いよいよ、最後の設定です!
もう一息ですよ。
フッタ―部分の設定
#footer
font-size : 80%
color : #ffffff
background-color : #999999
text-align : center
padding-top : 30px
padding-bottom : 20px

スタイルシートマネージャで、追加を押してください。
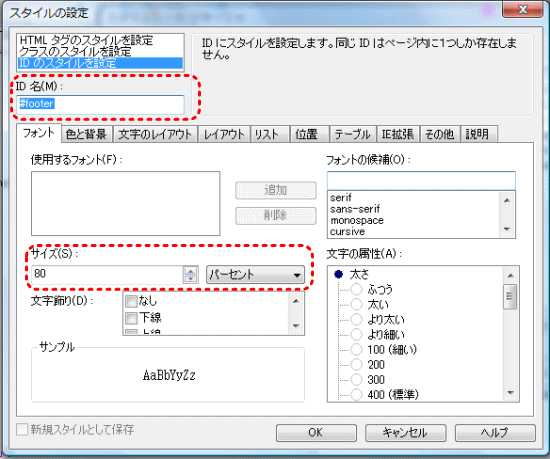
今回もIDのスタイル設定です。
IDの名前は、#footer
フォントのタブ サイズ 100 パーセント▼

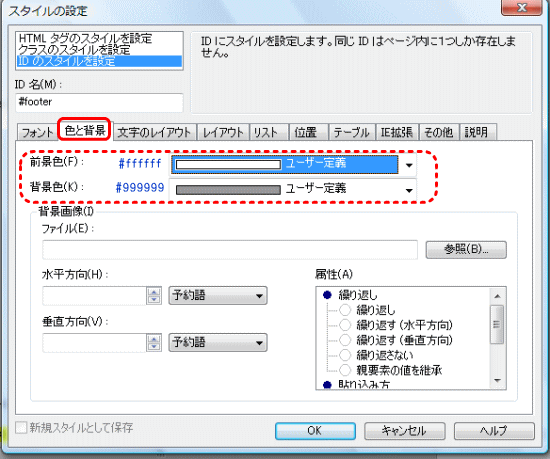
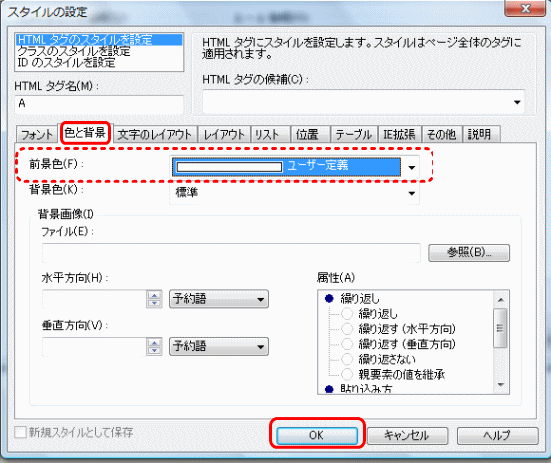
色と背景のタブ
前景色 #ffffff
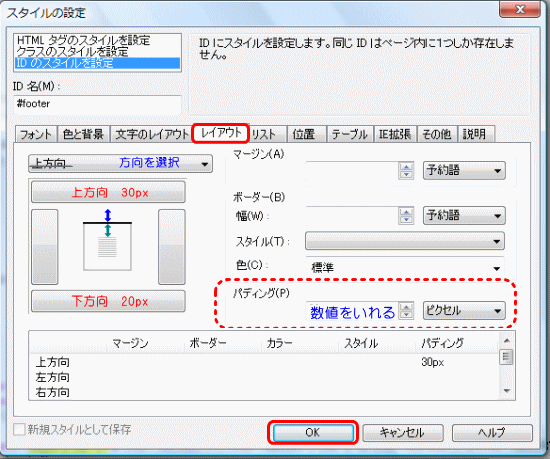
背景色 #999999 レイアウトのタブ パッディング 上方向 30 ピクセル 下方向 20 ピクセル 以上で、ヘッダーの設定は、終わりです。 なんで、ヘッダーの名前には、BOXがついていないのか? ここでは、文字の色とマウスが乗った時に色が変わる設定をします。 スタイルシートマネージャで、追加を押してください。 今回はHTMLタグのスタイル設定です。 HTMLタグ名は、A フォントのタブ 文字の属性 太い 文字の飾り なしにチェック 文字の色は、白にします。 色と背景のタブ 前景色 #ffffff 以上です。 A 最後に。マウスがのった時に文字の色が変わる設定をします。 スタイルシートマネージャで、追加を押してください。 HTMLタグのスタイル設定です。 HTMLタグ名は、A:hoverです。 今回は、文字の色だけを設定します。 色と背景のタブ 前景色 #80ffff 以上です。 A:hover
入力した値を確認してくださいね。
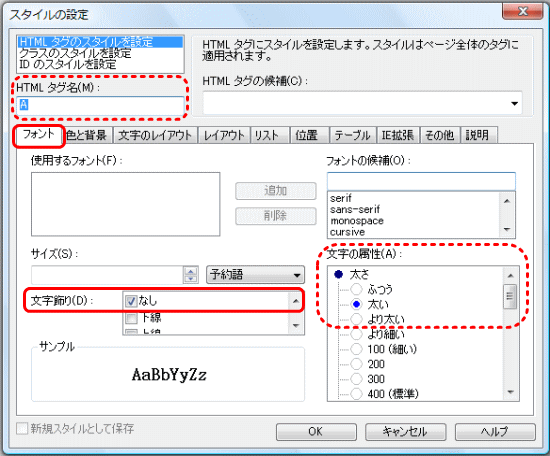
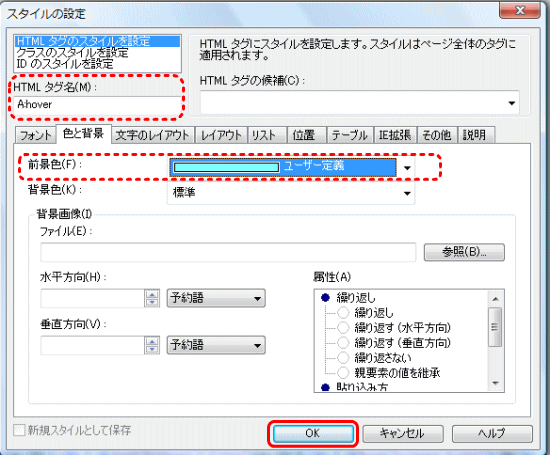
……忘れたんですよ……いつもは、BOXとか付けないので……うっかりです。アンカー(リンク)の設定

候補から探しても直接入力してもOKです。
下記と、照らし合わせて、ご確認ください。
font-weight : bold
text-decoration : none
color : #ffffff
候補から探しても直接入力してもOKです。
color : #80ffff;



まとめteみた.【1カラムの簡単なページを作る 11 フッタ―とアンカー(リンク)の設定】
いよいよ、最後の設定ですフッタ―部分の設定#footerfont-size:80%color:#ffffffbackground-color:#9999p:30pxpadding-bottom:20pxスタイルシートマネージャで、追加を押してください。今回もIDのスタイル設定
momoさま
ご訪問、ありがとうございます。
(放置状態で申し訳ございません)
HP出来たのですね!
かっこいいテンプレートなど色々ありますが、
苦労しながら自分で作ったものは、喜びもひとしおですよね。
CSSは、確かに、わかりにくいですよね。
そうです。名前の付け方は、違います。
でも、名前は、何でもOKなので、ご自分が分かるように付ければいいと思います。
それから、設定。これも、細かいですよね。
でも、その分出来あがりは。シンプルなものでも、綺麗に仕上がると思います。
余白とか、行間を変えるだけで、読み易くもなりますしね!
もう少し使い慣れてくると、纏めて書いたり、繋げたり色々方法はあります。
(ビルダーでは、ちょっと操作が出来ないかな……?)
2カラムですよね。
実は、それを書きたくて、このブログを始めたのですが、
(あれが、出来た時の感動は、いまだに忘れられないので!)
なかなかブログを更新する時間が、とれなくなってしまい……すみません。
フロートの使い方を覚えてしまえば、2カラムでも3でも、4でも何でもできます!
何かご質問があれば、また書きこんでください。
私で分かることであれば、お答え致します。
(お返事には、今回のように、時間がかかると思いますが……^^;)