スタイルシートマネージャ、「色と背景」から
色のユーザー設定の仕方です。
Monthly Archives: 4月 2012
色の設定【ユーザー設定】の仕方
スタイルシートマネージャの操作
ホームページビルダーで、CSS(スタイルシート)の設定を行うには、
スタイルシートマネージャを使います。
今回は、その操作方法の簡単な説明です。
1カラムの簡単なページを作る6
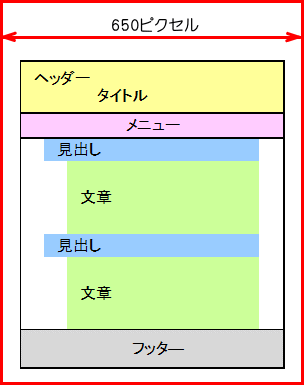
一番外側の箱を作る
1カラムの簡単なページを作る5
背景の設定
前の記事
← ← ←1カラムの簡単なページを作る4 CSSのリセットをする
背景の設定
家で言えば、庭を作って、
次に、外側の骨組みを作る手順になります。
(普通、家を建てる時は、庭は最後なんですが……例えということで、勘弁してくださいね)
1カラムの簡単なページを作る4
CSSのリセットをする
前の記事
← ← ←1カラムの簡単なページを作る3 ページの構造
作成の手順
- 各ボックスのCSSを作成していきます。

↑↑↑このボックスのスタイルを先に作ります。 - 文章にHTMLタグを設定し、スタイルの指定をします。
1カラムの簡単なページを作る3
ページの構造
前の記事
← ← ←1カラムの簡単なページを作る2 ホームページビルダーの設定
1カラムとは?
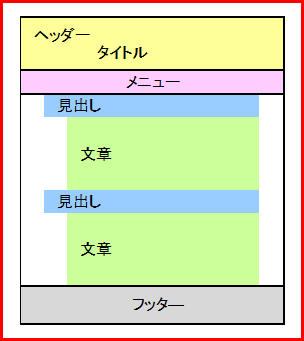
下の画像は、いわゆる1カラムと呼ばれる構造です。
ここでいう、カラム(column)とは、縦方向に並ぶ列のことを表す単位。段組みのことです。
1カラムなので、一列(もちろん縦)の構造ってこと!
2カラムなら縦2列の構造になります。
まずは、1ページを作ることで、ホームページビルダーの操作や、HTMLタグ、スタイルシートなどに慣れてください。
1カラムの簡単なページを作る 2
ホームページビルダーの設定
最初にホームページビルダーの設定を行います。
サイトを作ろう
ホームページビルダーでは、1ページだけを作成することも出来ます。
練習ならばそれでいいですが、ホームページ(サイト)を作ろう!と思うならば、
是非「サイトを作成」し、ページの構成なども考えながら作っていくことをお薦めします。
ページ同士のリンクも繋げられ確認も出来ますよ。
また、ファイル移動削除も簡単に出来、ファイルを移動した場合は、自動でリンクも書き変えてくれます。
取りあえず、まず、サイトを作ってみましょう。
はじめに
当Blogへ、ようこそ。
ご訪問ありがとうございます。
このブログについて
- ホームページビルダーを使用したサイトの作り方を掲載しています。
- CSS(スタイルシート)を使って、作っていきます。
- 極力、ツールバーのアイコンによる、ボタンで、作ります。
(タグの手入力は、極力しないようにします。) - ブログの記事に合わせて、見本のサイトを設けています。
実際の見え方などは、そちらでご確認いただけます。 - 管理人が使用しているビルダーは、バージョン13です。
ブログを作ったきっかけなど……
2年半前、ホームページを作りたいと思いホームページビルダーを購入しました。
が、難しい~~~
いろいろと、検索しても、慣れない用語ばかりで四苦八苦。
意味もさっぱり分からない。直ぐに挫折をしてしまいました。
そして、月日は流れ……
掃除をしていると、出てきたホームページビルダー。
捨ててしまおうかと、迷いましたが、
せっかく買ったのに、もったいないなぁ……と思い、
もう一度、挑戦をしてみることにしました。
苦労しながらも、1ページが出来たら、何だか、とっても、面白くなりました!
現在も、奮闘中でございまが、いつも思う事が、あります。
こういうの作りたい!と、思って、検索してみると、
難しい言葉が並んでいて、なかなか、その世界へ入っていけません。
出来る方には、それが当たり前なのでしょうが、
やはり、初心者には、なかなか馴染めないものです。
でも、ちょっとだけ意味が分かると、
目から鱗で、とても楽しく、そして嬉しかったんです。
難しい言葉が、分からなくても、
使い方が分かるものがあると、いいなぁ……と、思い、
このブログをつくりました。
初心者だからこそ、初心者の疑問も苛立ちもわかります。
初心者だからこそ書ける、使い方説明したいと思っています。
私もまだまだ、入口。
知らない機能も、使ったことがないツールも、たくさんあるので、
勉強しながら、やっていきたいと思います。
どうぞ、よろしくお願いいたします。
今のビルダーのバージョンは16。ですよね。
私が、買ったものは、バージョン13。
そして、まだIBMの製品でした!
基本操作は、変わらないと思いますので、参考になれば、嬉しいです。
また、間違ったことがあれば、是非教えて頂ければ、幸いです。
免責事項
と、申しますか……お願いとご注意
私も、初心者で、素人です。知らないことのが、多いです。
間違いも、多々あると思います。
ですので、ここに記載されていることは、正解ではなく、方法のひとつだとご理解ください。
取っつき難いサイト作りの、切欠になればと考えております。
そのあたり、ご理解ください。
ここに記載してことは、管理人が、試したことを載せております。
しかし、動作を行う環境によって、異なる結果となる場合もございます。
必ず「バックアップを取る」「コピーで試す」などをし、行ってください。
また、当ブログの記事をもとに行う行為は、自己責任で行ってください。
生じましたトラブに対しては、責任を負いかねます。
予めご了承くださいますようお願い申しあげます。
2012年4月7日
管理人 ルビ





最近のコメント
定義リスト<dl><dt><dd>を使いこなす! に (K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き) | web(K)campus より