
ここだけ色を変えたい! と、思うことは結構ある。
でも、その為だけに、わざわざスタイルを作るまでもない。
って時に、使うのが、タグに直接スタイルを書く方法。
今回は、そのホームページビルダーの操作を仕方を紹介!
タグに直接スタイルを設定する
ここだけ、赤色にして、文字を太く大きくしたい!って場合は、タグに直接書く。
<p style="font-size : 120%;font-weight : bold;color : #ff0000;"></p>
赤色 文字120% 太文字
ほら! ↑↑↑こんな風になるよ!
書き方

- 要素名(=【p】のことね)の後に、半角のスペースを入れる。
- 続いて、style=””と記載。
- 「” ”」の間に、スタイルを入れる。
<span style="font-size : 150%;font-weight : bold;color : #ff0000;"></span> <div style="padding : 1em;"></div> <ul style="list-style-type : none;"> <li></li> </ul>
↑↑↑こんな風に書きます。
この時のホームページビルダーの操作は、どうするか?

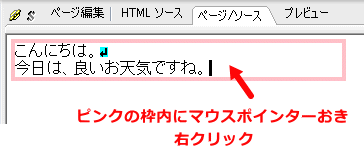
↑↑↑ピンクの枠は、【P】タグが入っている状態です。
このピンクの枠の中にマウスポインターを合わせ、右クリックします。

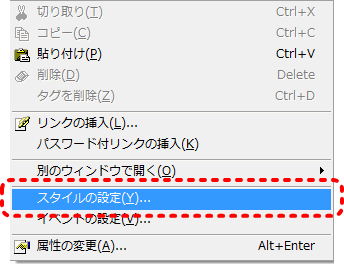
↑↑↑出て来たメニューから、【スタイルの設定】を選択

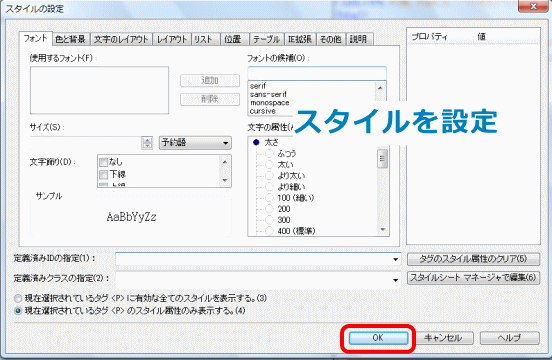
↑↑↑おなじみの画面が出るので、スタイルを設定し、OKを押す。

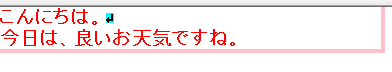
ほら出来た!
↑↑↑ページ編集画面

↑↑↑ソース画面にも、ちゃんと入っているでしょ!
文の一部分だけ変えたい場合は、どうするの?
spanタグの挿入とスタイル設定
文の一部分を変える時は、【span】というタグを使います。
- span
- インライン要素
このタグ自体に意味はない。(ブロックレベル要素のdivと同じような感じ)
<span>~</span>で囲んだ部分にスタイルを設定して用いる。
直接スタイルを書くこともできるし、クラスを設定することも出来る。IDも出来るけど、あまり、現実できじゃないよね^^;
<p>赤巻紙<span style="color : #46a3ff;">青巻紙</span>黄巻紙</p>
赤巻紙青巻紙黄巻紙
ホームページビルダーで、<span>を挿入しスタイルを設定する操作方法
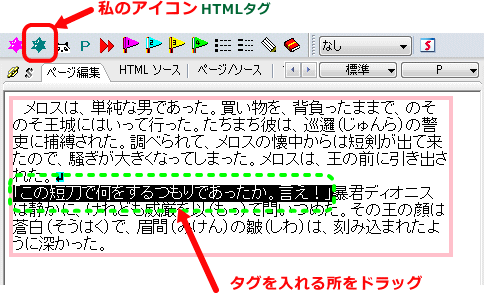
それじゃぁ、久々にメロス君に登場していただきます。(青空文庫より)

↑↑↑タグを入れる所を、ドラックし、マイアイコン・HTMLタグをポチっとします。
マイアイコンの作り方は、こちらです。

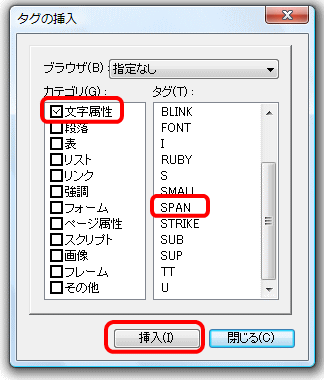
↑↑↑
【文字属性】【SPAN】を選び【挿入】をクリック
この【HTMLタグ】は便利なので、ぜひ、マイアイコンに登録するのをオススメします。

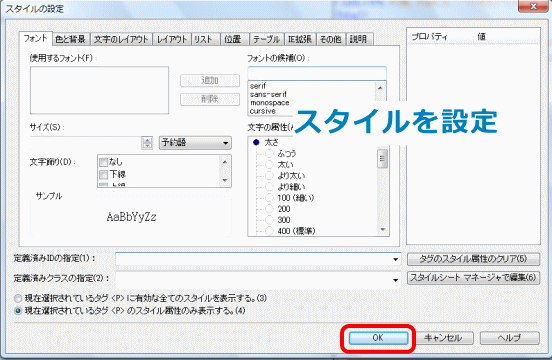
↑↑↑おなじみの画面が出るので、スタイルを設定し、OKを押す。
<span>~</span>には、わりと何でも設定出来るけど、マージンとパッディングを設定する時は、注意が必要。
詳しくは、こちらの記事を見てね!
次回は……??
HTMLのタグについて少し説明をしたいと思っています。
でも、予定だから、未定~~だよ。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より