
いよいよ、2カラム(二段組み)のメインの部分。
スタイルで、フロート設定をしていきます。
float(フロート)については、
こちらにまとめてありますので、先に読んでね!
レイアウトを決める
どちらに何を配置するか?
今回、サイド部分には、メニューを入れたので、
左側の配置にします。
まぁ、右でもいいんですが……(やっぱり左のが見やすいよね?)
そして、必然的に、メインの記事部分は、右の配置になります。
例えば、1カラムを作った時のように、メニューバーをサイドに置かず、
横並び配置にした場合は、
サイド部分の中身は、また違ったものになってきますよね。
こう言った場合は、右サイドの方が見やすいと思います。
取りあえず今回の目的は、一番シンプルで簡単な2カラムなので、
この形でいきます。
そして、使うフロートは、
サイド部分には、左に寄ってちょうだいね!、の【float : left;】
メイン記事部分は、右に寄ってくださいね!、の【float : right;】
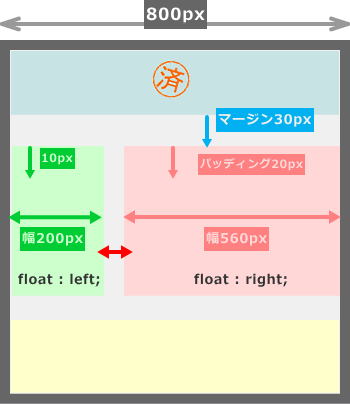
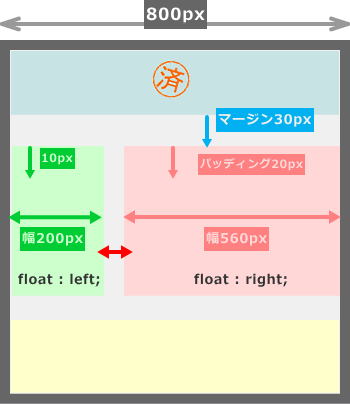
ボックスのサイズを決める

今回は――――
左ボックス(左枠)【#box-nakawaku-left】は、200ピクセル
右ボックス(右枠)【#box-nakawaku-right】は、560ピクセル
外枠の幅が、800ピクセルなので、問題なく収まります。
800px-(200+560)pxで、
残りの40ピクセルは、どうなちゃったの??
サイドは左寄せ、メイン記事は右寄せなので、
その隙間は、自然に、2つのボックスの余白になります。
これが、上の画像の赤い矢印の部分です。
きっちり800ピクセルになるように配置しなくていいの?
きっちり配置しても、しなくてもどちらでもいいです。
きっちり配置した場合や、
2つのボックスとも左寄せ【float : left;】で配置した場合は、
サイドとメインの間に、マージンやパッディングで余白を作ることになります。
私はそれが、面倒なので、2カラムを組み時は、
左寄せ【float : left;】と右寄せ【float : right;】のスタイルを設定します。
でも、きっちり組んだ方がいい場合もあります。
よくあるのは、背景の色を変えたり、画像(壁紙)を入れた場合です。
この隙間が、とんでもないお間抜け状態になるからご注意くださいね。
今回は、HTMLを書く順として、メイン記事が先。そのあとが、メニューだと私は考えました。
なので、サイドメインともに、左寄せの設定は、【float : left;】ありません。
逆に、右寄せ【float : right;】であれば、HTML上は、メイン記事が先のままなので、こちらを使っても良いわけです。
メインのボックスとサイドのボックスのスタイルを設定をします
今日は、それぞれの外枠となる、骨格の部分(ID)の設定だけします。
超簡単よ!
その前に、お気づきの方いらっしゃいますよね……(>_<)

↑↑↑縦方向のマージンとパッディングの所です。
ヘッダーに、マージン下方向へ30ピクセルをとっています。
左枠(ボックス)では、パッディング上方向に、10ピクセル
右枠(ボックス)では、パッディング上方向に、20ピクセル
これって、ヘッダーのマージン40ピクセルにすれば、
左枠のパッディングは、なくせるんじゃね?
正解です!!!
なんでこうなったかと、言うと、
微調整してたら、こうなちゃったんです。
出来あがって見てたら、
なんか、左と左の高さだと、バランス悪いかない~~と思い、
パッディングを入れてみると、
今度は、なんか、ヘッダーと近過ぎるな~~と思い、
色々といじっていたら、こんな感じになってしまい、
いまに、至る。以上。
まあ、こんな感じで調整するものだって、思ってください。
これは、このままにして、スタイルを書いていきますので、
皆さんも、最後の画面を見ながらお好きなバランスで整えてくださいね。
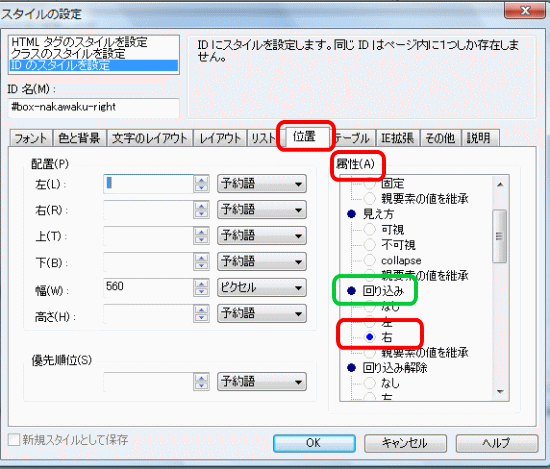
スタイルの設定
| タブ | 項目 (プロパティ) | 数値など | ||
|---|---|---|---|---|
| IDのスタイル 名: #box-nakawaku-right | ||||
| レイアウト | パッディング | 上方向 | 20 | ピクセル |
| 位置 | 配置 | 幅 | 560 | ピクセル |
| 位置 | 属性 | 回り込み | 右 | |
| IDのスタイル 名: #box-nakawaku-left | ||||
| レイアウト | パッディング | 上方向 | 10 | ピクセル |
| 位置 | 配置 | 幅 | 200 | ピクセル |
| 位置 | 属性 | 回り込み | 左 | |
#box-nakawaku-right{
width : 560px;
float : right;
padding-top : 20px;
}
#box-nakawaku-left{
width : 200px;
float : left;
padding-top : 10px;
}

ビルダーのフロートの入れ方の画面。
次は、メイン部分の細かな設定をしますよ!



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より