
今回は、フロートを使った横並びのメニューバーを作成します。
やっと、だね……(-.-)
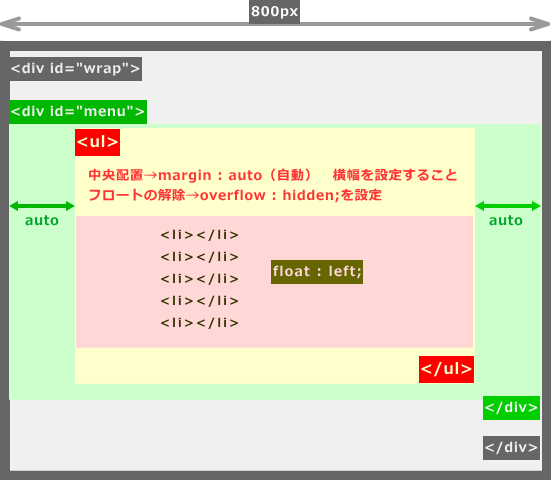
リストタグをフロートで横並びにし、中央配置のメニューバーをつくる
今回作るのは、まずは、こちら↓↓↓です。サンプルページはこちらから。
![]()
今回使う設定の詳細については、下記のページをご覧ください。
- フロートの解除についての詳細
- flot(フロート)の解除は、やっかいだ!
- リストタグについての詳細
- リストタグの余白やリストマークについて
以上をふまえ、作成していきます。
構造・HTML

作成する項目定は、下記の通り
- 外枠【div】 横幅800ピクセルで中央配置
- メニュー枠【div】 リストタグで作ったメニューを入れるボックス
- リストタグ【ul】横幅を設定しセンター配置
- リストタグ項目【li】フロートで横並び
- リンク設定【a】装飾はここで行う
- リンク設定【a:hover】マウスポインターがのった時の表示
<div id="wrap">
<div id="menu">
<ul>
<li><a href="a">Index</a></li>
<li><a href="a">Gallery</a></li>
<li><a href="a">Blog</a></li>
<li><a href="a">Link</a></li>
<li><a href="a">About</a></li>
</ul>
</div>
</div>
CSSとそのポイント
- フロートさせた【li】を解除するには、【ul】に【overflow : hidden;】を指定。
- メニュー項目の中央配置は、【ul】の左右のマージンに【auto(自動)】を設定。また、【margin : auto;】を指定する為【ul】には横幅を設定する。
- リストタグの余白のリセット及び、リストマークに非表示の設定。
ビルダーの設定は下記の通り
| タブ | 項目 | 数値など | ||
|---|---|---|---|---|
| IDのスタイル ID名:#wrap | ||||
| レイアウト | マージン | 左方向・右方向 | 自動 | |
| 位置 | 配置 | 幅 | 800 | ピクセル |
| IDのスタイル ID名:#menu | ||||
| 色と背景 | 背景色 | #009999 | ||
| HTMLのスタイル HTML名:.ul | ||||
| レイアウト | マージン | 左方向・右方向 | 自動 | |
| リスト | リストマークのタイプ | |||
| 位置 | 配置 | 幅 | 400 | ピクセル |
| 属性 | はみ出した場合の処置 | 不可視 | ||
| HTMLのスタイル HTML名:.li | ||||
| フォント | 文字の属性 | 太い | ||
| 文字のレイアウト | 水平方向の位置 | 真ん中 | ||
| 位置 | 配置 | 幅 | 80 | ピクセル |
| 属性 | 回り込み | 左 | ||
| HTMLのスタイル HTML名:a | ||||
| フォント | 文字飾り | なし | ||
| 色と背景 | 前景色 | #ffffff | ||
| 背景色 | #009999 | |||
| レイアウト | バッティング | 上方向 | 4 | ピクセル |
| 下方向 | 2 | ピクセル | ||
| 位置 | 属性 | 表示 | BLOCK | |
| HTMLのスタイル HTML名:a:hover | ||||
| 色と背景 | 背景色 | #00caca | ||
| HTMLのスタイル HTML名:.ul CSSリセットをしていない場合加える設定 | ||||
| レイアウト | マージン | 上方向・下方向 | 0 | ピクセル |
| レイアウト | バッティング | 4方向 | 0 | ピクセル |
#wrap{
margin-left : auto;
margin-right : auto;
width : 800px;
}
#menu{
background-color : #009999;
}
ul{
margin-left : auto;
margin-right : auto;
list-style-type : none;
width : 400px;
overflow : hidden;
/* CSSリセットを行っていない場合設定 */
margin-top : 0px;
margin-bottom : 0px;
padding-top : 0px;
padding-left : 0px;
padding-right : 0px;
padding-bottom : 0px;
}
li{
font-weight : bold;
text-align : center;
width : 80px;
float : left;
}
a{
text-decoration : none;
color : #ffffff;
background-color : #009999;
padding-top : 4px;
padding-bottom : 2px;
display : block;
}
a:hover{
background-color : aqua;
}
【li】に、【display:inline】を指定するのか……?
いろんなサイトで紹介されている、フロートの横並びメニューを見ると、【li】に【display:inline】のスタイルが記載されていることが多いです。
どうして、指定しているかまで書かれているサイトが、ほとんどないので、いまひとつ私には、理解が出来ない事柄でありますが、どうやら、Internet Explorer6、対策が理由らしいです(?)そして、それが、マージンに対するものとか、行間の問題らしい、と、ぼんやりとした情報を得ています。(←と私が感じているだけかもしれない)
で、こんな状態で、自分は、どうすれば、いいのだろうか? と、考えまして……メニューバーでは、あまりマージンは使わないだろうと、いうことと、取りあえず、私が自サイトで、この指定をしなくても、「レイアウトが崩れて見えません!」などのご意見を頂戴することもないので、いらないじゃん! と、私的には思った次第でございます。
そんなわけで、今回、設定はしておりません。意味を理解出来る日がきたら、追記しますね!
注意点 【ul】の横幅設定
サンプルは、リストの項目【li】が、5つで、幅を80ピクセルに指定。
なので、5項目×80px=【ul】は400ピクセルになります。
項目の幅や数が変われば、【ul】に指定する値は、変わってきます。
横幅の指定については、次の「フロートを使った、いろいろな横並びメニュー」で
サンプルを交えて書いています。
覘いてみてね!



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より