ホームページビルダーでは、1ページだけを作成することも出来ます。
練習ならばそれでいいですが、ホームページ(サイト)を作ろう!と思うならば、
是非「サイトを作成」し、ページの構成なども考えながら作っていくことをお薦めします。
ページ同士のリンクも繋げられ確認も出来ますよ。
また、ファイル移動削除も簡単に出来、ファイルを移動した場合は、自動でリンクも書き変えてくれます。
取りあえず、まず、サイトを作ってみましょう。
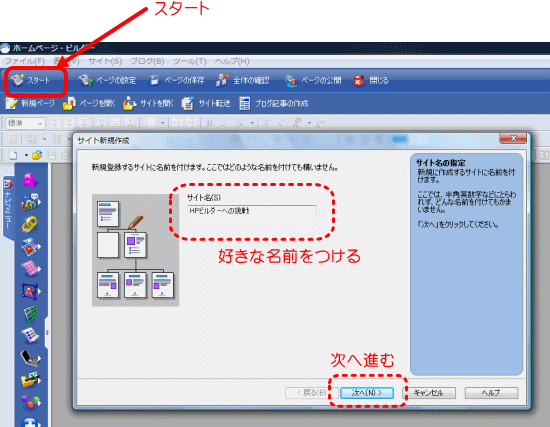
1.スタート
スタートの前に、作成したサイトを保存する所を決め、そこのホルダーを作っておきましょう。
私は、Dドライブに保存をしているので、その中に、サイトの名前をつけたフォルダーが作ってあります。

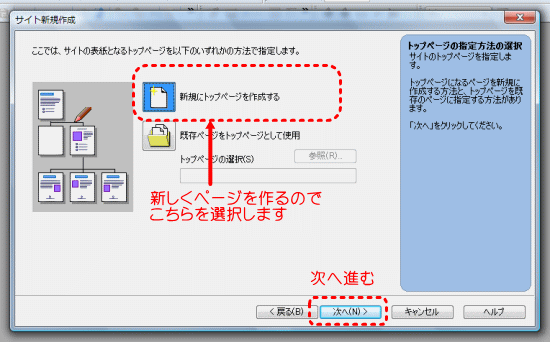
2.今回は新しいページを作っていきます

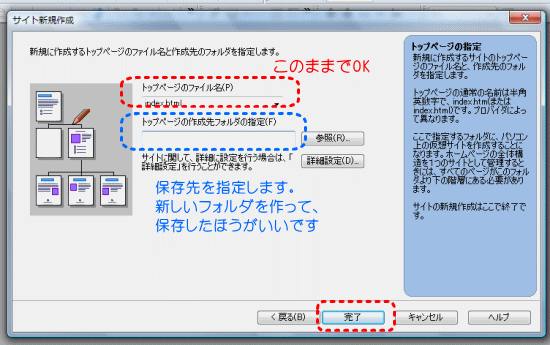
3.次の画面です

・上の段(赤枠)
まず、INDEXページを作りますので、『index.html』のままでOKです。
『index.html』ってなに?っって感じですが、
現段階では、最初のページと覚えておいてください。
・下の段(青枠)
フォルダに、このサイトのデータ(ページとか画像とか)が保存されることになります。
最初に書いた通りあらかじめこのサイト用のフォルダーを作っておくといいですよ。
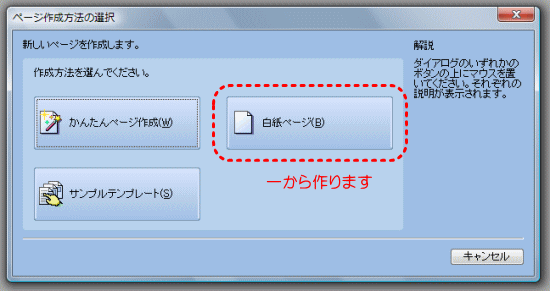
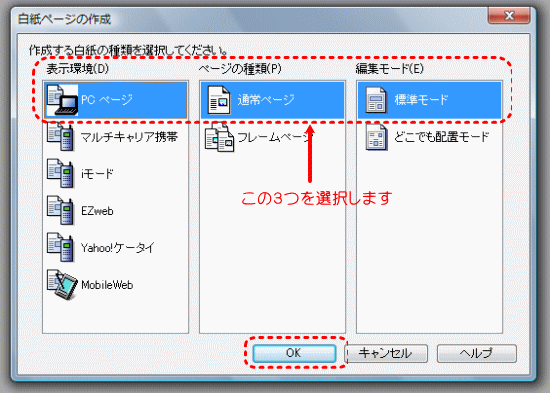
4.ページの作成方法を選びます

一から作成するので、白紙を選びます。
5.ページの作成方法を選びます

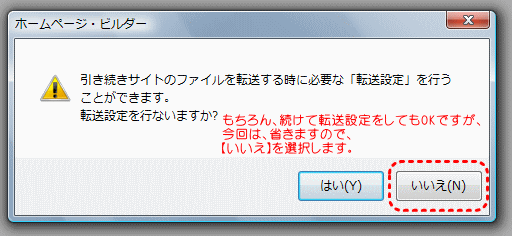
6.次の画面

転送設定は、後からでもできます。
今回は、省略。
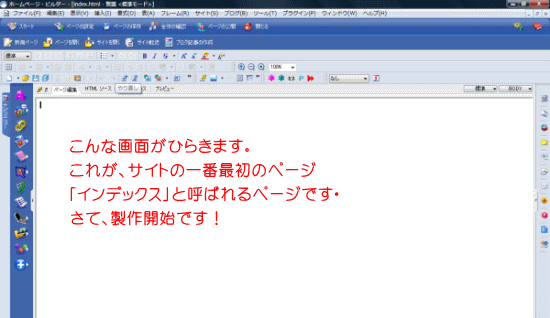
7.『index.html』のページの作成画面をでました

ホームページビルダーでは、多数のサイトを作成することが出来ます。
次の記事では、簡単なページを作ります。



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より