
ブログのテンプレートや、
ワードプレスのテーマを
カスタマイズしようとCSSをいじっていると
?????
なんで、スタイル(CSS)が、反映されないの?!
と、思ったことは、ありませんか?
今回は、CSSの優先順位についてです!
セレクタについては、別記事『セレクタの種類と書き方』もご覧ください。
基本ルール あとに、書かれたスタイルが、優先される
まずは、基本ルールのおさらいです。
スタイルシートを設置する場所による優先順位
スタイルシートを設置する場所は、下記の3カ所があります。
- 外部スタイルシート
- ページの<head>~</head>部分に書くスタイル
- タグ(要素)に直接書くスタイル
この3つの、力関係は・・・
要素(タグ)に直接設定したスタイル > ページに書いたスタイル > 外部スタイルシート
重複したスタイルがあった場合は、
指定するタグに近いほど、優先順位が高くなります。
外部スタイルシートが複数の場合の優先ルール
<link rel="stylesheet" href="スタイルシートその1" type="text/css"> <link rel="stylesheet" href="スタイルシートその2" type="text/css"> <link rel="stylesheet" href="スタイルシートその3" type="text/css">
上記のように、3つのスタイルシートを使用している場合、
一番下のスタイルシートその3に書かれたスタイルが優先される。
ページ内に書かれたスタイルの優先ルール
<style type="text/css">
<!--
h1{
font-size : 150%;
color : blue;
}
p{
color : red;
}
h1{
color : red;
}/* このスタイルが適応される */
-->
</style>
↑↑↑上のように、h1のスタイルが2つある場合、後から書いたものが優先される。
この場合、【font-size : 150%;】の設定はそのままで、
文字色【color : blue;】が、上書きされ、
文字色【color : red;】が採用され、実際に表示されることとなる。
※もちろん、このルールは、外部スタイルシート内でも同じだよ!
しかし・・・
順序を守って、書いたはずなのに、
後から書いたスタイルが反映されない時がある。
後から書かれたスタイルだけが、優先されるわけではない!
CSSには、セレクタによる、優先順位があるのだ!
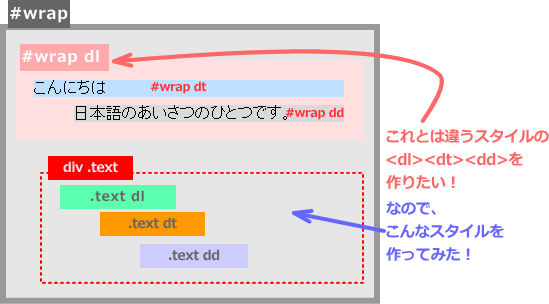
まずは、反映されない、スタイルを見てみましょう。

↑↑↑上の図のような設定をしたととします。
- ボックス【#wrap】の中の定義リスト<dl><dt><dd>のスタイルを書いた。
- でも、一部分は、【#wrap dl・dt・dd】とは、
違うデザインの定義リストにしたいと、思い
あらたに、【.text】クラス指定の新しいスタイルを書いた。
こんな状況です。HTMLとCSSは、下記の通り。
HTML
<div id="wrap">
<dl>
<dt>こんにちは</dt>
<dd>日本語のあいさつのひとつです。</dd>
</dl>
<!--★違う装飾スタイルの定義リスト★-->
<div class="text">
<dl>
<dt>こんばんは</dt>
<dd>日本語のあいさつのひとつです</dd>
</dl>
</div>
</div>
CSS
#wrap{
padding : 10px 0px;
width : 350px;
}
#wrap dl{
background-color : #ffdfdf;/* 背景色ピンク */
padding : 20px;
}
#wrap dt{
background-color : #bfdfff;/* 背景色ブルー */
margin-bottom : 0.5em;
}
#wrap dd{
background-color : #d9d9d9;/* 背景色グレー */
}
/* -----★違う装飾の定義リスト用スタイル★----- */
.text{
margin : 50px 0px 0px 40px;
}
.text dl{
padding : 15px;
background-color : #ceffe7;/* 背景色ミドリ */
}
.text dt{
background-color : #ffb871;/* 背景色オレンジ */
}
.text dd{
background-color : #d2d2ff;/* 背景色薄紫 */
}
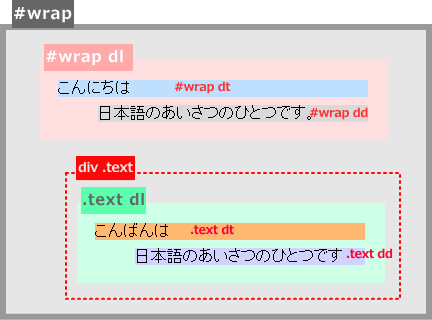
↓↓↓こんな感じに、なるはずだったのに・・・・・・あれ?

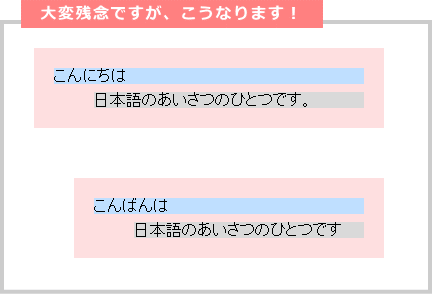
↑↑↑上の図のようには、なりません!!

CSSの優先順位には、セレクタが持つ強さもかかわってくる
CSSの優先順位には、書く順番の他に、セレクタの強さが関わってきます。
- ところで、セレクタってなに? って方へ
-
h1{
color : #ff0000;
}セレクタ{
プロパティ: 値;
}↑↑↑【h1】の部分をセレクタと呼びます。
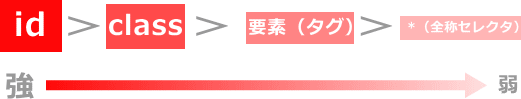
セレクタでは、【id】が、最強!

一番強いセレクタは、【id】、ついで、【クラス】、【要素】(p・h1・ul・li・span等等)、
そして、一番弱いのが、【*】全称セレクタです。
ちなみに、idセレクタより強いのは、タグに直接指定するスタイルです。
もうひとつ、例を上げますので、idセレクタの強さを見てみましょう。
- ボックス【#wrap】の中の【p】タグの文字は、
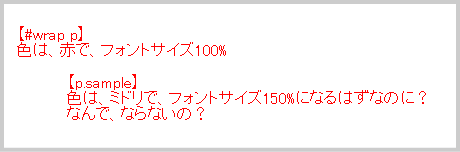
「フォントサイズ100%」、色は、「赤」に。 - クラス指定【p.sample】の【p】タグの文字は、
「フォントサイズ150%」、色は、「ミドリ」になってね!
と、いう、スタイルを書きました。
色のチョイスは変ですが、結構使うパターンのスタイルだと思います。
CSS
#wrap{
width : 450px;
}
#wrap p{
color : #ff0000;/* 文字赤色 */
font-size : 100%;/* フォントサイズ100% */
}
p.sample{
color : #009900;/* 文字ミドリ色 */
font-size : 150%;/* フォントサイズ150% */
margin-left : 50px;/* 左方向マージン */
}
HTML
<div id="wrap"> <p></p> <p class="sample"></p> </div>
適応されたスタイル

よく見ると、【p.sample】に指定したスタイルの中で、【margin-left : 50px;】だけは、辛うじて採用されていることがわかります。
なぜか?
それは、【#wrap p】には、書かれていないスタイルだから!
※いくつかのセレクタに、またがって、スタイルが書かれている場合、設定されたプロパティが全て反映されます。
【p.sample】に書かれた「プロパティ」の中で、
【#wrap p】に書かれた「プロパティ」と重複するプロパティは
この例では、文字の色とフォントサイズです。
これらは、【#wrap p】に書かれたスタイルが、優先されるのです。
法則
CSSでは、【id】セレクタに書かれたスタイルが、優先される。
こんな、場合は、どうすりゃいいのよ!!??
【p.sample】に書いたスタイルを適応させるには、
【p.sample】にも、【id】の冠を与えてあげれば良いのです。
#wrap p.sample{
color : #009900;/* 文字ミドリ色 */
font-size : 150%;/* フォントサイズ150% */
margin-left : 50px;
}
もしくは、
#wrap .sample{
color : #009900;/* 文字ミドリ色 */
font-size : 150%;/* フォントサイズ150% */
margin-left : 50px;
}
と、書きます。
それだけ??
はい……それだけです。実物をご覧ください。→サンプルページへどうぞ!
セレクタのよる優先順位を見極めるには、セレクタを点数で表す
idセレクタが最強なのは、わかったけど、その強さは、どうやって量ればいいの?
っていうか、どのくら強いの?
要素セレクタの10倍の強さが、クラスセレクタ。
クラスセレクタの10倍強いのが、idセレクタだそうです。
各セレクタを点数で表すと、わかりやすいです。
| セレクタ | 点数 |
|---|---|
| id | 100 |
| クラス | 10 |
| タグ(要素) | 1 |
| *(全称) | 0 |
では、実際に試してみます!!
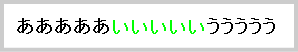
ボックス【.aaa】の中の【span】は、文字色【lime(黄緑色)】。
でも、一部を赤色にしたいので、【.aka】のスタイルを作成し、spanタグに指定した。
/* 外枠だから設定は気にしないでね! */
div.aaa{
font-size : 120%;
font-weight : bold;
}
/* ↓↓↓ここからの設定が本番 */
.aaa span{
color : lime;
}
.aka{
color : red;
}
<div class="aaa"> <p>あああああ<span class="aka">いいいいい</span>ううううう</p> </div>
赤になって欲しいのですが、残念ながら、ムリでした。

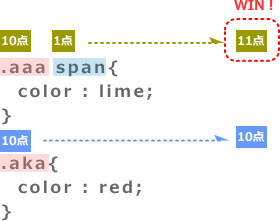
では、セレクタの力関係を見てみましょう。

- クラスセレクタ【.aaa】で【10点】 要素(タグ)【span】で【1点】=計【11点】
- クラスセレクタ【.aka】のみで【10点】=計【10点】
よって、【.aaa span】のスタイルが反映されます。
このスタイルが適応されるように、するには・・・・
.aaa span{
color : lime;
}
span.aka{
color : red;
}
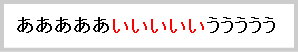
と、CSSを書き替えます。すると・・・・

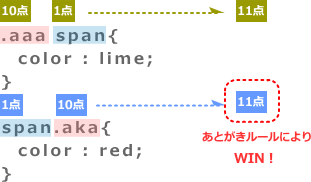
では、セレクタの力関係を見てみましょう。

- クラスセレクタ【.aaa】で【10点】 要素(タグ)【span】で【1点】=計【11点】
- 要素(タグ)【span】で【1点】 クラスセレクタ【.aka】で【10点】=計【11点】
このように、同点の場合は、後に書かれたスタイルが優先されます。
セレクタの書き方
セレクタの強さによって、スタイルが反映されない事態を避けるには、子孫セレクタを使い、全部の階層を書いていけば、まず、失敗しないでしょう。
子孫セレクタについては、こちらの記事をどうぞ!
例えば、2カラムのページで、左サイドメニューの中の【span】のスタイルを書く場合
body div#wrap div#main div#left div#left-menu ul li span{
color : #ff0000;
}
↑↑↑こんな感じになるわけです。
長過ぎて、
なに、書いてるのか、わからないよ!!(>_<)
ですよね・・・・・^^;
それに、ブラウザが、HTMLに書かれたスタイルをを探す時は、一番下層から読んでいくそうです。
上の例でいくと、HTMLの【span】見たブラウザは、まず、cssの中から【span】がついている、スタイルを探し、候補をピックアップ。
そして、次に【li】を探して・・・・と作業を続けるのだそうです。
要するに、全部がこんな調子で、長々と書かれたスタイルでは、負担になるわけです。
#left-menu li span{
color : #ff0000;
}
って、ことで、↑↑↑この程度の書き方が妥当ではないでしょうか?
長けりゃいいってもんじゃない!
「過ぎたるは猶及ばざるが如し」ってことですね・・・?
どうにも、言うことをきいてくれない時は、どうするか?
私は、初心者なので、自分のホームページでは、非常に簡素なCSSを書いています(>_<) その為、スタイルが、反映されなかった記憶がありません。 ただ、このブログのテンプレート(ワードプレスなので正確にはテーマ^^;)や、引越し前のブログのテンプレートをいじっていた時は、まったく、スタイルが反映さえず、泣きそうになったことが、しばしばあります。 どうにか、頑張って、原因をつきとめるのがベストでしょうが、結果を早く見たのもまた、真理。
直接タグにスタイルを指定する。
<p style="font-size : 150%;font-weight : bold;color : #ff0000;"></p>
<span style="font-size : 10px;"></span>
!importantを使う
.aaa p{
color : lime !important;
font-size : 120% !important;
line-height : 1.8;
}
適応したいスタイルの後ろに、【!important】と記載します。
あくまで、応急処置として、ご利用ください。
【!important】についての、詳しい説明は、またの機会に!



はじめまして。CSS勉強中でたどりつきました。
とってもわかりやすいです!!
まさに今、このように一部分だけに別なulスタイルを設定したくていましたので、この方法でやればいいんだ!というのが理解できました。
自分のHPはHTMLタグの本を1冊購入し、数年前(もしかすると10年近く前?)に作ったものなのでHTMLタグの中にいっぱい飾ってます。
今、会社のHPを作るにあたりCSSを使ってシンプルに作ろうと勉強始めたところで、何をどうやったらいいのかもちんぷんかんぷん。
セレクタ優先順位の足し算もわかりやすいので、これからはこの方法法で試してみたいと思います。
まだidとclassの区別もあやふやな状態で、試行錯誤しながら作ってみたいと思います。
またお邪魔すると思いますので、よろしくお願いします。