
今回は、定義リスト<dt><dd>を横並びにし、
更新のお知らせなどに使える小窓を作っていきます!
<dt><dd>を横に並べる
定義リストとは? → → こちらから
定義リストのホームページビルダーでの操作は? → → こちらから
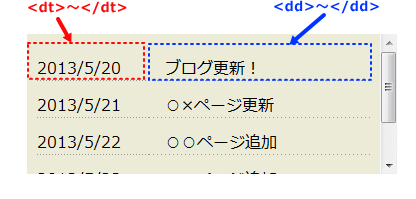
構造
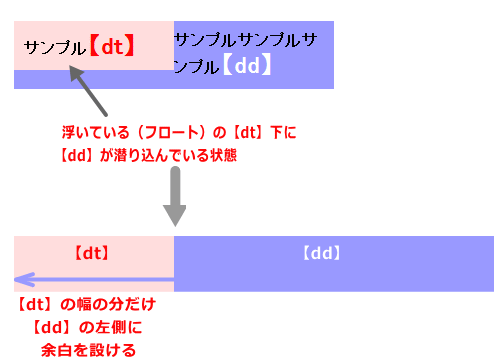
↓↓↓下記の図のように、【dt】と【dd】が横並びになっています。

↓↓↓こんな感じね!

【dt】と【dd】を横に並べるには、フロートを使います。
フロートで横並びにする方法
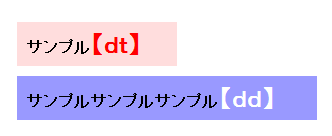
1.普通に定義リストを作成します。
<dl> <dt>サンプル</dt> <dd>サンプルサンプルサンプル</dd> </dl>
↓↓↓のように表示されます。(※下の図は、CSSリセットを行っています。)

2.スタイルの指定
【dt】【dd】共にフロートを指定してもいいのですが、
今回は、【dt】【dd】を繰り返し使用するので、、
【dt】にのみ、【float : left;】を指定し、
合わせて【dt】には、フロートを解除する【clear : both;】を指定します。
dl{
font-weight : bold;
}
dt{
background-color : #ffdddd;
padding-top : 10px;
padding-bottom : 10px;
padding-left : 10px;
width : 150px;
float : left;/* 左に寄せる */
clear : both;/* フロートの解除 */
}
dd{
background-color : #9999ff;
padding-top : 10px;
padding-left : 10px;
padding-right : 10px;
padding-bottom : 10px;
width : 300px;
}
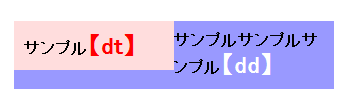
上記スタイルを指定すると、こんな感じ↓↓↓

あれ~~?
【dd】が【dt】の下に、入り込んでいます。
これは、フロートの特性です。(今回は、フロートの詳しい説明は省きます。)
どうするかと言うと――――――

↑↑↑【dd】の一部が、【dt】の下に入り込んでいるので、【dt】の幅分だけ、【dd】の左側に余白を設定することにします。

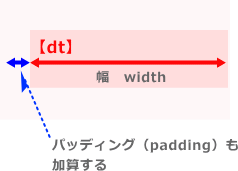
↑↑↑設定する時の注意点!
このサンプルでは、【dt】の横幅は、150ピクセルです。なので、【dd】の左側に150ピクセルの余白を指定すればいいのかと言うと、そうではありません。
このサンプルの【dt】の左側には、パッディングが10ピクセル指定してありますので、これも加算しないといけません。
同じように、【dt】に左右のボーダー、左右のマージンが指定されている場合は、それも、加算します。
と、いうことで、【dd】のスタイルは、下記のようになります。
dd{
background-color : #9999ff;
padding-top : 10px;
padding-left : 10px;
padding-right : 10px;
padding-bottom : 10px;
width : 300px;
margin-left : 160px;/* DTの幅分の設定 */
}
上のサンプルでは、マージン【margin-left】に指定しましたが、パッディング【padding-left】でもOKです。
その時のスタイル(装飾)で使い分けてください。
※パッディングに指定する場合は、CSSのリセットを行わないと、【dd】のデフォルト値・左インデントが反映され上手く表示されませんのでご注意ください。
また、パッディングを使用し、【dd】の左側に余白が欲しい場合は、その数値も加算します。
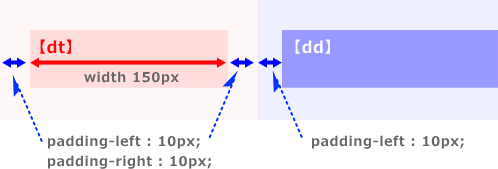
↓↓↓

上の図のようなケースでは、、
【dt】の幅として、150px+10px+10px=170px
これに【dd】の分の左パッディング10pxを合わせ、180ピクセルを【dd】のスタイルに指定します。
マージンで指定する場合は、170pxとなります。

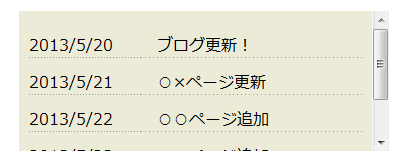
ほら、並んだ!
以上を踏まえ、更新のお知らせ小窓を作ります。
<dt><dd>を横並びにし、更新のお知らせ小窓を作る!
HTMLのサンプル
<dl> <dt>2013/5/20</dt> <dd>ブログ更新! </dd> <dt>2013/5/21</dt> <dd>○×ページ更新</dd> <dt>2013/5/22</dt> <dd>○○ページ追加</dd> <dt>2013/5/23</dt> <dd>○○ページ追加</dd> <dt>2013/5/24</dt> <dd>○○ページ追加</dd> </dl>
ホームページビルダー・スタイルシートマネージャの設定
| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| HTMLのスタイル HTML名:dl | ||||
| フォント | 使用するフォント | メイリオ | ||
| 色と背景 | 背景色 | #ebebd8 | ||
| 文字のレイアウト | 行間 | 1 | 倍 | |
| レイアウト | バッティング | 4方向 | 10 | ピクセル |
| 位置 | 配置 | 幅 | 350 | ピクセル |
| 位置 | 配置 | 高さ | 120 | ピクセル |
| 位置 | 属性 | はみ出した場合の処置 | 自動 | |
| HTMLのスタイル HTML名:dt | ||||
| レイアウト | ボーダー:下方向 | 幅 | 1 | ピクセル |
| ボーダー:下方向 | スタイル | 点線 | ||
| ボーダー:下方向 | 色 | #999999 | ||
| バッティング | 上方向 | 17 | ピクセル | |
| バッティング | 下方向 | 3 | ピクセル | |
| 位置 | 配置 | 幅 | 7 | 文字の高さ |
| 属性 | 回り込み | 左 | ||
| 属性 | 回り込み解除 | 両方 | ||
| HTMLのスタイル HTML名:dd | ||||
| レイアウト | マージン | 左方向 | 7 | 文字の高さ |
| ボーダー:下方向 | 幅 | 1 | ピクセル | |
| ボーダー:下方向 | スタイル | 点線 | ||
| ボーダー:下方向 | 色 | #999999 | ||
| バッティング | 上方向 | 17 | ピクセル | |
| バッティング | 下方向 | 3 | ピクセル | |
| バッティング | 左方向 | 1 | 文字の高さ | |
dl{
font-family : メイリオ;
background-color : #ebebd8;
line-height : 1;
padding-top : 10px;
padding-left : 10px;
padding-right : 10px;
padding-bottom : 10px;
width : 350px;
height : 120px;
overflow : auto;
}
dt{
float : left;
clear : both;
width : 7em;
border-bottom-width : 1px;
border-bottom-style : dotted;
border-bottom-color : #999999;
padding-top : 17px;
padding-bottom : 3px;
}
dd{
border-bottom-width : 1px;
border-bottom-style : dotted;
border-bottom-color : #999999;
margin-left : 7em;
padding-top : 17px;
padding-bottom : 3px;
padding-left : 1em;
}
ポイント!
- 小窓の作るCSS
- 【dl】には、実際に表示される高さを指定する。
このサンプルでは、【height : 120px;】。
はみ出した部分の処理として、右にスクロールを出す指定は、【overflow : auto;】。
小窓の作り方の詳細は → 【overflow : auto;】で小窓を作るをご覧ください。 - 【dt】の幅は、文字の高さ【em】で指定
- ピクセル指定でも何の問題もありませんが、今回は、日付という極めて文字数が限られるものなので、文字の高さ【em】を使いました。
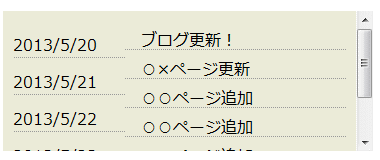
- 【dt】【dd】の上と下との余白設定を同じにする。
- 【padding-top : 17px;】【padding-bottom : 3px;】の部分。
この数値を同じにしないと、行がずれてしまいます。↓↓↓こんな風に!

- 【dd】に指定する【dt】分の幅分をマージンにするか? パッディングにするか? の選択
-
今回のサンプルのようにボーダー(下方向もしくは上方向)を設定する場合、パッディングで【dt】分の幅を指定すれば【dd】にのみボーダーを指定すれば済みますが、この場合は、必ずCSSリセットを行わないと、【dd】のデフォルト値である左側インデントが影響し、レイアウトを崩してしまうのでご注意ください。
今回のサンプルのように、マージンを選択すると、CSSリセットをしなくても、なんとなくうまく表示されるようです。
ブラウザで表示を確認しながら、いろいろな設定を試してみてください。 - 【dl】に指定したスタイル【line-height : 1;】
- 指定しなくても問題はありません。
私がいつも予めBODYのcssで設定している項目なので入れました。
【dl】自体を横並びする方法は、こちら→定義リストDLの横並び



Pingback: tatsuaki.net » dl dt ddを綺麗に並べる方法
ビルダーユーザーでは無いけど(ウィバです)大変参考になりました。ありがとうございます。