
あれ~? メニューは?
いろいろ考えたのですが、
フロートの解除の説明をしないと、ムリ!かと思いましたので、僭越ながら、先にそれをチョロっと……
フロートの解除
中央配置にし、背景色をつけたメニューバーの作り方を考える
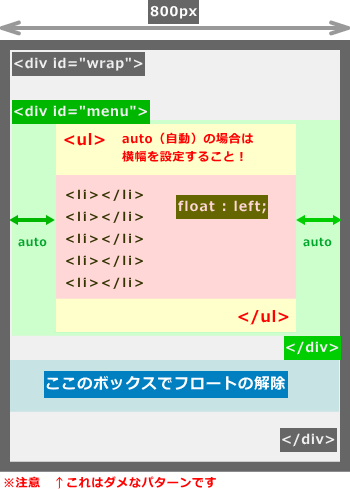
前回作った横並びのメニューバーを、800ピクセルのボックスに入れ、中央にメニューの項目が来るように配置をするには、どうしたらいいのか? と、考えてみて、出た答えがこれ↓↓↓

リストタグを包み込むボックス【#menu】を作成。
フロートで、横並びにしたリストタグ【li】を包むリストタグ【ul】をマージンautoで、中央に配置にする。
そして、【#menu】の次にくるボックスで、フロートの解除を行う。
なんか出来そうじゃん?\(^o^)/
でも、それ、ダメなんです!!
この形でも、レイアウトが崩れることはないのですが、設定した背景が反映されなかったり、なんか思い通りにならないんですぅ(>_<)それって、ぜんぜん、ダメダメってことじゃん!
じゃぁ、なにが、ダメか、実験してみるわよ!

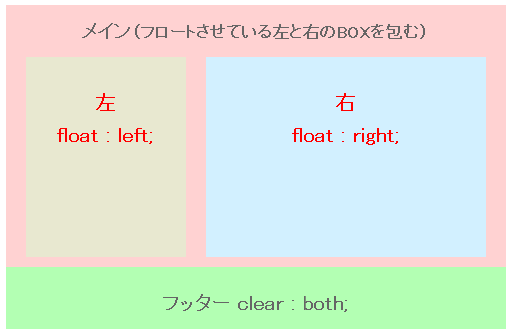
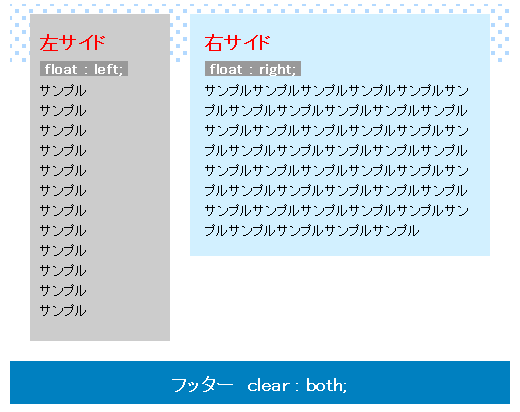
↑↑↑これは、2カラムの図です。
メニューバーよりフロートしている要素の数は少ないですが、理屈は、同じです。
(省エネのため、ヘッダーは省略しております)
以前作った作った2カラムとの違いは、フロートさせている、左と右のボックスを入れる(包む)ボックス(上の図ではピンクいるの部分)を設けていること。
これで、実際ページを作ってみます。↓↓↓
あれ~~?
左右のフロートを入れたボックス(このボックスは親ボックスと呼ぶらしい)の背景に、水玉模様を入れたのですが、ちゃんと表示されません。
一部表示されている個所は、そのボックスに設定したパッディングのようです。
もしかして、親ボックスは、
自らが包みこんだフロートしている左右のボックスを
全く認識していない?!
フロートは、フロートだけに、フワフワと浮かんでいて、安定していなもの。
悪いけど、地に足がついたものしか、認識できなんだよ!
って、感じなのでしょうか。
包んでいるボックス(親ボックス)の高さがauto(autoは高さのデフォルトの値)の場合、その中身がフロートしている要素の場合、その高さは無視されるそうです。(そういう仕様・ “包含ブロック”の定義に書かれている)
どうするのよ!!
っていうか、何でフロートの時だけ無視するかな?
私も、そう思います。でも、そういう決まりらしいです。
しかし、ご安心ください。こちらも決まりにそって、解決策を出しますよ!
解決策その1 親ボックスに高さを設定する
中身の高さが、無視されているのだから、包みこむボックス(親ボックス)自体に高さを設定する。
……それって、現実的じゃないよね?
その通りです。
幅が細いメニューバー位なら、なんとかなりますが、ページ毎に内容が変わるコンテンツ部分に高さを設定するのは、合理的ではありません。
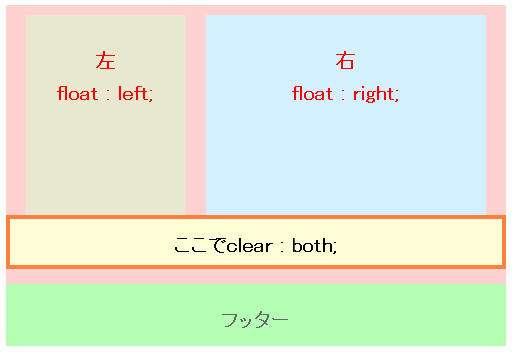
解決策その2 直下でclear : both;
直下でフロートの解除をする。
は??

<p style="clear : both;"></p> とか
<div style="clear : both;"></div> と、入れる
もしくは、下記のスタイルをクラスで作り設定する
.clear{
clear : both;
}
<div class="clear"></div>
こんな感じ↓↓↓な、なんか、IDとCLASS適当だね……^^;
<div id="wrap">
<div class="main-sotowaku">
<div class="hidari-flot"></div>
<div class="migi-flot"></div>
<div class="clear"></div>
</div>
<div class="footer"></div>
</div>
ただし、この方法は、空タグになるので、正しい書き方ではない。非推奨ということになります。
でも、私、
レイアウト崩れるより、ぜんぜんいいじゃん!
と、よく使っていました。
素人のページですから、そこまで厳密である必要はない、と思うわけです。(今でも思ってますよ^^;)
そんなわけで、アロン○ルフアみたいなもの。ガンガンフロートを固めていましたが、さすがに、フロートしまくり(テーブル使った方がいいじゃね?的な)だと空タグだらけ^^;で、ちょっと鬱陶しくなり、調べてみました。そして、ぐーぐる先生が教えてくれたのが、「clearfix」という手法でした。
解決策その3 clearfixを使ったフロートの解除
これは、見た瞬間にダメだと思いました。
CSSで設定するのですが、なにを書いてるかさっぱり分からなかった。
コピーして貼り付ければいいのでしょうが、おぼろげにすら分からないものを使う気にはなれず、さようならしました。
え!? 解説なしかよ!?
私が、少しでも理解出来るようになったら、載せたいと思います。
clearfixで、検索すると、山とページが出てきますので、そちらをご覧ください。
解決策その4 overflow : hidden;を使ったフロートの解除
CSSのプロパティ、overflow覚えていますか?
2カラムのページ作成をした時、小窓を作った際に書いたスタイルのプロパティです。そのページはこちらね。
このoverflowを使うと、問題は解決出来るのです!
フロートを入れるボックス(親ボックス)に、overflow : hidden;と、スタイルを指定します。
それだけです。
そ、そ、それだけ?
はい。それだけです。
正確には、これは、フロートを解除しているわけでは、ないそうです。
このプロパティと値を設定することにより、結果そうなる。そんなニュアンスです。
上に少し書きましたが、
親ボックスの高さが、auto(デフォルトの値のこと・なにも指定しないこと)の場合、中身が(子ボックスor孫もね)浮動ボックス(フロートのことね)であれば、無視!(フロートの高さは、親ボックスに反映されない)
でも、【overflow】が 【visible】(visibleは、overflowのデフォルトの値)ではない場合、(要するにoverflowに、何かの値を設定したってことだ思われる)フロートの高さを反映しますよ! ってことらしいです。
だから、【overflow】の値は、【hidden】【scroll】【auto】でも、いいってことみたいだね。
何かの拍子に、スクロールとか出ちゃったらイヤだし、いろいろ見ると【hidden】が一番使われているようなので、私もこれを使っています。
参考:本来の【overflow】の値の種類
領域は、ボックスに指定した高さや幅のこと。ボックスの内容(中身)が、容量を超えてしまった場合の表示方法を指示するのが、【overflow】の本来のお役目。
※≪≫の中身は、ホームページビルダーのスタイルシートマネージャの呼び名を記しています。
- overflow : visible; ≪可視・デフォルト値≫
- 領域から、はみ出した部分も表示(要するに中身が飛び出している)
- overflow : hidden; ≪不可視≫
- 領域から、はみ出した部分は表示しない
- overflow : scroll; ≪スクロール≫
- 領域から、はみ出した部分はスクロールをつけて表示させる
- overflow : auto; ≪自動≫
- 領域から、はみ出した部分はブラウザまかせ(大概はスクロールが表示される)
ここで覚えておくことは、フロートが解除されたわけではないってことだと思う。なので、【clear : both;】が使える状態なら、素直に【clear : both;】を使うことかな(?)と私は理解しています(あってる?)
その、なんていうか……奥が深いっていうか……解釈をして、こういう方法を考えついた人達ってホントにスゴイ!と思うわ。
.clear{
overflow : hidden;
zoom:1;
}
フロートを入れるボックス(親ボックス)に、上記のスタイルを入れてもOK。私は別にして、下記のように【DIV】に指定しています。
【zoom:1;】っていうのは、Internet Explorer6の対策らしいので、いれなくて大丈夫みたいだよ。私は、私のホームページを訪れる方で、IE6の方がいらっしゃるので、入れています(正直、何の効果かは、意味分かってないけど(>_<))
<div id="wrap">
<div class="main-sotowaku clear"><!--←←ここに指定-->
<div class="hidari-flot"></div>
<div class="migi-flot"></div>
</div>
<div class="footer"></div>
</div>
クラスを2つ指定する時は、半角スペースを開けてクラス名を続けて書きます。
class=”main-sotowaku clear”
また、ちゃんと説明するね
出来上がったサンプルページはこちらから←やっつけなのでいろいろアヤシイですが勘弁してね(>_<)

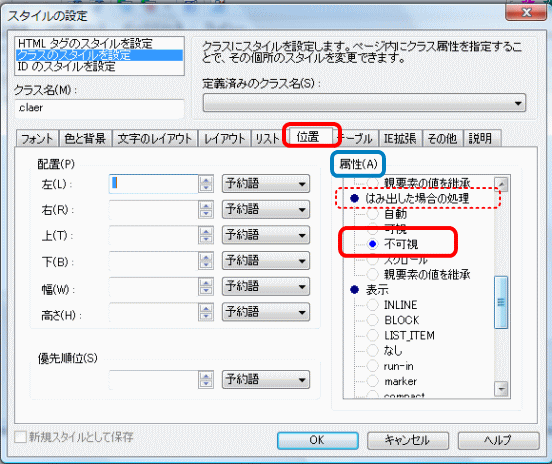
ホームページビルダー、スタイルシートマネージャでの【overflow : hidden;】の設定は、↑↑上の図の通り。
【位置】→【属性】→【はみ出した場合の処理】→【不可視】
今回書いた、CSSの仕様については、下記のページを参照しました。
私には、丸一日かけて読んで、やっと20%くらい分かったような気がする(するだよ!)難物です。ご興味ある方は、ぜひ!
と、いうことで、次回は、このフロートの解除を踏まえ、横並びのメニューバーのセンター配置に挑みます!




最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より