設定するCSS 【background-image】
背景に画像を指定するスタイルは、
background-image : url(画像のアドレス);
を使います。
【background-image】は、ほぼ、すべての要素に指定することが出来ます。
(bodyでも、divでも、h1、h2、p、span・・・等等でもOK)
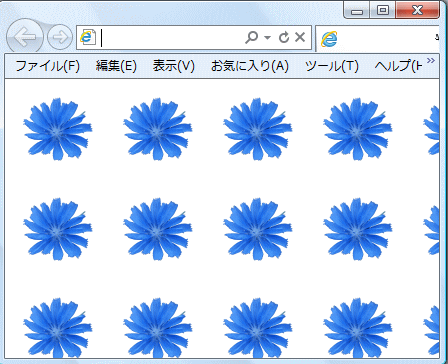
↓↓↓では、下の画像を【body】の背景に指定してみます。

body{
background-image : url(画像のアドレス);
}

↑↑↑このように、画像は、繰り返され、ページ全体に敷き詰められます。
この画像の繰り返しは、
【background-image : url(画像のアドレス)】の初期値(デフォルト)スタイルです。
画像の繰り返しを指定するスタイル【background-repeat : repeat;】を追加してもしなくても、画像は繰り返し表示されます。
body{
background-image : url(画像のアドレス);
background-repeat : repeat;
}
と、書いても
body{
background-image : url(画像のアドレス);
}
と、書いても、
同じ表示(画像は繰り返される)になります。
【url()】部分の書き方 ダブルクォーテーションは、必要?
urlの括弧内は
background-image : url(image/sample.png);
と、書かれているものと、
background-image : url("image/sample.png");
と、書かれているものがあります。
- 【”】【”】←これ、ダブルクォーテーションは、つけるの? つけないの?
- 答え:どちらでもいい。
- この括弧()の中には、スペース・ダブルクォーテーション・シングルクォーテーションを自由に入れることが出来るそうです。
「入れることが出来る」ってことなので、入れなくても良いのです。
※ただし、ダブルクォーテーション・シングルクォーテーションは、同じもので括る。(開始ダブルで終了シングルはダメってことね!) -
★注意する点としては・・・
urlに、スペースやら、括弧やら、コンマ等がある場合は、- ダブルクォーテーション及び、シングルクォーテーションで括る
- スペースやら、括弧やら、コンマ等の前に、【¥】をつけ回避する
いずれかの方法を取らないと、画像が表示されません。
例えば、画像のurlが、
aaa bbb(ccc).jpg
だったとします。(↑見難いですが、aとbの間には、スペースも入っています。)
この場合、url(aaa¥ bbb¥(ccc¥).jpg)
スペースと、括弧の前に、【¥】を記載するか
url("aaa bbb(ccc).jpg") ダブルクォーテーションで括るurl('aaa bbb(ccc).jpg') シングルクォーテーションで括ると、記載しないと、画像は表示されません。
私は、ファイル名に、括弧を使ったり、スペースを入れることはないので、クォーテーションで括っていません。ホームページビルダーは、クォーテーションなしが標準のようなので、クォーテーションを入れたい人は、入力してください。(クォーテーション挿入の設定があるのかは不明)
※詳細は、「Cascading Style Sheets, level 2 CSS2 Specification 『4.3.4 URL + URN = URI』」をご覧ください。
背景画像のバックに、背景色を指定する
使用する画像が透過されていると、背景色を変えるだけで、ずいぶんとページの印象が変わります。→サンプルページへ
body{
background-image : url(画像のアドレス);
background-color : #000000;/*------背景色黒*/
}

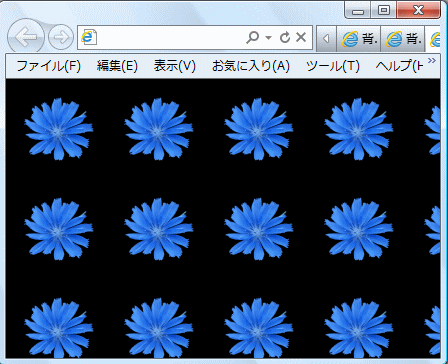
↑↑↑上の青いお花は、回りが透過されているので、背景色を設定するとこのように、表示されます。
当たり前ですが、お花の画像の回りが白色ならば、いくら背景色を設定しても、反映されません。
背景色との組み合わせで、便利な素材は、水玉やストライプです。
関連記事:GIMPで、背景画像に便利な、水玉(ドット)素材を作ってみよう!
横方向(水平方向)にだけ、画像を繰り返す
【background-image : url(画像のアドレス)】だけでは、
画像は、全体に敷き詰められてしまうので、「繰り返しは、横!」と、いうスタイル
background-repeat : repeat-x;
を加えます。
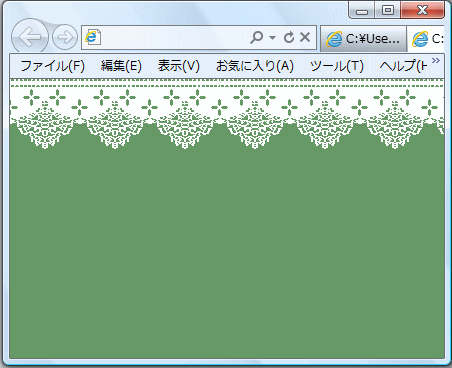
↓↓↓下の画像をBODYに設定してみます。
この画像は、レース部分は白色で他は透過されているので、背景色を設定しないと、真っ白の画面になってしまいます。

body{
background-image : url(画像のアドレス); /*背景に画像を設定*/
background-repeat : repeat-x; /*横(水平方向)に繰り返す*/
background-color : #669966; /*背景色*/
}

↑↑↑このように、背景画像は、横一列に表示されます。→サンプルページへ
縦方向(垂直方向)にだけ、画像を繰り返す
縦一列に、画像を繰り返すスタイルは、
background-repeat : repeat-y;
と、書き加えます。
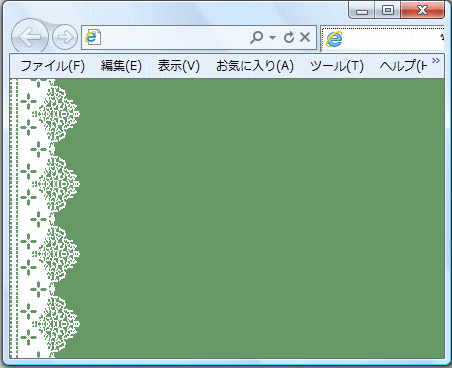
↓↓↓下の画像を「BODY」に設定してみます。

body{
background-image : url(画像のアドレス); /*背景に画像を設定*/
background-repeat : repeat-y; /*縦(垂直方向)に繰り返す*/
background-color : #669966; /*背景色*/
}

↑↑↑このように、背景画像は、縦一列に表示されます。→サンプルページへ
画像を繰り返さない設定
画像の繰り返しが、【background-image】のデフォルト値なので、
画像を繰り返したくない場合は、「繰り返さないでね!」という指定を加えます。
background-repeat : no-repeat;
と、書き加えます。
body{
background-image : url(画像のアドレス); /*背景に画像を設定*/
background-repeat : no-repeat; /*画像を繰り返さない設定*/
}

↑↑↑このように、ひとつだけ表示されます。→サンプルページへ
背景画像を固定する OR スクロールさせる
画面をスクロールした際、
- 背景画像は、動かないようにする(固定)
- 背景画像も、一緒に動くようにする(スクロール)
この指定が出来ます。
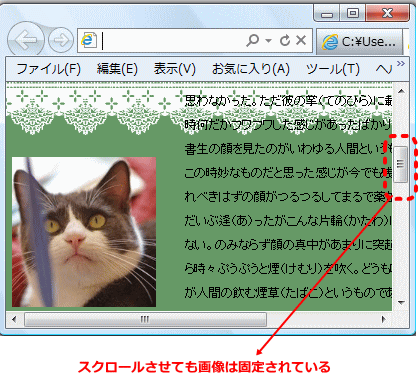
↓↓↓このように、背景画像を設定しました。

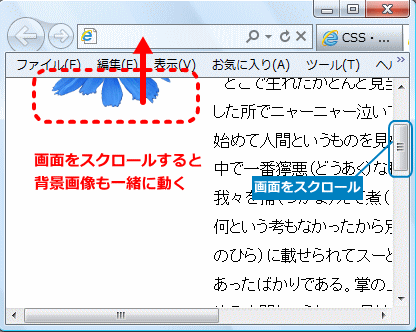
背景画像も一緒に動く=スクロール
画面をスクロールした際、背景画像も一緒に動く、
背景画像のスクロールは、【background-image】のデフォルト値です。

- 背景画像も一体となって動く=スクロール設定
-
body{ background-image : url(画僧のアドレス); /*背景画像の設定*/ background-repeat : no-repeat; /*画像を繰り返さない*/ }↑↑↑背景画像のスクロールは、【background-image】のデフォルト値なので、
background-attachment : scroll; /*画像も一緒にスクロール*/
↑↑↑画像のスクロールの指定は、書かなくても良い。
もちろん
body{ background-image : url(画像のアドレス); /*背景画像の設定*/ background-repeat : no-repeat; /*画像を繰り返さない*/ background-attachment : scroll; /*画像も一緒にスクロール*/ }と、書いても良い。
※背景画像を繰り返し、且つ、背景画像も画面と一緒にスクロールさせる場合は、
画像の繰り返しとスクロールは、【background-image】デフォルト値なので、body{ background-image : url(画像のアドレス); }とだけ書けば良い。
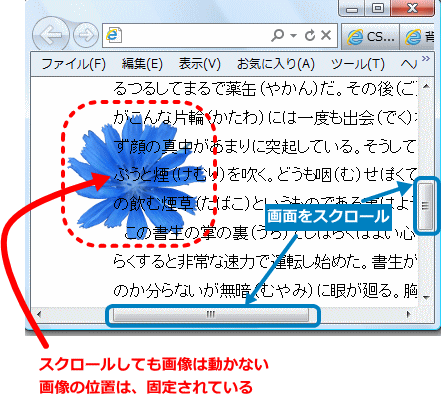
背景画像は、動かない。背景画像の固定設定。

- 画像は、常に、画面上の同じ位置にある=固定されている
-
background-attachment : fixed;
↑↑↑固定を指定するスタイルを追加する。
body{ background-image : url(画像のアドレス); /*背景画像の設定*/ background-repeat : no-repeat; /*画像を繰り返さない*/ background-attachment : fixed; /*画像を固定する*/ }
背景画像の固定設定が可能なタグ
背景画像は、いろいろなタグに設定出来ますが、
この背景画像の固定【background-attachment : fixed;】が、ちゃんと表示されるのは、
bodyタグに指定した場合です。
他のタグに(divやh1~やpなどなど)指定すると、うまく表示されません。
でも、もう一つ設定出来るタグがあるんですよ!
それは、「htmlタグ」です。
【background-attachment : fixed;】は、htmlタグでも正常に表示されます。

↑↑↑上の画像は、横一列のレースの画像を【html】の背景画像に指定し、猫の画像を【body】の背景画像に設定しました。
どちらも、画面に対して、ちゃんと指定した位置に、固定され表示されています。
→サンプルページへ
ホームページビルダーの「ページ編集画面」の画面上では、これらのCSSが正しく表示されないことがあります。
- body以外(pとか、divとか、h1などなど)に【background-attachment : fixed;】を指定しても、ちゃんと固定で表示されてしまう。
- htmlに指定すると、表示されない。
^^; まあよくあることなので、必ず、ブラウザで確認してみてくださいね!
※私が使用していのは、ホームページビルダー13です。
背景画像の位置を指定する【background-position】
これは大変便利なので、いろいろと活用出来ます。
画像の位置は、プロパティ【background-position】に、続く2つの【値】で指定します。
- キーワードで指定する
background-position : right bottom;
- 数値+単位で指定する
background-position : 0% 0%;
- 2つの値は・・・
- 前の値が、横(水平方向)
- 後の値が、縦(垂直方向)
- 値と値の間は、半角のスペースを空ける。

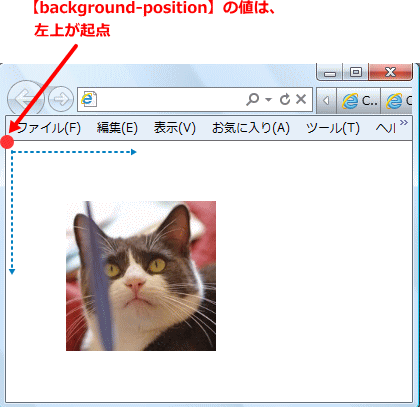
- 値の起点は、左上

html・body以外に指定する場合(divやpやh1などなど)、そのボックスの左上が起点となります。
- 1つの値で書くことも可能
※キーワードと数値では、若干違うので、下記の各々の項目をご覧ください。
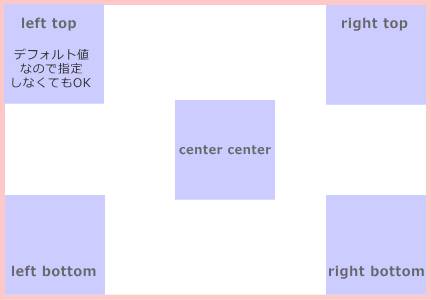
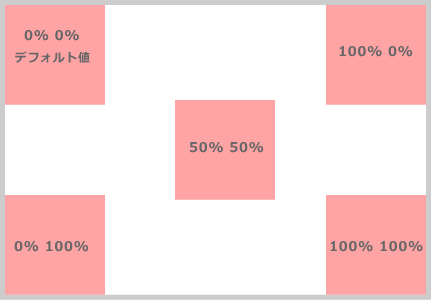
背景画像の配置をキーワードで指定する
| 水平方向の値 | left | center | right |
| 垂直方向の値 | top | center | bottom |
背景画像を「右上」に配置する場合は下記のように記載します。
background-position : right top;
組み合わせ例

このほかに、【left center】【center top】【right center】【center bottom】があります。
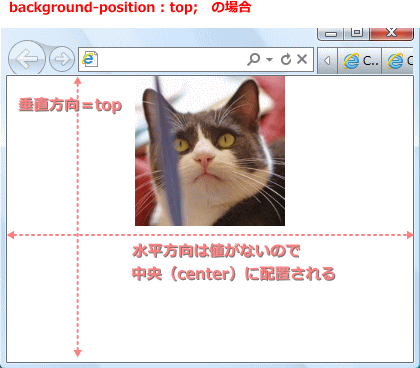
値がひとつの場合は、もう一方は、センターに配置される
【background-position : top;】と、書いた場合
topは、垂直方向の指定なので、指定されていない「水平方向」は、中央に配置される。

数値+単位で指定する
- 単位は、px(ピクセル)や、%で、記載します。
- 例【0px・100px・50%・0%】
- 混在した単位でもOK
- 例【background-position : 50px 100%;】
- マイナスの値もOK
- 例【background-position : -10px -30px;】※%にも指定出来るが実用的なのはピクセル
パーセンテージの位置
ワンポイントとして、背景を入れたい時にパーセンテージの指定は便利です。
数値指定なので楽です^^;

画面の右下の画像を配置する場合↓↓
body{
background-image : url(../image/mog-0002083557885.jpg);
background-repeat : no-repeat; /*画像を繰り返さない*/
background-attachment : fixed; /*画像を固定する*/
background-position : 100% 100%; /*画像の位置画面右下*/
}
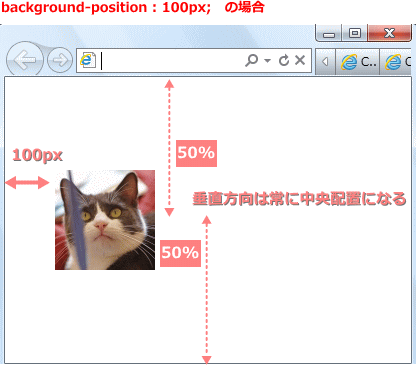
値がひとつの場合は、垂直方向は、真ん中の配置になる
【background-position : 100px;】と、書いた場合
横(水平方向)は、左から100px、垂直方向は、50%・真ん中に配置される。

ひとつだけの数値は、必然的に水平方向の値となるので、垂直方向は、常に真ん中配置となる。
まとめ
| 背景画像の指定CSS プロパティと値 | |
|---|---|
| 背景画像の指定 基本 | |
| background-image : url(画像のアドレス); | |
| 画像の繰り返し | |
| background-repeat : repeat; | 画像を繰り返す デフォルト値なので指定しなくてもOK |
| background-repeat : repeat-x; | 横に画像を繰り返す |
| background-repeat : repeat-y; | 縦に画像を繰り返す |
| background-repeat : no-repeat; | 画像を繰り返さない |
| 画像の固定 OR スクロール | |
| background-attachment : scroll; | 画像をスクロール デフォルト値なので指定しなくてもOK |
| background-attachment : fixed; | 画像を固定 |
| 画像の位置を指定 | |
| background-position : right bottom; | 画像の位置を指定する(キーワード指定) |
| background-position : 0% 0%; | 画像の位置を指定する(数値+単位指定) |
実際に使ってみよう!
下記のサンプルは、こちらからどうぞ。
見出しタグの背景にアイコンを設定

h2{
background-image : url(画像のアドレス); /*画像の指定*/
background-repeat : no-repeat; /*画像を繰り返さない*/
background-position : 0px 2px; /*画像の位置*/
font-size : 22px; /*フォントサイズ*/
font-weight : bold; /*文字太くリセットしているので使用*/
line-height : 1; /*行間1倍*/
color : #bf6000; /*文字色*/
padding-left : 21px; /*画像分プラスαの左余白*/
}
- 画像(アイコン)の大きさは、16px×16pxで、フォントサイズが22px。
この差を埋めることがポイント! -
- ↓↓↓画像を背景に指定しただけだと、こんな感じ

- もう少し、画像は下の方がいいので、画像の位置指定→【background-position 】で、画像の縦の位置(垂直方向の位置)を調整。
【background-position : 0px 2px;】と設定。 - 左のパッディングは、画像の幅+画像の文字間の余白をとる。
今回は、画像幅「16px」と画像と文字間の余白「5px」で、【padding-left : 21px;】に設定。 - 行間にもデフォルト値があるので、【line-height : 1;】を指定。
(気にならない人は、しなくてもいいかも。)行間についての詳細は、↓↓↓こちらをご覧ください。
関連記事:CSSプロパティ line-height【line-height】を1倍にし、フォントサイズが22pxで画像の高さが16pxならば、【background-position 】の垂直方向は3pxが、中央配置の値になるはずなのですが、この画像は16px角でも、画像自体は15px角で、1pxは透過された余白となっています。このように、画像のファイルサイズ=実際の画像の大きさではない場合があります。また、画像のデザインによって、必ずしも中央に配置する=綺麗に見えるわけでもないです。こういのは、作り手の好みであり、楽しみでもあり、個性でもあるので、表示を確認しながら、好きな位置を決め、自分のページをデザインしてくださいね!
- ↓↓↓画像を背景に指定しただけだと、こんな感じ
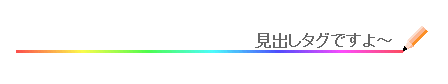
見出しタグの背景に、ライン素材を設定

h2{
background-image : url(画像のアドレス);
background-repeat : no-repeat;
width : 380px;
height : 27px;
font-size : 16px;
font-weight : bold;
text-align : right;
line-height : 1;
color : #666666;
padding-top : 8px;
padding-right : 45px;
}
この背景に使った画像のサイズは、425px×35pxなので、
【width】と【padding】、【height】と【padding】で、
425px×35pxのサイズのボックスになるよう設定します。
横幅 【width : 380px】+【padding-right : 45px】=425px
高さ 【height : 27px】+【padding-top : 8px】=35px
パッディングは、ブラウザのプレビューを見ながら調整します。
リストマークを背景画像で設定

ul{
line-height : 25px;
list-style-type : none;
}
li{
background-image : url(画像アドレス);
background-repeat : no-repeat;
background-position : 0px 6px;
font-size : 15px;
padding-left : 17px;
}
<ul> <li>コリドラス</li> <li>ディスカス</li> <li>シクリッド</li> <li>ネオンテトラ</li> </ul>
【line-height】行間をうまく使うと、結構簡単に設定できます。
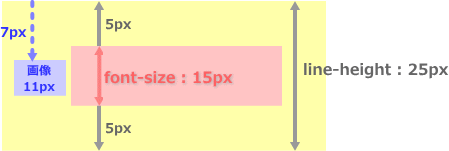
図解をすると↓↓↓こんな感じです。※詳しくは・・・「CSSプロパティ line-height」を見てね!

- 【ul】に指定した【line-height : 25px;】がリスト項目【li】の高さになります。
- この画像の高さは、11pxなので、縦方向の真ん中にもってくるには、【background-position】の垂直方向の値は、【7px】(25px-11px=14px 14px÷2=7px)です。
- ブラウザに表示させてみて、なんとなく、6pxのが良いかな~~と思い、今回は【background-position : 0px 6px;】としました。
- 左側のパッディングの指定は、「画像の横幅」プラス「画像と文字の距離」です。お好みで!
今回利用させていただきました、素材サイトのご紹介
- 「和風素材の篆刻素材AOI」
-
こちらは、一味違った素材が豊富。洒落がきいているというか、ひと捻りあるというか。
見るだけでも楽しいサイトです。 - 今回は、縦横の繰り返しに用いたレース素材と、実践サンプルのアイコン・ライン・リストマークを利用しました。



まだまだまだ格闘中ですが・・・
わかりやすいサイトに出会いました!ありがとうございます★