
今回は、【line-height】です。
一見地味そうに感じますが、押さえておくと、なかなか使えるプロパティです。
CSS【line-height】 とは?
【line-height】は、CSSのプロパティの一種で、行間を設定するものです。
p{
line-height : 1.8;
}
セレクタ{
プロパティ: 値;
}
【line-height】デフォルト値
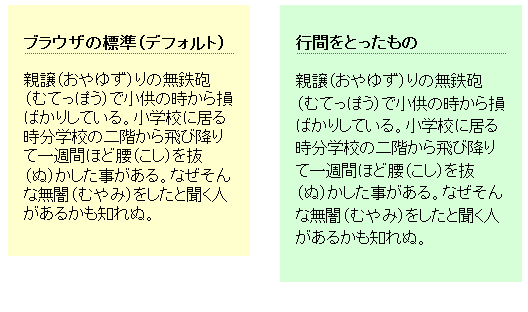
まずは、下記をご覧ください。サンプルページは、こちらから

デフォルトのままだと、行間は、みっちみち(満ち満ち)に見えるのですが、
実は・・・・・

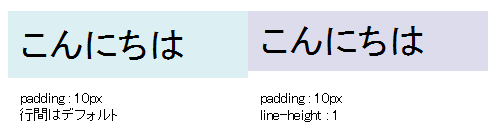
↑↑↑上の図は、
グレーンの背景が、デフォルトの設定、
ブルーの背景が、行間の設定なし(line-height : 1)です。
デフォルトでは、みっちみちな感じですが、これでも、行間が取られていることがわかります。
この間隔は、ブラウザごとに違うらしいですが、おおむね0.2em程度の行間が取られているそうです。
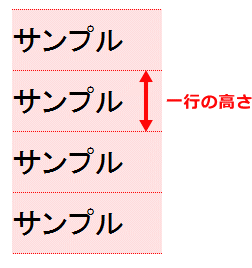
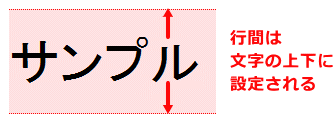
一行とは? 行間とは?
ところで、一行は、どこからどこまでをさすのでしょうか? また、行間は、どこのことをいうのでしょうか?

上の図を見ると、なんとなくわかりますよね?
行の高さは、ここ!

行間とは、ここ!

↑↑↑上の図のように、行間は、上下に分けられ、一行を構成します。
行間【line-height】を設定してみよう!
【line-height】の値の種類
行間【line-height】を設定する単位「値」は、大きく分けると2つあります。
- 行間自体の数値をダイレクトに設定する
- px ・ pt ・ mm ・ in などなど
- フォントに対する割合で設定する
- % ・ em ・ 倍数(値なし)などなど

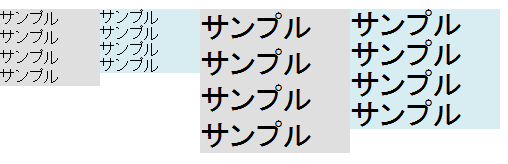
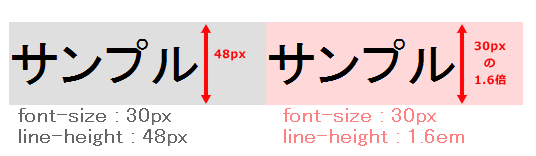
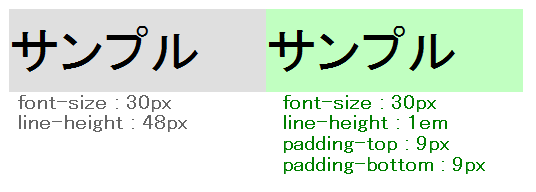
↑↑↑上のように指定する値が違っても、結果的に同じ表示になることもあります。
左側は、ダイレクトに「48ピクセル」の行間を指定
右側は、フォントサイズ「30ピクセル」に対して「1.6em」の行間を指定したので、【30px×1.6=48px】になります。
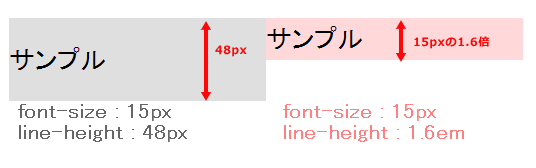
上の図と同じスタイル指定で、フォントサイズだけを変えると、↓↓↓こうなります。

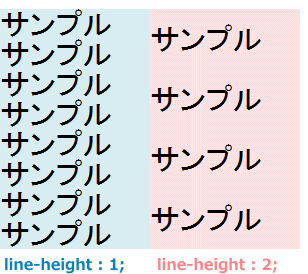
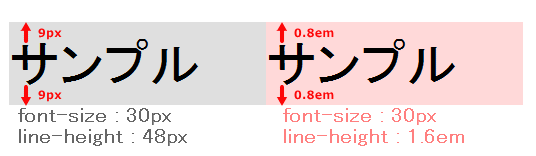
行間の上下の振り分け

↑↑↑行間は、上下に振り分けられます。
一応上下均等に振り分けられるようですが、なんか微妙に違うと感じることは、結構あります。
で、本当にかしら?と、疑って、実験してみたのが↓↓↓下の画像です。
行間ナシにして、上下にパッディングを指定。

同じように、見える・・・と思います^^;
※フォントの種類によっては、このようにならない場合もあります^^;メイリオとかメイリオとかメイリオ・・・(>_<)
なんとなく、【line-height】が、わかってきましたか?
ここまでの、サンプルページは、→ → こちらから
line-height 使い方のポイント!
【line-height】デフォルト設定があることを忘れないでね!

↑↑↑同じようにパッディングを設定しても、行間の指定をしていないと、違うものになります。
思ったより、余白が大きくなってしまった!? って、ことありませんか?
私は、行間=文章を読みやすくするための設定=Pの要素(Pタグ)に設定するものという図式が出来あがっていて、見出しタグのことをすっかり考えなかったのです。なので、よくこの謎の余白に、悩まされていました。
見出しタグにも、リストタグにも、デフォルトの行間は、設定されているのです。
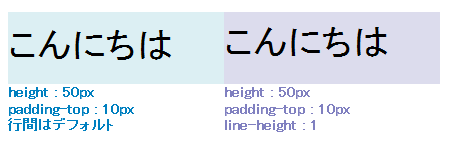
ボックスの高さを指定する時も、要注意。ボックスの高さを指定しても、当たり前ですが、行間のデフォルト設定は残っています。

↑↑↑こんなパターン使わないんじゃない??
ちょっと、サンプル下手だったね。
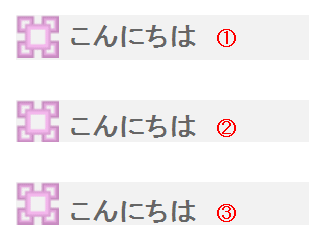
でも、↓↓↓こういうのは、よく使うでしょ? 実物は、こちらのページからどうぞ。

※32px×32pxの画像を使用
h2{
line-height : 32px;/* 画像の高さと同じ値 */
padding-left : 40px;/* 画像の横幅以上にする */
font-size : 20px;
font-weight : bold;
background-image : url(画像アドレス);
background-repeat : no-repeat;background-position : left top;
background-color : #f2f2f2;
width : 180px;
}
「高さ」と「上方向のパッディング」が、画像の高さとイコールになるように設定。
唯一の違いは、②には、【line-height : 1】を設定していること。こうすることで、思った通りの位置に文字を配置出来ます。
③は、デフォルトの行間が加わってしまうので、②よりも上方向の余白が大きくなっています。
※32px×32pxの画像を使用
h2{
height : 22px;/* パッディングと合わせて画像の高さになるように設定 */
padding-top : 10px;/* 高さと合わせて画像の高さになるように設定 */
padding-left : 40px;/* 画像の横幅以上にする */
font-size : 20px;
font-weight : bold;
background-image : url(画像のアドレス);
background-repeat : no-repeat;background-position : left top;
background-color : #f2f2f2;
width : 180px;
line-height : 1;/* ②に加えた設定 */
}
①が、一番楽な設定なのですが、私は、少し下方向に文字がずれている方が好きなので、②の設定を使うことがほとんどです。プレビュー見ながら、チマチマとパッディングの設定をします。
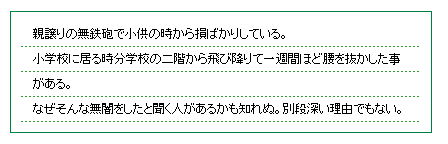
また、①は、下線を画像で設定するような場合(ノートのように仕上げる)には便利です。

↑↑↑ボーダーで、見出し飾りを作る際も、【line-height : 1】を設定すると、上の図(ピンクの方)のように正方形になります。
こうしてみると、デフォルト分の行間って、ちょっとウザイいんだけど、
CSSのリセットで、どうにかならないの?
出来ますよ!
body{
line-height : 1;
}
デフォルトの余白をなくす指定【 margin : 0px;padding : 0px;】で、なんとなくリセットされそうなイメージですが、【line-height】は、行間を指定するものなので、別ものなのです。
行間のリセットをしたい場合は、上記の設定をおすすめします!
※ちなみに、CSSのリセットの記事で、紹介しているリセット「YUI 2: Reset CSS」には、この設定が入っていません。
【line-height】の値は、どれを使うの?
【line-height】の値は、単位なしの値を指定する
line-height : 2;
とか
line-height : 1.8;
と、指定します。
【line-height】の値は、継承されます。
ただし・・・
単位付きの「値」を用いた場合、上手く継承されません。
文中の文字の一部を大きくした場合。

ボックスを入れ子にした場合

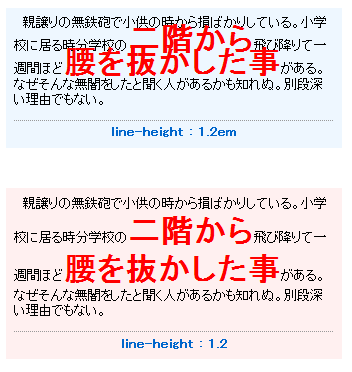
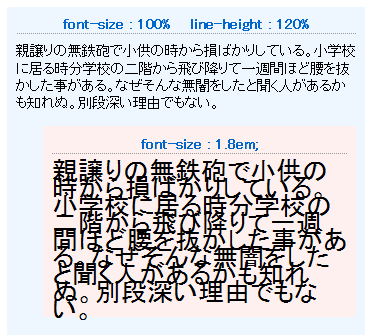
↑↑↑親ボックス(継承させる側)の値を【line-height : 120%】で指定
なんか、QRコードみたいになっていますね・・・^^;

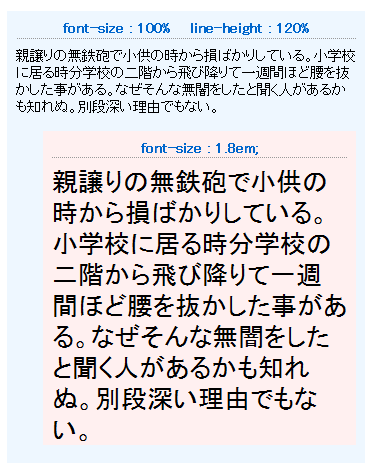
↑↑↑親ボックス(継承させる側)の値を【line-height : 1.2】で指定
どちらも、ここまで極端にフォントサイズを変えなければ、まあそれなりに表示はされます。
上記サンプルの実物は、こちらからどうぞ!
ピクセルなどで、行間自体の数値をダイレクトに設定する場合は、もちろん単位が必要ですよ。
【line-height】ホームページビルダーでの設定の仕方

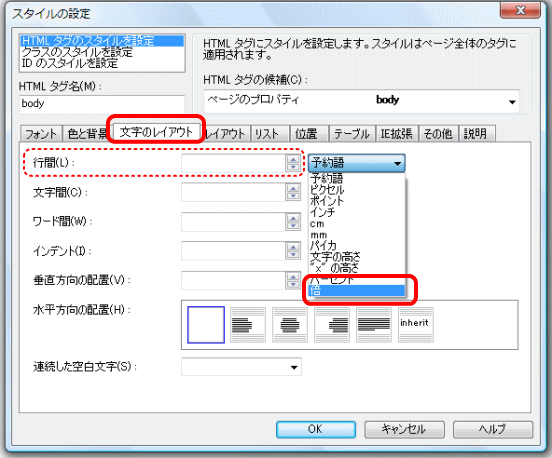
【スタイルシートマネージャ】→【文字のレイアウト】→【行間】
値なしは、一番下の【倍】を選択します。
【line-height】を上手く活用しよう!
こんなことが出来ますよ!
ノートのように下線を付ける

【line-height】に、画像の高さを指定します。
フロートを使わないで、定義リスト【dt】【dd】を横並びに

【dd】に、指定した【line-height】分のネガティブマージンを設定します。
作り方詳細は、また、今度!



最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より