
今回は――――
前回の記事
「HTMLタグについて 定義リスト<dl><dt><dd>を使いこなす!」の
ホームページビルダーでの操作方法について書きます。
ホームページビルダーで、<dl><dt><dd>タグを入力する
定義リストのタグを挿入する
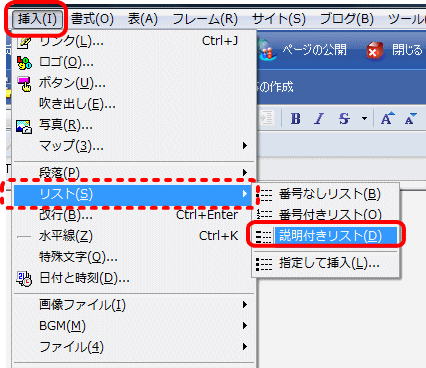
ツールバーからの挿入

【挿入】→【リスト】→【説明付きリスト】
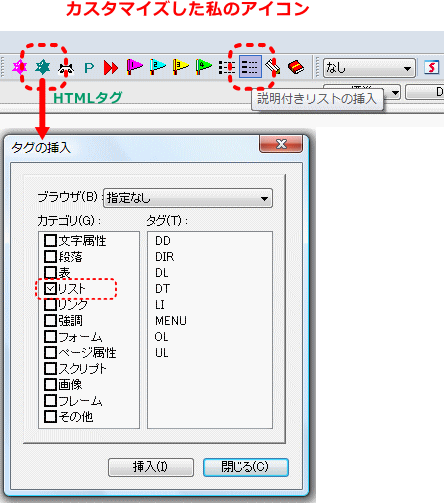
マイアイコンからの挿入

私は、良く使うので上の図の右側にあるように、【定義リスト(説明付きリスト)】のアイコンを作っていますが、上の図の左に作ったアイコン=「HTMLタグ」からも挿入が可能です。
この場合は、【DL】を選択し挿入すると<dl><dt></dl>と入力されます。
便利なマイ・アイコンの作り方は、
こちら→ホームページビルダー ツールバーをカスタマイズする
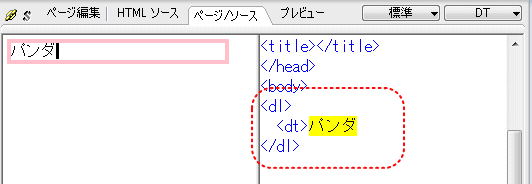
↓↓↓タグが挿入された画面

<dl> <dt> </dl>
↑↑↑このように挿入される
<dd>タグは、挿入されない。
<dd>を挿入する
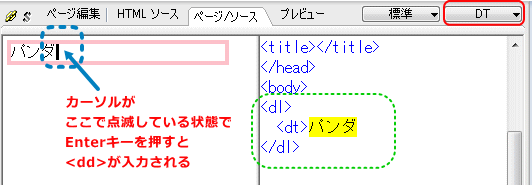
<dd>タグがないので、あらたに挿入します。

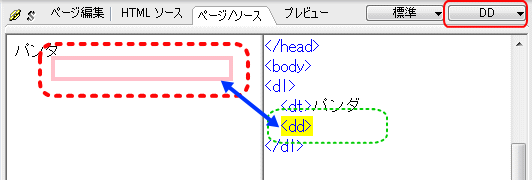
カーソルを入力した文字の一番最後に合わせ【Enter】キーを押す【dd】タグが挿入される

↑↑↑ピンクの枠が<dd>タグが入っている印
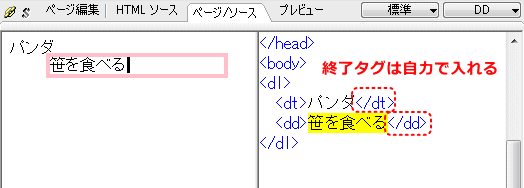
終了タグを挿入する

<dt>と<dd>は、終了タグを省略できますが、入れておいた方がよいので入れることにします。
が……管理人が使用しているホームページビルダー13では、終了タグは、自力でいれるしかないようです(>_<)
って、ことで、直接ソースの書きます。
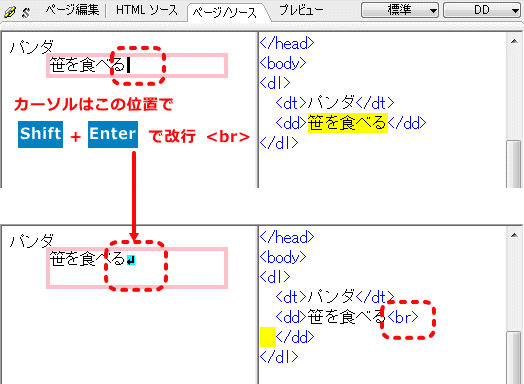
<dt>と<dd>のタグ内で改行する方法

【Shift】キーを押しながら【Enter】キーを押すと改行できる。
※Enterキーだけを押すと、次のタグが入ってしまうので注意
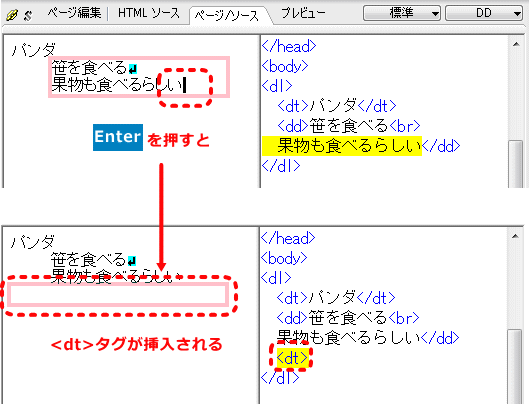
次のタグを入れる方法
基本動作は
<dt>の次は<dd>
<dd>の次は<dt>

カーソルを文字の最後に合わせ、【Enter】キーで次のタグを挿入
<dd>の後にもう1回<dd>を挿入したい場合は、自力でソースに書くか、HTMLタグから挿入する。
定義リスト<dl><dt><dd>を使ってみたい方は、こちらの記事をどうぞ!
- 基本的使い方
- <dt><dd>の横並び
- 定義リスト <dt><dd>の横並び



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より